
この記事では、HTMLにおけるciteタグの使い方と属性を中心に紹介します。
私たちの日々のフロントエンド ページ開発プロセスでは、ほとんどの友人は特に cite タグを使用しないかもしれません。初心者でも基本的に使ったことがない、触れたことがないという人もいます。実際、一般的に使用されないタグが役に立たないというわけではありません。実際、cite タグは、特定のプロジェクト要件の下では非常に重要です。
まず第一に、誰もが cite タグ の定義を知る必要があります。
## タグは通常、HTML 言語で、含まれるテキストが書籍や雑誌のタイトルなどの参照を参照していることを示すために使用されます。慣例により、引用されたテキストは斜体で表示されます。
それでは、どのように使用されるのでしょうか? 以下では、いくつかの簡単なコード例を組み合わせて、HTML での引用タグ の具体的な使用法を紹介します。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>HTML中cite标签使用示例</title>
<head>
<style>
p{
color: red;
}
</style>
</head>
<body>
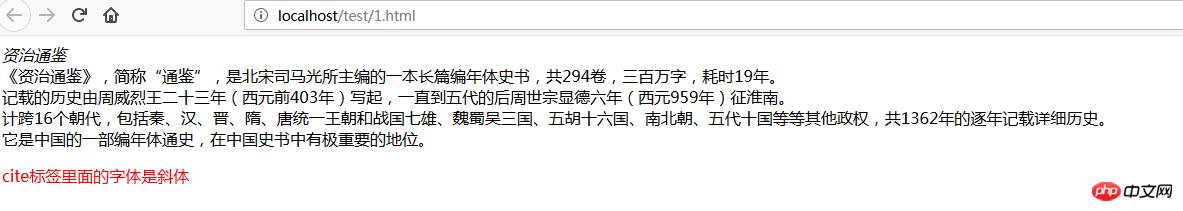
<cite>资治通鉴</cite><br>
《资治通鉴》,简称“通鉴”,是北宋司马光所主编的一本长篇编年体史书,共294卷,三百万字,耗时19年。<br>
记载的历史由周威烈王二十三年(西元前403年)写起,一直到五代的后周世宗显德六年(西元959年)征淮南。<br>计跨16个朝代,
包括秦、汉、晋、隋、唐统一王朝和战国七雄、魏蜀吴三国、五胡十六国、南北朝、五代十国等等其他政权,
共1362年的逐年记载详细历史。<br>它是中国的一部编年体通史,在中国史书中有极重要的地位。<br>
<p>cite标签里面的字体是斜体</p>
</body>
</html>
cite タグの使用は次のように要約できます:
タグ を使用して、他の文書、特に書籍、雑誌、雑誌などの従来のメディアへの参照を区切ります。参照ドキュメントのオンライン バージョンがある場合は、オンライン バージョンへのハイパーリンクを提供するために、 タグ内に参照を含める必要があります。
注:
にも隠し機能があります。これを使用すると、あなたまたは他の人が文書から情報を抽出できます。の参考文献を自動的に抽出します。 この記事は HTML での cite タグの使用法と属性について説明しています。困っている友人の役に立てば幸いです。
フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイト
HTML ビデオ チュートリアル、CSS ビデオ チュートリアル 、Bootstrap を参照してください。チュートリアル など。関連するチュートリアルは、どなたでも参照して学習することができます。
以上がHTMLのciteタグの使い方と属性を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




