CSS3 は 2D 変換をどのように実装しますか? 2D変換の実装(コード例)
この記事の内容は、CSS3で2D変換を実装する方法を紹介するものです。 2D 変換の実装 (コード例)。困っている友人は参考にしていただければ幸いです。
transform
リファレンス W3 マニュアル
transform 属性は、2D または 3D から要素に変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
1. 形式:
transform: none|transform-functions;
1. 共通の値:
1)、回転##回転
transform: rotate(45deg);/*其中deg是单位, 代表多少度*/
ログイン後にコピー##
#3)、ズームtransform: translate(100px, 0px); /*第一个参数:水平方向第二个参数:垂直方向*/
ログイン後にコピー#スケール- 4)、連続形式への包括的な変換
transform: scale(1.5); /*transform: scale(0.5, 0.5);*/ /* 第一个参数:水平方向 第二个参数:垂直方向 注意点: 如果取值是1, 代表不变 如果取值大于1, 代表需要放大 如果取值小于1, 代表需要缩小 如果水平和垂直缩放都一样, 那么可以简写为一个参数 */
ログイン後にコピー - デフォルトでは、すべての要素が Z 軸を中心に回転します。軸を中心に回転したい場合は、回転後に軸を追加するだけです。例:
transform: rotateZ(45deg); transform: rotateX(45deg); transform: rotateY(45deg);
ログイン後にコピー
- #翻訳
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5); /* 注意点: 1.如果需要进行多个转换, 那么用空格隔开 2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的 */
transform-origin 属性は、変換された要素の位置を変更するために使用されます2D 変換 要素は、要素の X 軸と Y 軸を変更できます。 3D 変換要素は、Z 軸を変更することもできます。
1 形式:
transform-origin: left top;
2。
##
/*具体像素*/ transform-origin: 200px 0px; /*百分比*/ transform-origin: 50% 50%; /*特殊关键字*/ transform-origin: left top;
- perspective
形式:
perspective: number|none; /* number 元素距离视图的距离,以像素计 none 默认值。与0相同。不设置透视 */
注: パースペクティブ属性は 3D 変換要素にのみ影響します
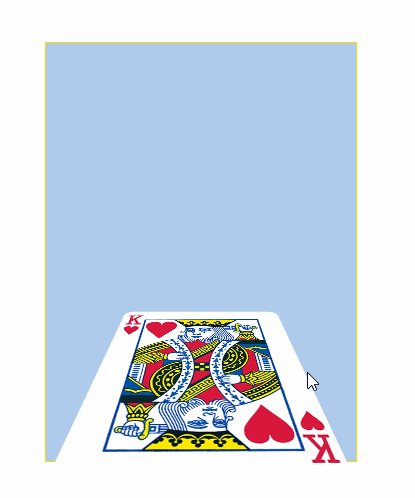
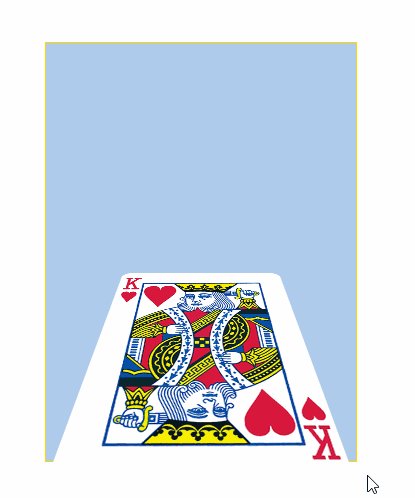
- 2D モジュール変換ポーカーの実践
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D模块转换扑克练习</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
width: 310px;
height: 418px;
border: 1px solid gold;
margin: 100px auto;
background-color: #afcced;
perspective: 400px;
}
p img{
transition: transform 1.2s;
transform-origin: center bottom;
}
p:hover img{
transform: rotateX(80deg);
}
</style></head><body><p>
<img src="img/pk.png" alt=""></p></body></html>総合的な例 2 (フォト ウォール)
 2D 変換モジュール-フォト ウォール
2D 変換モジュール-フォト ウォール
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D转换模块-照片墙</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
height: 400px;
margin: 100px auto;
background-color: cornflowerblue;
text-align: center;
border: 1px solid #000;
}
ul li{
list-style: none;
margin-top: 100px;
height: 200px;
width: 150px;
display: inline-block;
background-color: red;
border: 5px solid white;
transition: transform 1s;
box-shadow: 2px 2px 2px;
position: relative;
}
ul li:nth-child(1){
transform: rotate(30deg);
}
ul li:nth-child(2){
transform: rotate(-40deg);
}
ul li:nth-child(3){
transform: rotate(15deg);
}
ul li:nth-child(4){
transform: rotate(60deg);
}
ul li:nth-child(5){
transform: rotate(-25deg);
}
ul li:nth-child(6){
transform: rotate(10deg);
}
ul li img{
width: 150px;
height: 200px;
}
ul li:hover {
transform: scale(1.6);
z-index: 999;
}
</style></head><body><ul>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li></ul></body></html>以上がCSS3 は 2D 変換をどのように実装しますか? 2D変換の実装(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




