
この記事の内容は、jsで高速検索を実装する方法を紹介するというものです。 js クイック検索の例 (コード付き)。困っている友人は参考にしていただければ幸いです。
会社は最近このプロジェクトに非常に神経質になっており、さまざまな混乱が生じていました。突然、検索機能全体が欲しいと言われました。最初に思いついたのは、それを使用することでした。 PHPのあいまい検索ですが、かなりのパフォーマンスを消費し、データの取得速度が非常に遅いです。Baiduでjsによる検索機能を見つけたので、みんなに共有しました。
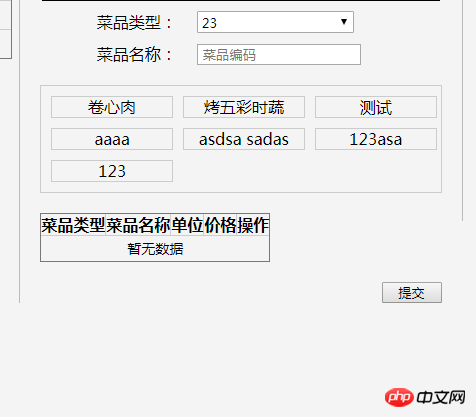
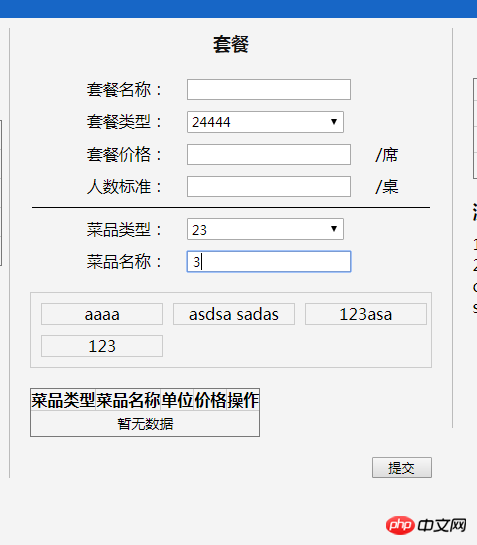
これは、ページ

が公開された後の効果です:

ページ コード:
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div>js code
$("#foodCode").keyup(function(){
$("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
});phpはデータを出力するだけなのでここでは公開しません,
以上がjsで高速検索を実装するにはどうすればよいですか? jsクイック検索の例(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。