JavaScriptバブリングイベントの使用例(コード)
この記事の内容はJavaScriptのバブリングイベントの使用例(コード)ですので、困っている方は参考にしていただければ幸いです。
注: 下の要素と上の要素が同じイベントをサポートしている場合、上のイベントがトリガーされると、下のイベントもトリガーされます。これはイベント バブリングと呼ばれます。
イベントバブリングをキャンセル: ev.cancelBubble = true
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background:yellow;}
div{
width:300px;
height:300px;
background:green;
}
</style>
</head>
<body onclick="di()">
<div onclick="ding()"></div>
</body >
<script>
function di(){
alert('底层')
}
function ding(e){
var ev = e|| event
// 取消事件冒泡,其实是阻止事件向下传递
ev.cancelBubble = true
alert('上层社会')
}
</script>
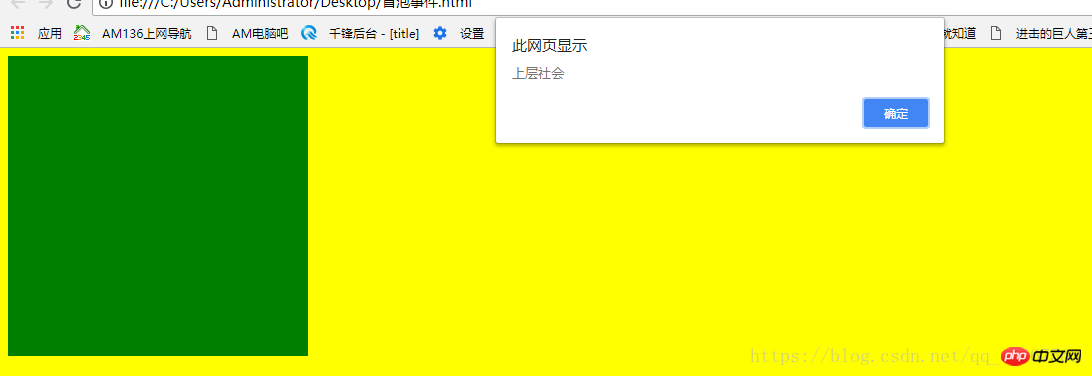
</html>上の div をクリックすると、下のイベントもトリガーされます。バブリングをキャンセルするには、次のようにします: ev.cancelBubble = true

以上がJavaScriptバブリングイベントの使用例(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 72
72
 バブリングイベントを防ぐ一般的な方法は何ですか?
Feb 19, 2024 pm 10:25 PM
バブリングイベントを防ぐ一般的な方法は何ですか?
Feb 19, 2024 pm 10:25 PM
バブリングイベントを防ぐために一般的に使用されるコマンドは何ですか? Web 開発では、イベントのバブリングを処理する必要がある状況によく遭遇します。クリック イベントなどのイベントが要素でトリガーされると、その親要素も同じイベントをトリガーします。イベント配信のこの動作は、イベント バブリングと呼ばれます。場合によっては、イベントがバブルアップするのを防ぎ、イベントが現在の要素でのみ発生し、上位の要素に渡されないようにしたい場合があります。これを実現するには、バブリング イベントを防ぐいくつかの一般的なディレクティブを使用できます。イベント.ストッププロパ
 バブリングイベントのサポートなし: 制限と範囲
Jan 13, 2024 pm 12:51 PM
バブリングイベントのサポートなし: 制限と範囲
Jan 13, 2024 pm 12:51 PM
バブリング イベント (BubblingEvent) は、DOM ツリー内の子要素から親要素へ段階的にトリガーされるイベント配信メソッドを指します。ほとんどの場合、バブリング イベントは非常に柔軟でスケーラブルですが、イベントがバブリングをサポートしない特殊なケースがいくつかあります。 1. バブリングをサポートしていないイベントはどれですか?ほとんどのイベントはバブリングをサポートしていますが、バブリングをサポートしていないイベントもあります。バブリングをサポートしない一般的なイベントは次のとおりです。 フォーカス イベントとブラー イベントのロードとアンロード
 バブルアップできないイベントは何ですか?
Nov 20, 2023 pm 03:00 PM
バブルアップできないイベントは何ですか?
