ネイティブJSでダイナミックな爆発効果を実現(コード例)
この記事の内容は、ネイティブ JS によって実現される爆発のダイナミックな効果に関するものです。必要な方は参考にしていただければ幸いです。
この共有は私自身のコンポーネント開発の要約です。まだ不十分な点がたくさんあります。貴重な意見を提供し、お互いに学んでいただければ幸いです。
コンテンツ共有の紹介
パーティクル爆発エフェクトコンポーネントはネイティブjsコードを通じて実現されますコンポーネント開発プロセスでは、社内の非常に効率的なエンジニアリング環境が使用されます。色々な技術がすごい!プライベートチャットで履歴書を送信できます!
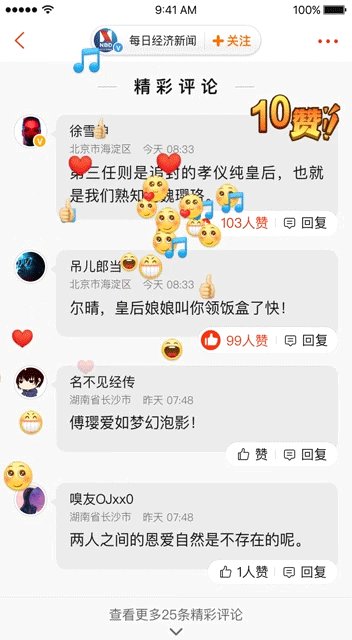
エフェクトのプレビュー

エフェクト分析
アニメーションを開始する開始点としてクリックします。自動的に終了します各エフェクトは、ランダムな方向と異なる表示内容を持つ複数の放物線状のパーティクル モーション要素を生成します。空間内の Z 軸のサイズを変更できます。必要に応じて、間隔をあけずにクリックします。つまり、最初のグループです。 2 番目のアニメーション セットは、アニメーションが終了する前に再生できます。 基本的なアニメーションの実行時間は同じです。上記の 4 つのポイントを分析した後、 、アニメーション実装の実装ソリューションは何ですか? CSS 操作の状態変換 (フォーカスなど) により、子要素がアニメーションを実行しますお勧めできません。エフェクトは複数回接続される可能性があります。CSS の状態変換は要件を満たしていませんJs によるアニメーションの制御 まず、CSS アニメーションのプリセットを事前に記述し、そのクラスを使用してアニメーションを切り替えるセレクターを組み込みます。 例: .active .items{animation:xxx ...;}アニメーションを一度に実行するのは問題ありませんが、エフェクトが固定され、連続して実行できないという問題があります。 アニメーションを事前に大量に作成しておく必要があります。多数の dom 要素を非表示にすると、アニメーションが dom 要素をランダムに選択して独自のアニメーション キーフレームを実行し始めます。実装レベルでは、機能します。機能します。ただし、コメント リストが長い場合、その数はDOM が巨大で、CSS アニメーションが多いとコード量が重くなり、ランダム性がなくなるCSS アニメーションを放棄して Canvas を使用してアニメーションを描画する実現可能ですが、Canvas のメンテナンスコストがかかるは若干高く、カスタム関数の設計が難しく、画面適応にも一定のコストがかかります。 js は DOM を作成し、ランダムな CSS を生成します。 実行可能ですが、 style スタイルシートは css を引き起こします。ページを再レンダリングするとページのパフォーマンスが低下します。また、放物線 css の複雑さは低くないため、当面は js を第一選択とはしません。 dom レンダリング用にフレームをブラシすることは可能ですが、フレームのブラシ操作によりパフォーマンスが圧迫されます。
結論
キャンバスは実行可能ですが、次のような理由があります。開発上の欠点として、この共有は共有コンテンツとしてキャンバスを使用しませんが、DOM 操作のフレームを更新するために最後の js を使用します。
コンポーネント構造スクリーンショットによって共有され、アニメーションは次のように分割できます。まず、ランダムに発散するパーティクルには、放物線アニメーション、フェードアウト、レンダリング表現という共通の特徴があります。 例の数が増えると、スクリーンショットのような効果になります。パフォーマンス上の理由から、パーティクルを制御し、リソースの再利用を実現する必要があるため、パーティクル管理および制御コンポーネントとして 2 番目のモジュールが必要です。つまり、この関数は 2 つのモジュール、partial.js パーティクルを使用して開発できます。関数とブーム.js パーティクル管理##Partial.js の実装プレリソース: 放物線運動の物理曲線は、Tween.js が提供する速度関数を使用する必要があります。
Tween.js を導入したくない場合は、次のコードを使用できます
* Tween.js
* t: current time(当前时间);
* b: beginning value(初始值);
* c: change in value(变化量);
* d: duration(持续时间)。
* you can visit 'http://easings.net/zh-cn' to get effect
*
const Quad = {
easeIn: function(t, b, c, d) {
return c * (t /= d) * t + b;
},
easeOut: function(t, b, c, d) {
return -c *(t /= d)*(t-2) + b;
