
この記事では、Flex レイアウトとは何かについて説明します。フレックスレイアウト関連のプロパティ。困っている友人は参考にしていただければ幸いです。
Web ページのレイアウト (レイアウト) は、CSS の主要なアプリケーションです。従来のレイアウト方法はフロート位置表示です。たとえば、垂直方向のセンタリングを実現するのが難しいなど、特殊なレイアウトでは非常に不便です。
2009 年、W3C は、さまざまなページ レイアウトを簡単、完全、応答性良く実現できる新しいソリューションである Flex レイアウトを提案しました。現在、この機能はすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。
Flex は Flexible Box の略語で、「柔軟なレイアウト」を意味し、箱型モデルに最大限の柔軟性を提供するために使用されます。任意のコンテナを Flex レイアウトとして指定できます。 Flex レイアウトに設定した後は、子要素の float、clear、vertical-align 属性が無効になることに注意してください。
display: flex; //块元素 display: inline-flex; //行内元素
Flex レイアウトを採用した要素は、Flex コンテナ (フレックス コンテナ)、または略して「コンテナ」と呼ばれます。そのすべての子要素は自動的にコンテナ メンバーになり、フレックス アイテム (フレックス アイテム)、または略して「アイテム」と呼ばれます。
コンテナにはデフォルトで 2 つの軸があります。水平主軸 (主軸) と垂直交差軸 (クロス軸) です。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。
項目はデフォルトで主軸に沿って配置されます。 1 つのアイテムが占める主軸のスペースをメイン サイズと呼び、1 つのアイテムが占める横軸のスペースをクロス サイズと呼びます。
flex-direction プロパティは、主軸の方向 (つまり、項目の配置方向) を決定します。 <span class="token property">flex-direction<span class="token punctuation">: 列反転 | 列 | 行反転 <span class="token punctuation"> (デフォルトでは、flex-direction<span class="token punctuation">:</span>row は書き込まれません) </span></span></span>
 ##flex-wrap 属性定義、1 つの軸を配置できない場合、使用法:
##flex-wrap 属性定義、1 つの軸を配置できない場合、使用法:
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap (デフォルト):行の折り返しなし
wrap: 最初の行を先頭にして折り返します。
wrap-reverse: ラップ、最初の行は以下です。
flex-flow プロパティは、flex-direction プロパティと flex-wrap プロパティの省略形です。デフォルト値は row nowrap です。
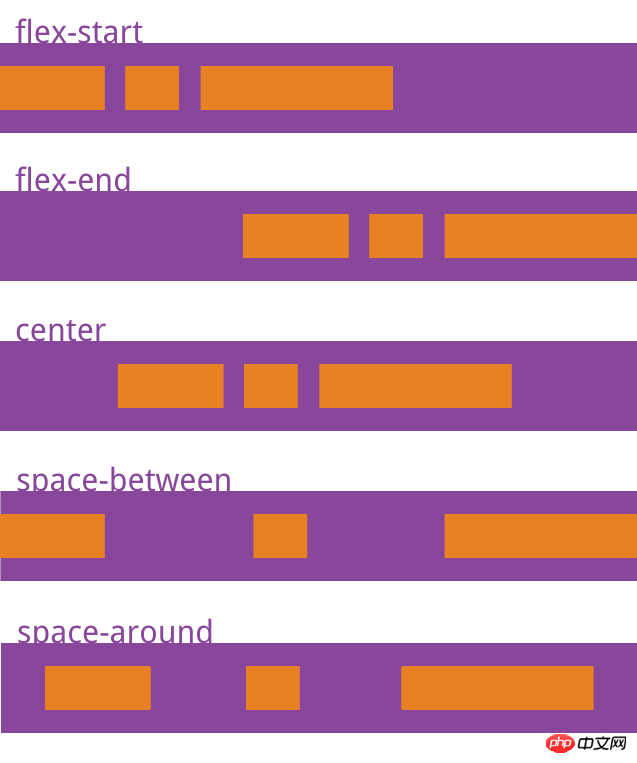
justify-content プロパティは、主軸上の項目の配置を定義します。
使用法:
justify-content: flex-start | flex-end | center | space-between | space-around;

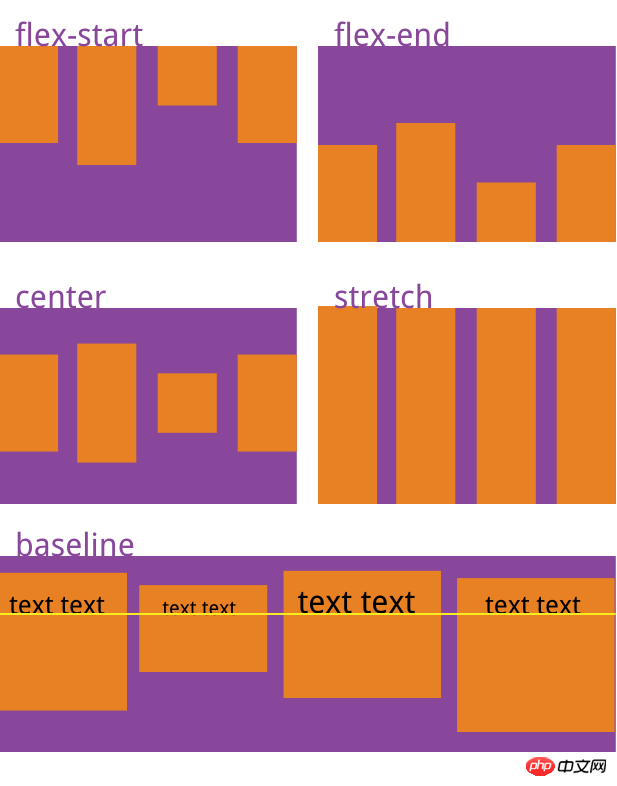
使用法:
align-items: flex-start | flex-end | center | baseline | stretch;

使用法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

以上がフレックスレイアウトとは何ですか?フレックスレイアウト関連のプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。