
この記事では、WeChat アニメーションを実装する方法について説明します。 WeChat アニメーションの実行手順の概要 WeChat アニメーションの実装と実行手順を簡単にまとめます。 。困っている友人は参考にしていただければ幸いです。
公式ドキュメントにはこう書いてあります:
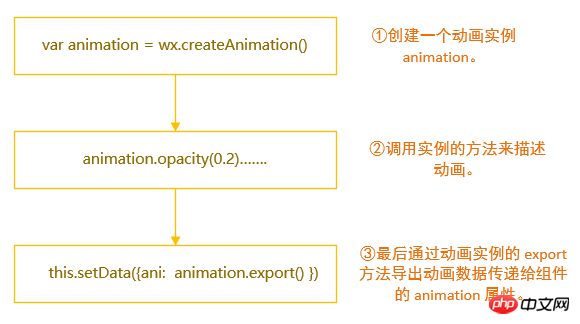
①アニメーションインスタンスアニメーションを作成します。
②インスタンスメソッドを呼び出してアニメーションを記述します。
③最後に、アニメーション インスタンスのエクスポート メソッドを通じてアニメーション データをエクスポートし、コンポーネントのアニメーション プロパティに渡します。
アプレットはデータ駆動型であるため、この文への数値注釈の追加は 3 つのステップに分かれています。

最初の 2 つのステップは、アニメーションとやりたいことを設定し、設定した「ルール」をインターフェース上の要素にスローして、ルールに従って実行させます。
もちろん、animation="{{ani}}" を持つ要素が複数ある場合には、このアニメーション ルールも実行されます。
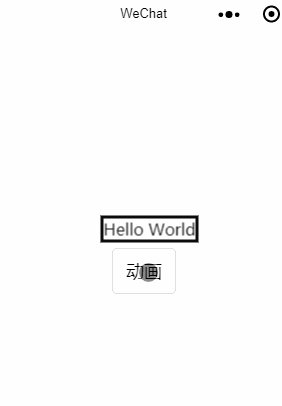
新しい小さなプログラムを作成し、不要なプログラムを削除して、上に示したように簡単な例を作成します

コードは次のとおりです:
index.wxml、helloworld、ボタン
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button></view>index.wxss、便宜上境界線が追加されています
.usermotto {
margin-top: 100px;
border: solid;
}Index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})この例では、いくつかのパラメーターとメソッドを簡単に紹介します (その他の詳細については、公式ドキュメントを参照してください):
期間: Howアニメーションの継続時間 (ミリ秒)
timingFunction:「motion」メソッド、この例の「ease」は、アニメーションが低速で開始し、その後速度を上げ、終了する前に減速することを意味します。
遅延:それにかかる時間走り始めるアニメーション
opacity( 0.2) 徐々に透明になる
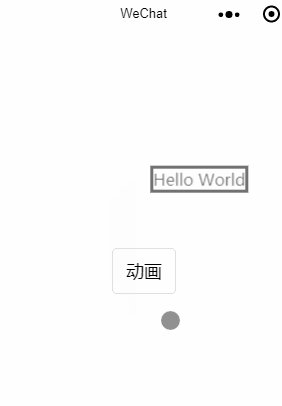
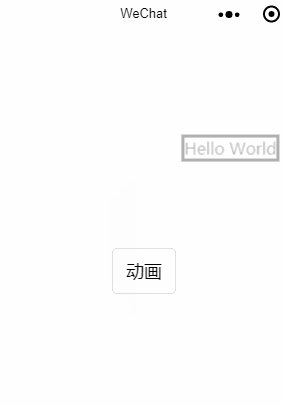
translation(100, -100) 100を に移動 上の例では、HelloWorldが右上に移動して透明になった後、再び50を左に移動し、
animation.translateX( -50).step()と書き続けます。この2つの変更が完了した後、右上に移動し、同時に透明になります。完了すると、左側のステップが実行されます。
デモのダウンロード アドレス (https://github.com/FlyLolo/WxAnimationDemo)以上がWeChatアニメーションを実装するにはどうすればよいですか? WeChatアニメーションの実行手順の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。