Nov 20, 2023 pm 03:00 PM
バブルできないイベントは次のとおりです: 1. focus イベント、2. Blur イベント、3. スクロール イベント、4. Mouseenter および MouseLeave イベント、5. Mouseover および MouseOut イベント、6. Mousemove イベント、7. keypress イベント、8. beforeunload イベント; 9. DOMContentLoaded イベント; 10. イベントの切り取り、コピー、貼り付けなど。
 バブリングイベントの意味は何ですか
Feb 19, 2024 am 11:53 AM
バブリングイベントの意味は何ですか
Feb 19, 2024 am 11:53 AM
バブリング イベントとは、Web 開発において、要素でイベントがトリガーされると、イベントがドキュメント ルート要素に到達するまで上位の要素に伝播することを意味します。この伝播方法は、泡が下から徐々に上昇していくようなものであるため、バブリングイベントと呼ばれます。実際の開発では、イベントを正しく処理するために、バブリング イベントがどのように機能するかを知り、理解することが非常に重要です。以下では、バブリングイベントの概念と使用法を、具体的なコード例を通して詳しく紹介します。まず、親要素と 3 つの子要素を持つ単純な HTML ページを作成します。
 イベントがバブルアップしないのはなぜですか?
Jan 13, 2024 am 08:50 AM
イベントがバブルアップしないのはなぜですか?
Jan 13, 2024 am 08:50 AM
場合によってはイベントが発生しないのはなぜですか?イベント バブリングとは、要素上のイベントがトリガーされると、イベントが最も内側の要素から最も外側の要素に渡されるまで上向きに伝播することを意味します。ただし、場合によっては、イベントをバブルさせることができません。つまり、イベントはトリガーされた要素上でのみ処理され、他の要素には渡されません。この記事では、いくつかの一般的な状況を紹介し、イベントがバブルに失敗する理由について説明し、具体的なコード例を示します。イベント キャプチャ パターンを使用する: イベント キャプチャは、イベント バブリングとは対照的に、イベント配信のもう 1 つの方法です。
 バブリングイベントを防ぐための指示は何ですか?
Nov 21, 2023 pm 04:14 PM
バブリングイベントを防ぐための指示は何ですか?
Nov 21, 2023 pm 04:14 PM
バブリング イベントを防ぐ命令には、stopPropagation()、cancelBubble 属性、event.stopPropagation()、event.cancelBubble 属性、event.stopImmediatePropagation() などが含まれます。詳細な紹介: 1. stopPropagation() は最も一般的に使用される命令の 1 つで、イベントの伝播を停止するために使用されます。イベントがトリガーされたときに、このメソッドを呼び出すと、イベントが継続できなくなる可能性があります。
 JavaScript の一般的なイベント バブリング メカニズムをマスターする
Feb 19, 2024 pm 04:43 PM
JavaScript の一般的なイベント バブリング メカニズムをマスターする
Feb 19, 2024 pm 04:43 PM
JavaScript における一般的なバブリング イベント: 一般的なイベントのバブリング特性を習得するには、特定のコード例が必要です。 はじめに: JavaScript では、イベント バブリングとは、イベントが最も深いネスト レベルを持つ要素から開始され、イベントが終了するまで外側の要素に伝播することを意味します。最も外側の親要素に伝播します。一般的なバブリング イベントを理解し、習得することは、ユーザー インタラクションやイベント処理をより適切に処理するのに役立ちます。この記事では、一般的なバブリング イベントをいくつか紹介し、読者の理解を助ける具体的なコード例を示します。 1. クリックイベント(クリック
 賑やかなイベントの重要性を理解し、個人の社交スキルを向上させます
Jan 13, 2024 pm 02:22 PM
賑やかなイベントの重要性を理解し、個人の社交スキルを向上させます
Jan 13, 2024 pm 02:22 PM
バブリング イベントの役割を理解し、個人のソーシャル スキルを向上させるには、特定のコード サンプルが必要です はじめに: ソーシャル メディアが発達した今日の時代では、個人のソーシャル スキルがますます重要になっています。社会的スキルの向上は、友人を作るためだけではなく、他者とコミュニケーションをとり、社会に適応し、自己の成長を達成するためにも役立ちます。しかし、多くの人は見知らぬ人に直面したり公共の場で圧倒されたり、人々とのつながりを確立する方法がわからないことがよくあります。この記事では、バブリング イベントの役割を詳細に紹介し、読者がソーシャル スキルを学習および習得し、個人のソーシャル スキルを向上させるのに役立つ具体的なコード例を示します。




