Node.js の循環依存関係の問題を解決する 2 つの方法の紹介
この記事の内容は、Node.js の循環依存関係の問題を解決する 2 つの方法の紹介です。必要な方は参考にしていただければ幸いです。
この記事の焦点は、循環依存関係の問題を解決する方法を説明することです。この問題がどのように発生するかに興味がある場合は、自分で Google で調べてみてください。
この問題を再現する方法
// a.js
const {sayB} = require('./b.js')
sayB()
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}// b.js
const {sayA} = require('./a.js')
sayA()
function sayB () {
console.log('say B')
}
module.exports = {
sayB
}次のコードを実行します
➜ test git:(master) ✗ node a.js /Users/dd/wj-gitlab/tools/test/b.js:3 sayA() ^ TypeError: sayA is not a function at Object.<anonymous> (/Users/dd/wj-gitlab/tools/test/b.js:3:1) at Module._compile (module.js:635:30) at Object.Module._extensions..js (module.js:646:10) at Module.load (module.js:554:32) at tryModuleLoad (module.js:497:12) at Function.Module._load (module.js:489:3) at Module.require (module.js:579:17) at require (internal/module.js:11:18) at Object.<anonymous> (/Users/dd/wj-gitlab/tools/test/a.js:1:78) at Module._compile (module.js:635:30)</anonymous></anonymous>
sayA は関数ではありません実際、sayA とは何ですか? 未定義
この種の問題に遭遇した場合は、循環依存関係の問題である可能性があることを認識したほうがよいでしょう。 そうしないと、問題の発見が結果の半分になる可能性があります。 。
循環依存関係のあるファイルを見つける方法
上記のサンプル コードは非常にシンプルで、2 つのファイルがあるため、循環依存関係を簡単に見つけることができます。ファイルが十数個ある場合、循環依存ファイルを手動で見つけるのは非常に面倒です。
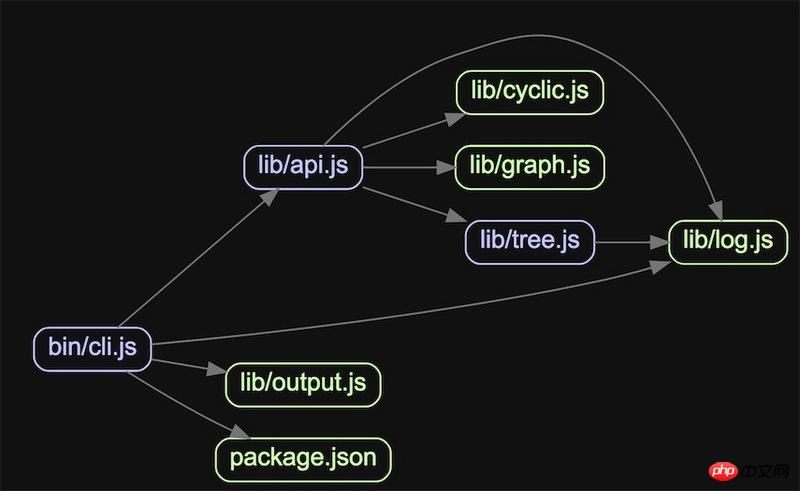
ファイル間の依存関係を視覚的に確認できるツールmadgeを以下に紹介します。
以下の図 1 に注目してください。cli.js を開始点として見ると、すべての矢印が右に展開されており、循環依存関係がないことがわかります。左への逆流を指す矢印がある場合、それは循環依存のポイントである可能性があります。
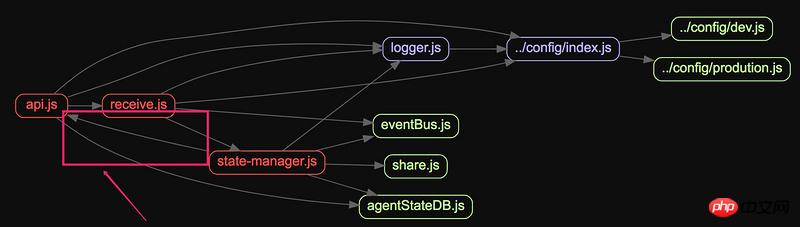
図 2 では、循環依存関係があることを示す左矢印が表示され、ここで循環を断ち切る必要があることを示しています。

【写真 1】

##【写真 2】
循環依存関係を解決する方法##オプション 1: 最初に独自のモジュールをエクスポート
##ファイルの先頭に module.exports を置き、最初に独自のモジュールをエクスポートします。その後、他のモジュールをインポートします// a.js
module.exports = {
sayA
}
const {sayB} = require('./b.js')
sayB()
function sayA () {
console.log('say A')
}// b.js
module.exports = {
sayB
}
const {sayA} = require('./a.js')
console.log(typeof sayA)
sayA()
function sayB () {
console.log('say A')
}オプション 2: 間接呼び出し
イベント メッセージ受け渡しを導入することで、複数のモジュール間で間接的にメッセージを渡すことができます。メッセージを送信することでお互いに。
// a.js
require('./b.js')
const bus = require('./bus.js')
bus.on('sayA', sayA)
setTimeout(() => {
bus.emit('sayB')
}, 0)
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}// b.js
const bus = require('./bus.js')
bus.on('sayB', sayB)
setTimeout(() => {
bus.emit('sayA')
}, 0)
function sayB () {
console.log('say B')
}
module.exports = {
sayB
}// bus.js
const EventEmitter = require('events')
class MyEmitter extends EventEmitter {}
module.exports = new MyEmitter()概要
循環依存関係が発生する場合、コードの構造に問題があることがよくあります。循環依存関係などの問題は率先して回避する必要がありますが、そのような問題に遭遇して回避できない場合は、問題が循環依存関係によって引き起こされていることに気づき、解決策を見つける必要もあります。
最後に、興味深い質問があります。ノード a.js を実行すると、次のコードは何を出力しますか?なぜこうなった?ああああああ
以上がNode.js の循環依存関係の問題を解決する 2 つの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




