
この記事の内容は、Vue コンポーネント間でデータを転送する方法を紹介することです。 Vue コンポーネント間のデータ転送について誰もが理解できるようにします。困っている友人は参考にしていただければ幸いです。
1. 親コンポーネントが子コンポーネントにデータを渡す
Vue では、props を使用して子コンポーネントにデータを渡すことができます。
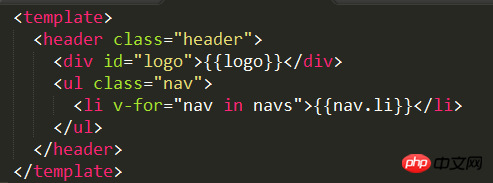
サブコンポーネント部分:

これは header.vue の HTML 部分であり、ロゴはデータ内で定義された変数です。
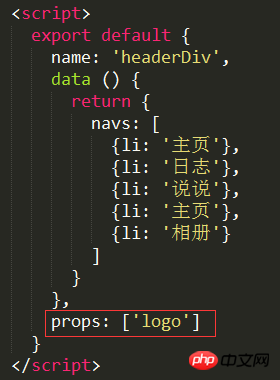
親コンポーネントからロゴの値を取得する必要がある場合は、props: ['logo']
 を使用する必要があります。
を使用する必要があります。
##props に要素を追加した後、data に変数を追加する必要はありません
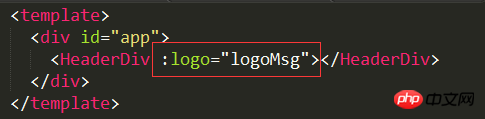
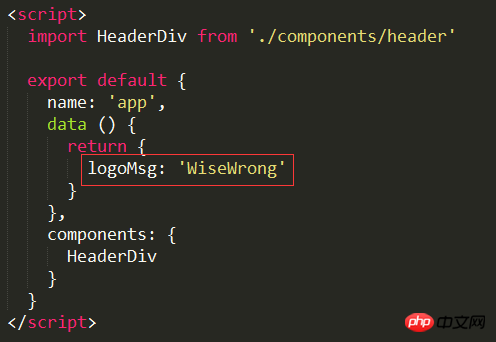
親コンポーネント パーツ:


#2 子コンポーネントは親コンポーネントにデータを渡します サブコンポーネントは主にイベントを通じて親コンポーネントにデータを渡します
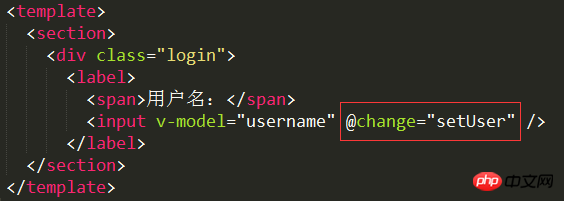
サブコンポーネント部分:
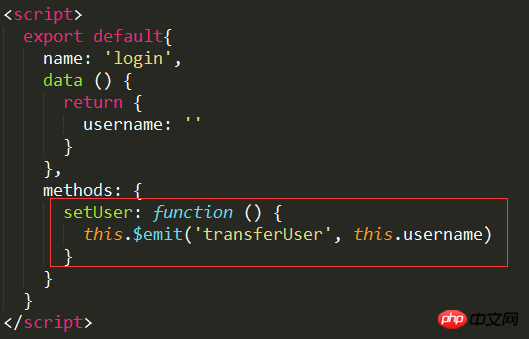
まずメソッド setUser を宣言し、change イベントを使用して setUser を呼び出します。 を使用して transferUser イベントをトラバースし、this.username を返します。transferUser は、this.username という転送と同様の関数を持つカスタム イベントです。これを渡します イベントは親コンポーネントに渡されます 親コンポーネント部分: ## サブコンポーネントから渡されます。 ##Vue には直接渡す方法がありません。サブコンポーネントからサブコンポーネントに渡す必要があるデータはすべて 1 つのコンポーネントにマージすることをお勧めします。子から子にパラメータを渡す必要がある場合は、まず親コンポーネントに渡してから、子コンポーネントに渡すことができます。 開発を容易にするために、Vue はコンポーネント間のパラメータ転送を簡単に実現できる状態管理ツール Vuex をリリースしました。 以上がVue コンポーネント間でデータを渡すにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 これは、login.vue の HTML 部分です。 When
これは、login.vue の HTML 部分です。 When  setUser では、
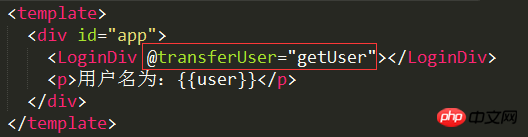
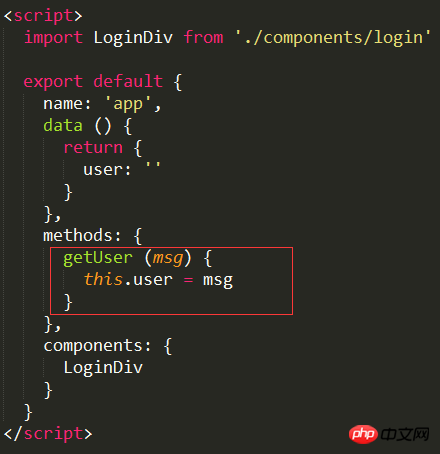
setUser では、 親コンポーネント App.vue では、メソッド getUser が宣言されています。 getUser メソッドが transferUser イベントで呼び出され、サブコンポーネントから渡されたパラメータ username
親コンポーネント App.vue では、メソッド getUser が宣言されています。 getUser メソッドが transferUser イベントで呼び出され、サブコンポーネントから渡されたパラメータ username を取得します。 getUser メソッドのパラメータ msg はパラメータ username
を取得します。 getUser メソッドのパラメータ msg はパラメータ username #3. サブコンポーネントはサブコンポーネントにデータを渡します。
#3. サブコンポーネントはサブコンポーネントにデータを渡します。