
この記事では、疑似クラスと疑似要素とは何なのかについて説明します。疑似クラスと疑似要素の違いについて詳しく説明していますので、困っている方は参考にしていただければ幸いです。
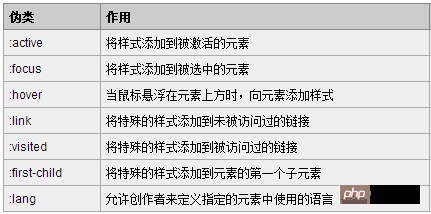
1. 擬似クラス型

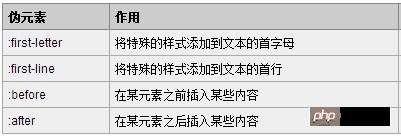
2. 擬似要素型

(1) 擬似クラス アクション オブジェクトは要素全体です。
例:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}これらの条件は DOM に基づいていませんが、結果として、各条件はリンク全体などの完全な要素に作用します。 、段落、div などは待ちます。
(2) 擬似要素は要素の一部に作用します
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3) 擬似要素は要素の一部 (最初の行または段落の最初の文字) に作用します。
概要: 擬似要素は実際には要素を鍛造することと同じです。たとえば、最初の文字によって達成される効果は、要素を鍛造してからそれに対応する効果を追加することですが、擬似クラスには鍛造要素がありません。 first-child など、子要素にスタイルを追加するだけです。
疑似要素と疑似クラスが混同されやすいのは、効果が似ていて書き方が似ているためですが、実はCSS3では両者を区別するために明確に規定されています。疑似クラスはコロンで表され、要素は 2 つのコロンで表されます。
ただし、互換性の問題により、ほとんどの場合は依然として単一のコロンが使用されています。ただし、互換性の問題に関係なく、この 2 つを区別して記述する際には、最善の努力を払う必要があります。
上記は、擬似クラスと擬似要素とは何なのかについての紹介です。疑似クラスと疑似要素の違いについて詳しく説明します。HTML ビデオ チュートリアル については、PHP 中国語 Web サイトをご覧ください。
以上が疑似クラスと疑似要素とは何ですか?擬似クラスと擬似要素の違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

