
display に触れたばかりの人は、displaytable とは何か、display:table-cell の使い方を知りません。実際、display:table-cell を使用するのは難しくありません。 display:table-cell のプロパティの適用を理解したら、次に、display:table-cell を適用する方法を説明します。 display:table-cell の適用方法を説明します。

1: display:table-cell の属性
display:table-cell の属性は、 td タグ、現在、多くのブラウザーが display:table-cell 属性をサポートしています。テーブルにはいくつかの特別な属性があることはよく知られているため、display:table-cell が非常に役立ちます。他の表示属性を使用すると、table-cell も他の CSS によって破棄されます。通常、display:table-cell を使用する場合は、float 属性を使用しないこと、また、display:table-cell は特に注意を払うことをお勧めします。 width に設定され、マージンの値は意味を持ちません。
2: display:table-cell と非固定要素の応用
Web ページを作成するとき、display:table-cell を使用して非固定要素を作成します。固定サイズで、垂直方向に中央に配置されたコードは次のとおりです。
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}ブラウザに表示される効果は次のとおりです。

3. 表示。 :table-cell の自動適応レイアウト
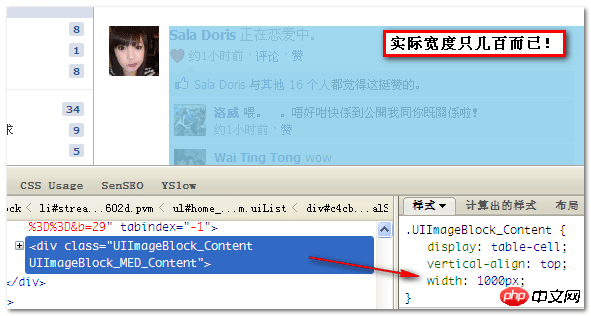
Facebook のフレンドリーな動的リストなど、一部の大規模な Web サイトでは、図に示すように、display:table-cell と 2 つの列を使用して適応します。

##4: display:table-cell のリスト レイアウト
通常の状況ではレイアウトに float を使用しますが、ここでは float を使用します。その場合、display:table-cell の下のリスト レイアウトは水平レイアウトを参照する必要があります。 table-cell は独立したラベルでラップされているため、repeat を出力すると 2 つのループが実行され、列数が固定されます。一般的な単純なスタイルでは、display: table-cell は使用しません。 上記は、displaytable とは何ですか? display:table-cell の適用方法の完全な説明CSS チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上が表示可能とは何ですか?表示の適用方法:テーブルセルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


