CSSのdisplay属性とborder属性でよくある問題を解説
この記事では、CSS の display 属性と border 属性に関する一般的な問題について説明します。必要な方は参考にしていただければ幸いです。
HTML にはあまりにも複雑な問題が発生することはほとんどないため、CSS に関する一般的な質問と回答についてだけ記事を書きます~display: none と Visibility:hidden;
簡単に言うと:
display: none; 存在しないのと同じように、スペースを占有しなくなります。
visibility:hidden; は透明度を 0 に変更するだけで、そのスペースを占有します。
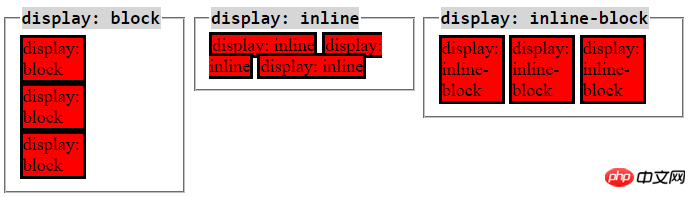
inline、inline-block、block の違い
まず、各ラベルにはデフォルトの表示属性値があることを明確にする必要があります。例:
タグのデフォルト表示: inline;
ただし、デフォルト値はオーバーライドできます。つまり、
##表示用: block;
- 幅と高さを設定できます。
- 幅が設定されていない場合、幅はいっぱいになります。
- 上下左右のパディングとマージンはすべて機能します (ここでの役割は、他の要素からの距離を広げることができることを意味します)。
- 表示用: インライン;
- 幅と高さはコンテンツによってサポートされており、幅と高さの設定は無効です。
- 左右のマージンとパディングでは距離を設けることができますが、上下のマージンとパディングでは距離を設けることはできません。
- 詳細については、ここをクリックしてください。
- 表示用: inline-block;
- 他の要素を周囲に配置できるようにします。
- 幅と高さを設定できます。
- インラインのpadding-topまたはpadding-bottomの説明に重点を置きます。インライン要素にこれら 2 つの値を設定すると、実際にパディングが追加されます。背景色を設定すると、背景色がパディングに作用しますが、下の要素からの距離は増加しません。 。
コードは次のとおりです:
<span>block1</span> <span>block2</span> <div>block3</div> .block1 { background-color: lightblue; width: 100px; // 无效 height: 500px; //无效 margin-right: 20px; margin-bottom: 20px; // 无法拉开距离 padding-left: 10px; padding-bottom: 10px; // 无法拉开距离 } .block2 { display: inline-block; width: 300px; // 可以起作用 background-color: lightgray; } .block3 { background-color: red; }ログイン後にコピー画像は次のとおりです:
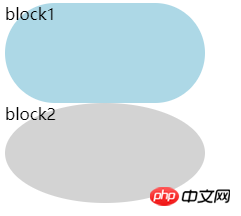
##border-radius: 999px ; および border-radius : 50%;  最初にコードを見てください:
最初にコードを見てください:
<div>block1</div>
<div>block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
}まず、border: 999px; を設定していることに注意してください。実際には、原理を理解していれば、999px を設定する必要はありません。
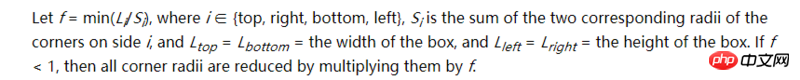
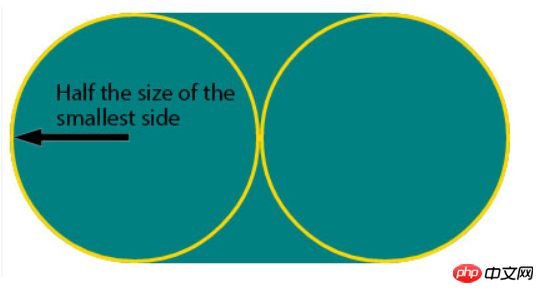
2 番目に、border-radius: 999px; を設定すると、実際には x 方向と Y 方向に 2 つの値が設定されます。これは、border-radius: 999px/999px; border を設定するときと同じです。 -raidus: 999px; まず、長方形の中に 2 つの巨大な円を描くことを想像してください。これらの 2 つの円は大きすぎるため、ドキュメントのこの段落に従って次のようになります。
border を設定するときと同じです。 -raidus: 999px; まず、長方形の中に 2 つの巨大な円を描くことを想像してください。これらの 2 つの円は大きすぎるため、ドキュメントのこの段落に従って次のようになります。
L は辺の長さ、S は border-radius で設定された 2 つの方向の値の合計を意味します。 1 より大きい場合は、境界半径を f 倍して小さくする必要があります。上記のコードを例に挙げると、最小辺は 100px、s は 999px 999px であるため、f = 100 / (999 999) は 1 より小さいため、border-radius に f を掛ける必要があり、border-radius が得られます。 : 999px ; border-radius: 50px; に相当するため、block1 の滑走路の形状になります。
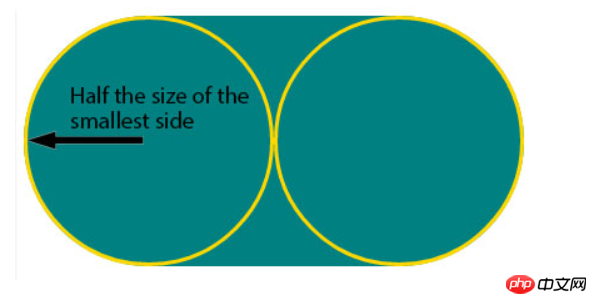
 border-raidus: 50%; を設定すると、次の図で十分に説明できます。
border-raidus: 50%; を設定すると、次の図で十分に説明できます。

概要:
border-radius: 50px; border-radius: 50px/50px;# と同等## には 2 つの方向があります。 
通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至最短边的一半。
margin和padding的区别,何时用哪个?
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
<div>
<div>son1</div>
<div>son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}
以上がCSSのdisplay属性とborder属性でよくある問題を解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