},
easeInOut: function(t, b, c, d) {
if ((t /= d / 2)
新しい部分メソッドを使用して、パーティクル コンポーネントを制御するときにパーティクルを作成します。各パーティクルには独自のアニメーション開始メソッドとアニメーション終了コールバックがあります。
コメントリストは膨大な数になる可能性があるため、グローバルに限られた数のパーティクルのみを作成したいため、パーティクルの再利用を実現するために、コンテナからパーティクルを削除し、コンテナにパーティクルを追加する機能を提供しますpartical_style.css
//粒子充满粒子容器,需要容器存在尺寸以及relative定位
.Boom-Partical_Holder{
position: absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}particle.js
import "partical_style.css";
class Partical{
// dom为装载动画元素的容器 用于设置位置等样式
dom = null;
// 动画开始时间
StartTime = -1;
// 当前粒子的动画方向,区别上抛运动与下抛运动
direction = "UP";
// 动画延迟
delay = 0;
// 三方向位移值
targetZ = 0;
targetY = 0;
targetX = 0;
// 缩放倍率
scaleNum = 1;
// 是否正在执行动画
animating = false;
// 粒子的父容器,标识此粒子被渲染到那个元素内
parent = null;
// 动画结束的回调函数列表
animEndCBList = [];
// 粒子渲染的内容容器 slot
con = null;
constructor(){
//创建动画粒子dom
this.dom = document.createElement("p");
this.dom.classList.add("Boom-Partical_Holder");
this.dom.innerHTML = `
<p>
Boom
</p>
`;
}
// 在哪里渲染
renderIn(parent) {
// dom判断此处省略
parent.appendChild(this.dom);
this.parent = parent;
// 此处为初始化 slot 容器
!this.con && ( this.con = this.dom.querySelector(".Boom-Partical_con"));
}
// 用于父容器移除当前粒子
deleteEl(){
// dom判断此处省略
this.parent.removeChild(this.dom);
}
// 执行动画,需要此粒子执行动画的角度,动画的力度,以及延迟时间
animate({ deg, pow, delay } = {}){
// 后续补全
}
// 动画结束回调存储
onAnimationEnd(cb) {
if (typeof cb !== 'function') return;
this.animEndCBList.push(cb);
}
// 动画结束回调执行
emitEndCB() {
this.dom.style.cssText += `;-webkit-transform:translate3d(0,0,0);opacity:1;`;
this.animating = false;
try {
for (let cb of this.animEndCBList) {
cb();
}
} catch (error) {
console.warn("回调报错:",cb);
}
}
// 简易实现slot功能,向粒子容器内添加元素
insertChild(child){
this.con.innerHTML = '';
this.con.appendChild(child);
}
}この目的のために、まずパーティクル オブジェクトのコンストラクターを作成しました。ここで、設計アイデアを実装したかどうかを考えてみましょう。
コンストラクター new Partical() 粒子を使用します
- パーティクル強度オブジェクトが存在し、アニメーション実行アニメーション メソッドを実行します
- アニメーション終了コールバック関数の保存と実行
- ##パーティクルの親要素を設定します: renderIn メソッド
- パーティクルを削除します親要素: deleteEl メソッド
- パーティクルのコンテンツをより適切に表示するために、コンストラクター内に特別に Boom-Partical_con 要素を作成し、ユーザーが表示できるスロット関数: insertChild メソッドをシミュレートしました。異なるコンテンツが爆発します。
以上がネイティブJSでダイナミックな爆発効果を実現(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




