HTTP キャッシュの詳細な紹介
この記事では、HTTP キャッシュについて詳しく説明します。必要な方は参考にしてください。
インターネット経由でコンテンツを取得するには時間がかかり、費用もかかります。応答が大きくなると、クライアントとサーバーの間で複数回の往復が必要となり、ブラウザーがコンテンツを取得して処理するのにかかる時間が遅れ、訪問者のトラフィック料金が増加します。したがって、以前に取得したリソースをキャッシュして再利用する機能が、パフォーマンス最適化の重要な側面になります。
幸いなことに、どのブラウザにも HTTP キャッシュ実装機能が備わっています。必要なのは、各サーバー応答が、応答をキャッシュできる時期とその期間をブラウザーに示す正しい HTTP ヘッダー指示を提供していることを確認することだけです。
注: アプリケーションで Webview を使用して Web ページのコンテンツを取得して表示する場合は、追加の構成フラグを指定して、HTTP キャッシュが有効であり、ユースケースに応じて適切なサイズに設定されていることを確認する必要がある場合があります。キャッシュされたものは永続化されます。必ずプラットフォームのドキュメントを参照し、設定を確認してください。

ETag 経由でキャッシュされた応答を検証する
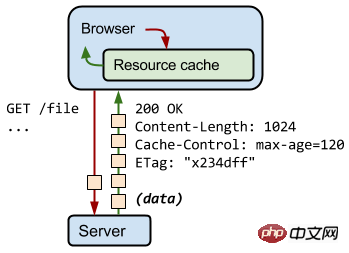
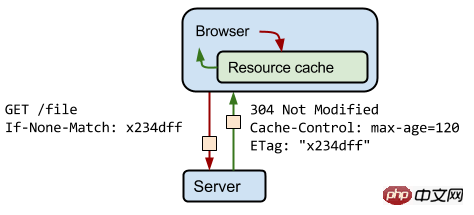
TL;DRサーバーは ETag HTTP ヘッダーを使用して検証トークンを渡します。 認証トークンにより、効率的なリソース更新チェックが可能になります。リソースが変更されていない場合、データは転送されません。 リソース 120 が初めて取得されたと仮定します。 数秒後、ブラウザはリソースに対する新しいリクエストを開始しました。まず、ブラウザはローカル キャッシュをチェックし、前の応答を見つけます。残念ながら、応答の有効期限が切れたため、ブラウザでは使用できなくなりました。この時点で、ブラウザは新しいリクエストを直接作成し、新しい完全な応答を取得できます。ただし、リソースが変更されていない場合、既にキャッシュにあるのとまったく同じ情報をダウンロードする意味がないため、これは効率が低くなります。 これはまさに、(ETag ヘッダーで指定された) 検証トークンが解決するように設計された問題です。サーバーによって生成されて返されるランダム トークンは、通常、ファイルの内容のハッシュまたはその他のフィンガープリントです。クライアントはフィンガープリントがどのように生成されたかを知る必要はなく、次のリクエストでサーバーにフィンガープリントを送信するだけです。フィンガープリントが同じであれば、リソースは変更されていないため、ダウンロードをスキップできます。
注: ヒント: HTML5。プロジェクトには、最も一般的なすべてのサーバーのサンプル構成ファイルが含まれており、各構成フラグと設定の詳細な注釈が付いています。リストからお気に入りのサーバーを見つけて、適切な設定を見つけて、サーバー構成をコピー/確認します。 ##Cache-Control
TL;DR各リソースには、Cache-Control HTTP ヘッダーを介してアクセスできます。そのキャッシュ戦略を定義します。 Cache-Control ディレクティブは、誰がどのような条件で、どのくらいの期間、応答をキャッシュできるかを制御します。
パフォーマンスの最適化の観点から見ると、最良の要求はサーバーとの通信を必要としない要求です。つまり、すべてのネットワーク遅延を排除できます。これを実現するために、HTTP 仕様では、ブラウザや他の中間キャッシュが個々のリクエストをキャッシュする方法を制御する Cache-Control ディレクティブをサーバーが返すことができます。
注: Cache-Control ヘッダーは HTTP/1.1 仕様で定義されており、応答キャッシュ ポリシーの定義に使用されるすべての最新のヘッダーが Cache-Control をサポートしています。# 「キャッシュなし」および「ストアなし」で十分です。
