ノードを使用して http キャッシュの内容を解釈する
この記事は、http キャッシュの内容を解釈するためのノードの使用に関するものです。必要な方は参考にしていただければ幸いです。
ノードを使用して Web サービスを提供することは、Tomcat または Apache をサーバーとして直接使用することと同じではありません。 多くの作業は自分で行う必要があります。独自のキャッシュ戦略を選択する必要もありますが、静的リソースの管理に使用できる koa-static や Express.static などがありますが、開発または構成をより快適に行うには、http キャッシュについて理解する必要があります。さらに、フロントエンド最適化の重要なポイントとしての http キャッシュについても理解する必要があります。http キャッシュとは
RFC 7234 (https://tools.ietf.org/pdf/rfc7234.pdf) では、HTTP キャッシュは応答メッセージのローカル ストレージであり、メッセージのストレージを制御すると述べています。取得および削除サブシステム。
平たく言うと、http プロトコルはいくつかの命令を規定しています。http プロトコルを実装するサーバーとブラウザは、これらの命令に基づいて、後で使用するために応答を保存するかどうか、およびその方法を決定します。
http キャッシュ 意味
応答速度の向上
帯域幅の使用量を削減し、トラフィックを節約します
サーバーの負荷を軽減します
キャッシュ関連の命令を指定しないでください
この場合、ブラウザはキャッシュせず、毎回サーバーにリクエストします。しかし、奇妙なのは、この場合、プロキシ サーバーが同じリクエストを複数回キャッシュすることです。
強制キャッシュ
いわゆる強制キャッシュでは、この時点でリソースの有効期限が満了するか、有効期限が切れます。リソースは制限時間内にキャッシュされる必要があります。
リソースを強力にキャッシュする方法
1.expires
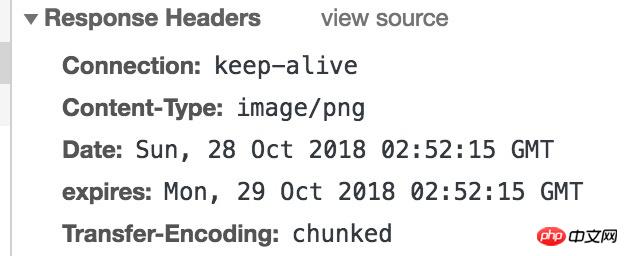
このフィールドは、リソースの有効期限を定義します。実際の例:

expires が GMT 時間であることと、その動作メカニズムがわかります。最初のリクエストを行うときに、サーバーはリソースの有効期限を識別するために応答に expires を追加します。ブラウザはこのリソースをキャッシュし、再度リクエストするときに、最後のリクエストの有効期限を比較します。要求されたリソースとそれ自体のシステム時間を比較します。システム時間が有効期限よりも短い場合は、最後にキャッシュされたリソースが要求せずに直接使用されます。サーバーは応答で新しい有効期限を返します。
const d = new Date(Date.now() + 5000);
res.writeHead(200, {
'Content-Type': 'image/png',
'expires': d.toGMTString()
});
res.end(img);2.Cache-Control:[public | private,] max-age=${n}, s-maxage=${m}
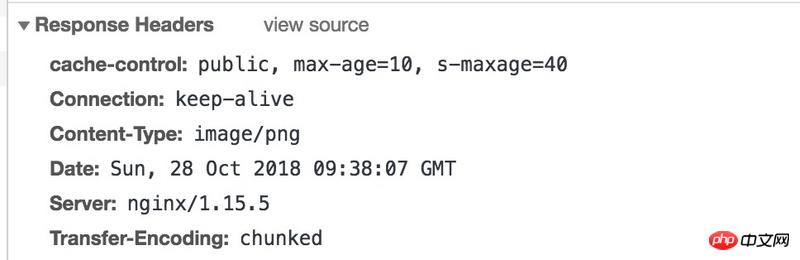
expires 問題は、クライアントのシステム時刻に依存するため、HTTP1.1 で追加された Cache-Control# により、クライアントのシステム時刻エラーが発生する可能性があります。 ## この問題を解決するためのこのコマンドの値は比較的豊富で、一般的なものは次のとおりです:
- public/private: 識別リソースをプロキシ サーバーによってキャッシュできるかどうか。
public
識別リソースはプロキシ サーバーとブラウザの両方でキャッシュできます。private識別リソースはプロキシ サーバーでのみキャッシュできますが、ブラウザではキャッシュできません。 - max-age: クライアント キャッシュの有効期間 (単位 s) を指定するために使用されます。n 秒を超える場合は、新しいリクエストが必要です。いいえ。それを超える場合は、キャッシュを使用できます
- s-maxage: これはプロキシ サーバー用です。つまり、キャッシュ時間が制限されている場合、ソース サーバーからリソースを要求する必要はありません。
- no-cache: このディレクティブは、ブラウザのキャッシュが使用されないことを意味します。また、ネゴシエートされたキャッシュを使用することもできます。
- no-store: キャッシュがネゴシエートされても、応答に
Last-Modified
が含まれていても、ページには ## が含まれません。 #If-Modified-Since# ブラウザがリクエストしたとき##例
##ネゴシエーション キャッシュ クライアントが使用したいのは、いわゆるネゴシエーション キャッシュです。リソースをキャッシュする場合、まずサーバーがリソースの有効期限が切れておらず、引き続き使用できるかどうかを確認します。使用されている場合は 304 応答が返され、クライアントは元のリソースを引き続き使用します。それ以外の場合は 200 が返され、そのリソースが応答本文に追加され、クライアントは新しいリソースを使用します。 1.Last-Modified と If-Modified-since
