
lineheight 属性を使用するにはどうすればよいですか?行の高さ とはどういう意味ですか? CSS に触れたばかりの初心者にとっては、単位ありと単位なしの行の高さについてあまり知らないかもしれません。単位ありと単位なしの行の高さの違いについて話しましょう。
1: 行の高さの意味は何ですか?
行の高さは行の高さを示すために使用され、テキスト間の間隔を制御するために使用されます。 -height テーブルの中心位置を設定するか、line-height を使用してテーブル内のコンテンツの長さを示します。
使用法:
<div style="height:100px"> php中文网 </div> 此时,文本"php中文网"会在整个div的左上角。 <div style="height:100px;line-height:100px"> php中文网 </div>
効果は次のとおりです:

##2: 単位ありと単位なしの行の高さの違い単位
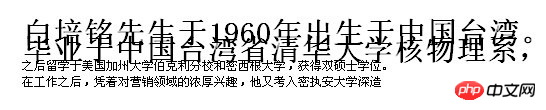
上記のコードでは、line-height:100px に px 単位があることがわかります。では、単位ありと単位なしの line-height の違いを見てみましょう。最初の画像:
HTML ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上が行の高さ とはどういう意味ですか?単位ありと単位なしの行の高さの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