「キャッシュなし」とは、同じ URL に対する後続のリクエストを満たすためにその応答を使用する前に、返された応答が変更されているかどうかをサーバーに確認する必要があることを意味します。したがって、適切な検証トークン (ETag) が存在する場合、キャッシュなしはキャッシュされた応答を検証するために往復通信を開始しますが、リソースが変更されていない場合はダウンロードを回避します。
対照的に、「無店舗」ははるかに単純です。これにより、ブラウザーとすべての中間キャッシュが、返された応答のあらゆるバージョン (個人のプライバシー データや銀行データを含む応答など) を保存することが直接防止されます。ユーザーがアセットをリクエストするたびに、リクエストがサーバーに送信され、完全な応答がダウンロードされます。
「パブリック」と「プライベート」の比較
応答が「パブリック」としてマークされている場合、HTTP 認証が関連付けられており、通常は応答ステータス コードさえも応答をキャッシュできます。キャッシュできません。ほとんどの場合、明示的なキャッシュ情報 (「max-age」など) によって応答がキャッシュ可能であることがすでに示されているため、「public」は必要ありません。
対照的に、ブラウザは「プライベート」応答をキャッシュできます。ただし、これらの応答は通常、単一ユーザーに対してのみキャッシュされるため、それらをキャッシュする中間キャッシュは許可されません。たとえば、ユーザーのブラウザはユーザーの個人情報を含む HTML ページをキャッシュできますが、CDN はキャッシュできません。
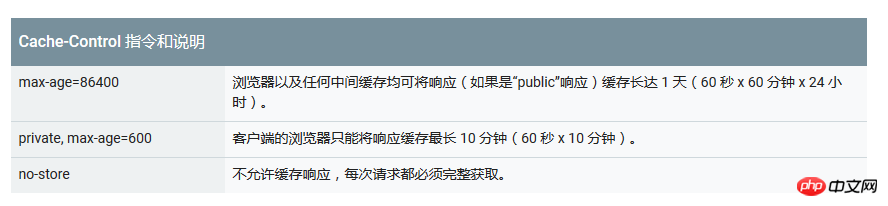
"max-age"
ディレクティブは、リクエストの時点から開始して、取得された応答の再利用が許可される最大時間 (秒単位) を指定します。たとえば、「max-age=60」は、応答をキャッシュして次の 60 秒間再利用できることを意味します。
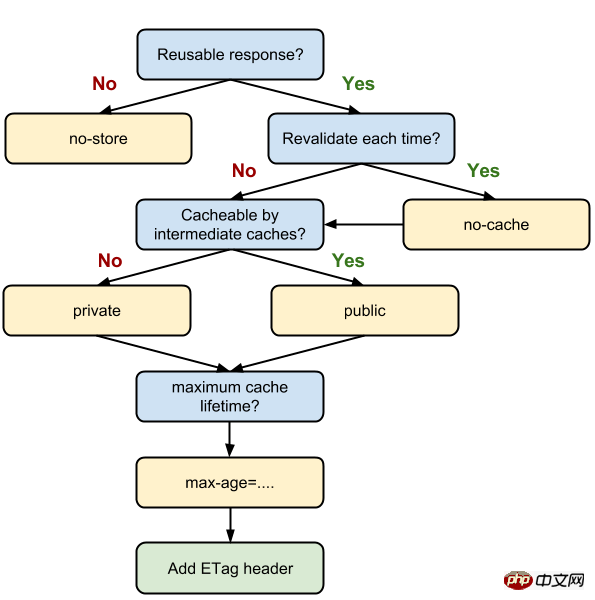
#最適なキャッシュ制御戦略を定義する


キャッシュされた応答の破棄と更新
TL;DRローカルにキャッシュされた応答は、リソースが「期限切れになる」まで使用されます。 ファイル コンテンツのフィンガープリントを URL に埋め込むことで、クライアントに応答の新しいバージョンへの更新を強制できます。 最高のパフォーマンスを得るには、各アプリケーションが独自のキャッシュ階層を定義する必要があります。 ブラウザによって行われたすべての HTTP リクエストは、リクエストを満たすために使用できる有効な応答がキャッシュされていることを確認するために、まずブラウザのキャッシュにルーティングされます。一致する応答がある場合、その応答はキャッシュから読み取られるため、ネットワーク遅延と配信のトラフィック コストが回避されます。 しかし、キャッシュされた応答を更新または破棄したい場合はどうすればよいでしょうか?たとえば、訪問者に CSS スタイル シートをキャッシュするように指示したとします。 24 時間 (max-age=86400) ですが、デザイナーはすべてのユーザーが使用できるようにする更新を送信したところです。現在「廃止」された CSS を使用している人にどのように通知しますか キャッシュされたコピーへのすべての訪問者はキャッシュを更新しますか?リソース URL を変更しない限り、これを行うことはできません。 ブラウザが応答をキャッシュした後、キャッシュされたバージョンは有効期限が切れるまで使用されます (max-age または有効期限によって決定されます)。 決定)、またはユーザーがブラウザーのキャッシュをクリアするなど、他の理由でキャッシュから削除されるまで。したがって、Web ページを構築するときに、異なるユーザーが異なるバージョンのファイルを使用することになる可能性があります。リソースをフェッチしたばかりのユーザーは応答の新しいバージョンを使用し、以前の (ただしまだ有効な) コピーをキャッシュしたユーザーは応答の新しいバージョンを使用します。古いバージョンの応答を使用してください。 それでは、クライアント側のキャッシュと高速アップデートの両方の長所を活かすにはどうすればよいでしょうか?リソースのコンテンツが変更されたときにリソースの URL を変更し、ユーザーに新しい応答をダウンロードさせることができます。通常、これは、ファイル名にファイルのフィンガープリントまたはバージョン番号を埋め込むことで実現されます (たとえば、style.x234dff.css)。
