この記事の内容は、Web インターフェイス フロントエンドのパフォーマンスの最適化に関するものです。必要な方は参考にしていただければ幸いです。
前回の Q は、Web パフォーマンスの最適化を繰り返し実行し、少しの経験を蓄積しました。記録して共有してください。
まず、より一般的に使用されるインターフェイス フロントエンドの最適化計画を共有しましょう
最適化前、最初の画面を開くまでの秒数は約 40% でした開くまでの秒数最初の画面は約 25% 増加しました
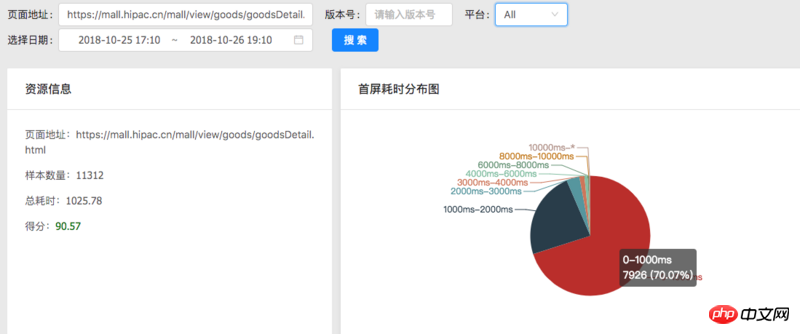
最初に最適化結果の画像を送信します

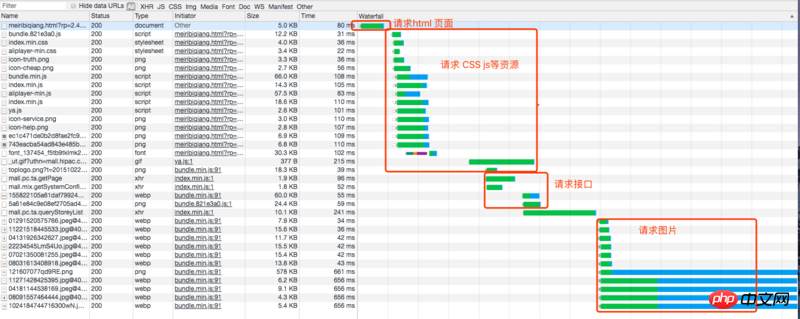
##予備理由 フロントエンドとバックエンドが分離されているページの場合、一般的な読み込み方法は次のとおりです。
リクエスト HTML ページ -> リクエスト CSS JS -> ; js はリクエスト API インターフェースを実行します -> js はデータに基づいてページを組み立てます -> 最初の画面を表示します。

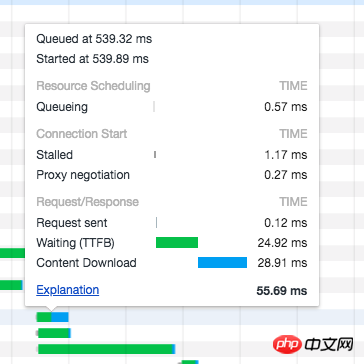
 ##ページが 540ms
##ページが 540ms
あたりに読み込まれるときに、インターフェイス リクエストが発行され、インターフェイス データが返された後、ページがレンダリングされ、画像がロードされるまでのプロセス全体がシリアルであるため、ページ全体の最初の表示時間は比較的長くなります。 HTMLページが読み込まれた直後に最初の画面データをリクエストし、その後css jsなどのリソースをリクエストできれば、インターフェースリクエストとcss jsリソースリクエストを並行して実行できれば、最初の画面時間を節約できます。少なくとも 1 つのリクエスト。
具体的な実践方法
パブリッシュ/サブスクライブ モデルを使用する1: まず、ミニ Ajax メソッドを実装する必要があります。XMLHttpRequest カプセル化を直接使用することをお勧めします。 ##
// 这里我们是写了一个单独的js库 包含js请求 和 发布订阅的一些东西 然后打包的时候 通过模板打到
//<script> </script> 标签内 位置在header 最顶部
ログイン後にコピー
2 : HTML ヘッドで <script> を使用します。 // ここでは、最初の画面データをロードするようにインターフェイスを調整します。これは、ajax ライブラリの下にのみ配置することをお勧めします。タグを使用する場合は、http リクエストを js ファイルに送信してから実行してデータをリクエストする必要があるため、ここでタグを使用します。 <pre class="brush:php;toolbar:false"> var prefetchSuccessful = true;
try {
if( window.ytMessager && window.YtPreRequest){
var params = {
itemId: YtPreRequest.getQueryString('itemId')
};
YtPreRequest.request(
{
url: '{{ reqConfig }}1.0.2/mall.item.detail.pc/',
data: params,
success: function (json) {
ytMessager.send('mall.item.detail.pc',json);
},
error: function () {
prefetchSuccessful = false;
ytMessager.send('mall.item.detail.pc.error');
}
})
}else{
prefetchSuccessful = false;
}
}catch (e){
prefetchSuccessful = false;
}<p>3: ビジネス コードでフロント インターフェイス データを使用すると、2 つの状況が発生します。 <pre class="brush:php;toolbar:false">第一种: 首屏接口已经请求成功了, 业务js代码未加载好。
第二种: 业务js代码已经加载好了,但是 首屏接口数据还没请求成功。
为了兼容第二种情况 我们使用发布订阅模式的写法。 业务js 先判断全局是否有首屏数据 有就直接拿过来渲染页面 ,如果没有则监听一个首屏接口事件, 首屏接口请求成功后会写入一个全局的首屏数据并且触发事件,业务代码被触发后则拿返回的数据渲染页面。<pre class="brush:php;toolbar:false"> /**
** 如果已经请求好了数据 直接渲染 否则监听事件回调中渲染
*/
if(window.ytMessager && prefetchSuccessful){
ytMessager.on('mall.item.detail.pc',(json)=>{
this.renderData(json); // 渲染页面
},true);
ytMessager.on('mall.item.detail.pc.error',()=>{
this.getPageData(); // 异常补救
},true)
}else{
this.getPageData(); // 异常补救
}<p>最適化後<p> <p><strong><br/><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/975/417/299/1540629942468838.png" class="lazy" title="1540629942468838.png" alt="Webインターフェースフロントエンドのパフォーマンス最適化について解説"/>ページが 100 ミリ秒を超えて読み込まれたときに、インターフェイスがリクエストを発行しました。ビジネスコードが実行される前にデータはすでに存在します<span class="img-wrap"></script>
以上がWebインターフェースフロントエンドのパフォーマンス最適化について解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 ##ページが 540ms
##ページが 540ms


