
jQuery は多くの機能を簡単かつ迅速に実装できるため、フロントエンド開発で広く使用されています。jQuery を学習している皆さん、jQuery を使用して、クリックして表示し、クリックして再度非表示にする効果を実現できますか。 jQuery をダブルクリックして非表示にします)?この記事では、jQuery を使用してクリック表示と非表示の効果を実現する方法について説明します。興味のある方は参考にしてください。
以下では、jQuery でクリック表示と非表示を実装するための 2 つのメソッドを紹介します。1 つは toggle() メソッドで、もう 1 つは jquery の Hide() メソッドと show() メソッドです。
注: jQuery ファイルを忘れずに導入してください。そうしないと効果が得られません。
1 jquery の toggle() メソッド
toggle() メソッド 2 つ以上の関数を追加し、クリックすると最初に指定した関数が呼び出され、再度クリックすると 2 番目の関数が呼び出されます。ループ内で呼び出します。
構文: $(selector).toggle(function)
function は、クリックされたときに実行する必要がある関数を指します
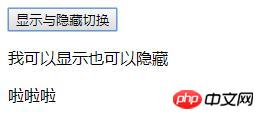
インスタンスの説明: 「表示と非表示」の場合「Toggle」ボタンを初めてクリックします。クリックすると、P タグの内容が非表示になります。もう一度クリックすると、P タグの内容が表示されます。完全なコードは次のとおりです。下の図では、最初の図はクリックがないときの効果、2 番目の図はコンテンツが非表示になっている、初めてクリックされたときの効果を示しています。

 2. jqueryの Hide() メソッドと show() メソッド
2. jqueryの Hide() メソッドと show() メソッド
hide ( ) メソッドは、CSS の display:none 属性と同様に、選択した要素を非表示にすることができます。 show() メソッドは、非表示の選択された要素を表示できます。 Hide() と show() の使用法は同じですが、一方が表示され、他方が非表示になる点が異なります。
構文: $(selector).hide(speed,easing,callback)speed は表示効果の速度を表し、オプションの値 (slow、fast、ms)イージング アニメーションのさまざまなポイントで要素の速度を設定するために使用されます。これはオプションの値です (スイング、リニア)。
callback は、show() メソッドの実行後に実行する必要がある関数を示します。
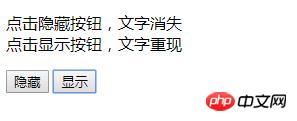
説明例: 「非表示」ボタンをクリックすると、P タグの内容が非表示になります。「表示」ボタンをクリックすると、P タグの内容が表示されます。コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button type="button">显示与隐藏切换</button>
<p>我可以显示也可以隐藏</p>
<p>啦啦啦</p>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</html> 上記の皆さんは、クリックの表示と非表示を実現するための jQuery の 2 つのメソッドを紹介しました。 1 つは、ボタンを使用してクリックして表示し、クリックして非表示にする効果を実現できる toggle() メソッドです。2 番目のメソッドは、jquery の Hide() メソッドと show() メソッドで、2 つの方法でコンテンツを表示および非表示にします。ボタン。仕事でどの方法を選択するかは、仕事のニーズと個人的な習慣によって異なります。これまでその方法に触れたことのない人は、この記事が学習好きなあなたに役立つことを願っています。 
jQuery ビデオ チュートリアル
2. jQuery 中国語リファレンス マニュアル
3. #ブートストラップ チュートリアル
以上がjQueryでクリックボタンを表示・非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。