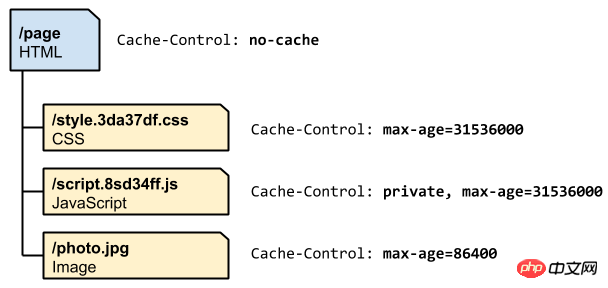
HTML は「キャッシュなし」としてマークされています。これは、ブラウザーがリクエストのたびにドキュメントを常に再検証し、コンテンツが変更されたときに最新バージョンを取得することを意味します。さらに、HTMLでは タグを使用すると、CSS および JavaScript アセットの URL にフィンガープリントを埋め込むことができます。これらのファイルのコンテンツが変更されると、ページの HTML も変更され、ダウンロードされます。 HTML 応答の新しいコピー。
ブラウザと中間キャッシュ (CDN など) が CSS をキャッシュできるようにし、CSS が 1 年後に期限切れになるように設定します。ファイル名にファイルのフィンガープリントを埋め込むため、1 年間の「前方有効期限」を安全に使用できることに注意してください。CSS が更新されると URL が変更されます。
JavaScript も 1 年後に期限切れになるように設定されていますが、おそらく CDN がキャッシュすべきではないプライベート ユーザー データが含まれているため、プライベートとしてマークされています。
イメージはバージョンや固有のフィンガープリントなしでキャッシュされ、1 日後に期限切れになるように設定されています。
ETag、キャッシュ制御、および一意の URL を組み合わせて使用すると、有効期限の延長、応答をキャッシュできる場所の制御、オンデマンド更新など、両方の長所を実現できます。
キャッシュ チェックリスト
最適なキャッシュ戦略はありません。各リソースの適切な設定だけでなく、通信パターン、提供されるデータの種類、アプリケーション固有のデータ更新要件に基づいた全体的な「キャッシュ階層」も定義および構成する必要があります。
キャッシュ戦略を開発するときは、次のヒントと方法を念頭に置く必要があります。
一貫した URL を使用する: 同じコンテンツを異なる URL で提供すると、コンテンツが複数回取得され、これらの内容を保存します。ヒント: URL では大文字と小文字が区別されることに注意してください。
サーバーが認証トークン (ETag) を提供していることを確認します。認証トークンを使用すると、サーバー上のリソースが変更されていない場合に同じバイトを転送する必要がなくなります。
どのリソースを中間キャッシュでキャッシュできるかを決定します。すべてのユーザーに対してまったく同じ応答を返すリソースは、CDN およびその他の中間キャッシュでキャッシュするのに理想的です。
各リソースの最適なキャッシュ期間を決定します。リソースが異なれば、更新要件も異なる場合があります。各リソースの適切な最大存続期間を確認して決定します。
サイトに最適なキャッシュ階層を決定します。コンテンツのフィンガープリントを含むリソース URL と HTML ドキュメントのキャッシュ期間が短いかキャッシュなしの期間を組み合わせて使用することで、クライアントが更新を取得する速度を制御できます。
チャーンを最小限に抑える: 一部のリソースは他のリソースよりも頻繁に更新されます。リソースの特定の部分 (JavaScript 関数や CSS スタイル セット) は頻繁に更新されるため、コードを別のファイルとして提供することを検討してください。こうすることで、更新が取得されるたびに残りのコンテンツ (変更頻度が低いコンテンツ ライブラリ コードなど) をキャッシュから取得できるため、ダウンロードされるコンテンツのサイズを最小限に抑えることができます。
以上がHTTP キャッシュの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。