クライアントが使用したいのは、いわゆるネゴシエーション キャッシュです。リソースをキャッシュする場合、まずサーバーがリソースの有効期限が切れておらず、引き続き使用できるかどうかを確認します。使用されている場合は 304 応答が返され、クライアントは元のリソースを引き続き使用します。それ以外の場合は 200 が返され、そのリソースが応答本文に追加され、クライアントは新しいリソースを使用します。 1.Last-Modified と If-Modified-since
Last-Modified
を応答ヘッダーに追加します。通常は、ブラウザーが取得するリソースの最終変更時刻です。この時刻は、最初のリクエストを行うときに、次のリクエストのリクエスト ヘッダーのIf-Modified-Since
に配置されます。サーバーは、このIf-Modified -Query を最終変更時刻として受け取ります。リソースのsince
timenmと比較して、m>nの場合、200の応答を返し、updateLast-Modified は新しい値であり、リソースは本文内にあります。それ以外の場合、ブラウザは 304 応答が返され、最後にキャッシュされたリソースが使用されます。 2.Etag と If-None-Match
Last-Modified模式存两个问题, 一是它是秒级别的比对, 所以当资源的变化小于一秒时浏览器可能使用错误的资源; 二是资源的最新修改时间变了可能内容并没有变, 但是还是会给出完整响应, 造成浪费. 基于此在HTTP1.1引入了Etag模式.
这个与上面的Last-Modified机制基本相同, 不过不再是比对最后修改时间而是比对资源的标识, 这个Etag一般是基于资源内容生成的标识. 由于Etag是基于内容生成的, 所以当且仅当内容变化才会给出完整响应, 无浪费和错误的问题.
演示第8, 10
如何选择缓存策略
https://tools.ietf.org/pdf/rfc7234.pdf
附录
1.演示代码
const http = require('http');
const fs = require('fs');
let etag = 0;
let tpl = fs.readFileSync('./index.html');
let img = fs.readFileSync('./test.png');
http.createServer((req, res) => {
etag++; // 我是个假的eTag
console.log('--->', req.url);
switch (req.url) {
// 模板
case '/index':
res.writeHead(200, {
'Content-Type': 'text/html',
'Cache-Control': 'no-store'
});
res.end(tpl);
break;
// 1. 不给任何与缓存相关的头, 任何情况下, 既不会被浏览器缓存, 也不会被代理服务缓存
case '/img/nothing_1':
res.writeHead(200, {
'Content-Type': 'image/png'
});
res.end(img);
break;
// 2. 设置了no-cache表明每次要使用缓存资源前需要向服务器确认
case '/img/cache-control=no-cache_2':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'no-cache'
});
res.end(img);
break;
// 3. 设置max-age表示在浏览器最多缓存的时间
case '/img/cache-control=max-age_3':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'max-age=10'
});
res.end(img);
break;
// 4. 设置了max-age s-maxage public: public 是说这个资源可以被服务器缓存, 也可以被浏览器缓存,
// max-age意思是浏览器的最长缓存时间为n秒, s-maxage表明代理服务器的最长缓存时间为那么多秒
case '/img/cache-control=max-age_s-maxage_public_4':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'public, max-age=10, s-maxage=40'
});
res.end(img);
break;
// 设置了max-age s-maxage private: private 是说这个资源只能被浏览器缓存, 不能被代理服务器缓存
// max-age说明了在浏览器最长缓存时间, 这里的s-maxage实际是无效的, 因为不能被代理服务缓存
case '/img/cache-control=max-age_s-maxage_private_5':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'private, max-age=10, s-maxage=40'
});
res.end(img);
break;
// 7. 可以被代理服务器缓存, 确不能被浏览器缓存
case '/img/cache-control=private_max-age_7':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'public, s-maxage=40'
});
res.end(img);
break;
// 8. 协商缓存
case '/img/talk_8':
let stats = fs.statSync('./test.png');
let mtimeMs = stats.mtimeMs;
