HTML の onfocus 属性と onblur 属性とは何ですか?使い方?
HTML の onfocus 属性と onblur 属性とは何ですか?使い方?この記事では、onfocus 属性と onblur 属性とは何かを紹介し、onfocus 属性と onblur 属性の簡単な使い方を説明します。困っている友人は参考にしていただければ幸いです。
まず、onfocus と onblur が HTML のイベント属性であることを知っておく必要があります。次に、これら 2 つの属性について簡単に説明します。
1, onfocus イベント属性
onfocus 属性は、要素がフォーカスを取得したときにトリガーされます。つまり、、
注: onfocus 属性は、
、、、
2. Onblur イベント属性
onblur 属性は、要素がフォーカスを失ったときにトリガーされます。つまり、フォーム検証コードでよく使用されます。 、ユーザーはフォームフィールドを離れます)中央。
注:
1. onfocus 属性は、onblur 属性の反対です。
2. すべての主要なブラウザは、onfocus 属性と onblur 属性をサポートしています。
以下では、簡単なコード例を通して onfocus 属性と onblur 属性の使用法を紹介します。
html onfocus イベント属性の使用法
コード例: 入力フィールドがフォーカスを取得したときに関数をトリガーします。この関数は、入力フィールドの背景色 (黄色) を変更します。
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>レンダリング:

html onblur イベント属性の使用
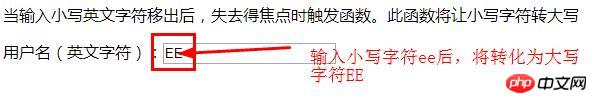
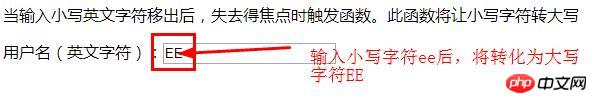
コード例: ユーザーが入力フィールドを離れたときに入力フィールドを検証します: 小文字を大文字に変換します
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>レンダリング:

概要: 上記は、この記事で紹介した HTML の onfocus および onblur イベント属性の全内容です。学習に役立つと幸いです。
以上がHTML の onfocus 属性と onblur 属性とは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