let If_Modified_Since = req.headers['if-modified-since'];
let oldTime = 0;
if(If_Modified_Since) {
const If_Modified_Since_Date = new Date(If_Modified_Since);
oldTime = If_Modified_Since_Date.getTime();
}
mtimeMs = Math.floor(mtimeMs / 1000) * 1000; // 这种方式的精度是秒, 所以毫秒的部分忽略掉
console.log('mtimeMs', mtimeMs);
console.log('oldTime', oldTime);
if(oldTime <p>2.测试用代理服务器nginx配置</p><p>不要问我这是个啥, 我是copy的</p><pre class="brush:php;toolbar:false">worker_processes 8;
events {
worker_connections 65535;
}
http {
include mime.types;
default_type application/octet-stream;
charset utf-8;
log_format main '$http_x_forwarded_for $remote_addr $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_cookie" $host $request_time';
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
proxy_connect_timeout 500;
#跟后端服务器连接的超时时间_发起握手等候响应超时时间
proxy_read_timeout 600;
#连接成功后_等候后端服务器响应的时间_其实已经进入后端的排队之中等候处理
proxy_send_timeout 500;
#后端服务器数据回传时间_就是在规定时间内后端服务器必须传完所有数据
proxy_buffer_size 128k;
#代理请求缓存区_这个缓存区间会保存用户的头信息以供Nginx进行规则处理_一般只要能保存下头信息即可
proxy_buffers 4 128k;
#同上 告诉Nginx保存单个用的几个Buffer最大用多大空间
proxy_busy_buffers_size 256k;
#如果系统很忙的时候可以申请更大的proxy_buffers 官方推荐*2
proxy_temp_file_write_size 128k;
#设置web缓存区名为cache_one,内存缓存空间大小为12000M,自动清除超过15天没有被访问过的缓存数据,硬盘缓存空间大小200g
#要想开启nginx的缓存功能,需要添加此处的两行内容!
#设置Web缓存区名称为cache_one,内存缓存空间大小为500M,缓存的数据超过1天没有被访问就自动清除;访问的缓存数据,硬盘缓存空间大小为30G
proxy_cache_path /usr/local/nginx/proxy_cache_path levels=1:2 keys_zone=cache_one:500m inactive=1d max_size=30g;
#创建缓存的时候可能生成一些临时文件存放的位置
proxy_temp_path /usr/local/nginx/proxy_temp_path;
fastcgi_connect_timeout 3000;
fastcgi_send_timeout 3000;
fastcgi_read_timeout 3000;
fastcgi_buffer_size 256k;
fastcgi_buffers 8 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
client_header_timeout 600s;
client_body_timeout 600s;
client_max_body_size 100m;
client_body_buffer_size 256k;
gzip off;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript;
gzip_vary on;
include vhosts/*.conf;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:1234;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect off;
proxy_cache cache_one;
#此处的cache_one必须于上一步配置的缓存区域名称相同
proxy_cache_valid 200 304 12h;
proxy_cache_valid 301 302 1d;
proxy_cache_valid any 1h;
#不同的请求设置不同的缓存时效
proxy_cache_key $uri$is_args$args;
#生产缓存文件的key,通过4个string变量结合生成
expires off;
#加了这个的话会自己修改cache-control, 写成off则不会
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}以上がノードを使用して http キャッシュの内容を解釈するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




