div とはどういう意味ですか? divタグの使い方
始めたばかりの多くの初心者は、div が何を意味するのかよく知りません。現在、多くの Web サイトに div が存在します。では、div とはいったい何を意味するのでしょうか? divタグの使い方をまとめてみましょう。

1: div とはどういう意味ですか?
Web ページのソース コードを開くと、次のことがわかります。これらの div と他の言語を組み合わせることで、Web ページの見栄えがよくなります。実際、div を使用してさまざまなスタイルをレイアウトできます。一部の場合は、フォントが太字であるかどうかにかかわらず、フォント サイズとフォント サイズを div に追加できます。
実際には、div はコンテナに相当しますが、より明確に見えるように、別個のロジックが div 内に配置されます。
2: DIV タグの使用構文
<div class="样式"></div>
例:
<div style="position: absolute;margin-top: 88px"> <tiles:insertAttribute name="menu" /> </div>
3: div の使用方法tag
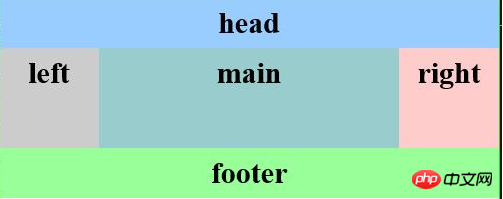
div カット レイアウトでは、最も一般的に使用される div タグも div タグです。したがって、Web ページの再構成も、実際には特別なことは何もありません。 div は、前の table タグを置き換えるだけです。実際、div には独自の特性があり、通常、スタイルが設定されていない div は 1 行を占める必要があります。
4: div の役割は何ですか。
div は HTML のセグメンテーションの機能を持ち、その他のスタイルのレイアウトとスタイルを設定します。ページの主なものは、ブロックを含めることです。ブロックは div に挟まれ、周囲のコードから分離されてブロックを形成します。
上記は div とはどういう意味ですか? div タグの使用方法の完全な紹介 HTML ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がdiv とはどういう意味ですか? divタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7862
7862
 15
15
 1649
1649
 14
14
 1404
1404
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
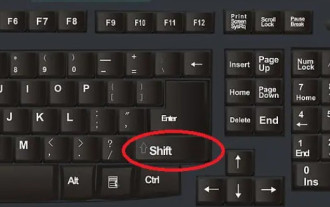
 シフト キーの意味は何ですか? シフト キーの用途は何ですか?
Feb 22, 2024 pm 05:28 PM
シフト キーの意味は何ですか? シフト キーの用途は何ですか?
Feb 22, 2024 pm 05:28 PM
Shift キーの中国語名はシフト キーです。分析: 1Shift キーの中国語名はシフトキーで、多くのキーで使用できるため、多くの機能があります。 2shiftキーで入力方法を切り替え、Shiftキーを押しながら複数のファイルを連続選択します。 3. 起動時のソフトウェアの自動起動を解除できます。 Shiftキーを押したままパソコンの電源を入れると、設定した起動項目がすべて解除されます。 4. 削除するファイルを選択し、Shift キーを押したまま Delete キーを押すと、ファイルを直接削除できます (ファイルはごみ箱には入りません)。補足: ショートカット キーとは何ですか? 1 ショートカット キーとは、特定のキー、キー シーケンス、またはキーの組み合わせによって操作を完了することを指します。多くのショートカット キーは Ct に関連していることがよくあります。
 デモってどういう意味ですか?
Feb 12, 2024 pm 09:12 PM
デモってどういう意味ですか?
Feb 12, 2024 pm 09:12 PM
デモという言葉は、歌うことが好きな友達にとってはもはや馴染みのない言葉ではありませんが、これまでデモに触れたことのない多くのユーザーは、デモが何を意味するのか知りたがっています。ここで編集者が持ってきたデモの意味を見てみましょう。デモとはどういう意味ですか? 回答: デモテープ。 1. デモの発音は英語では ['deməʊ]、アメリカでは ['demoʊ] です 2. デモとは「デモ」の略で、一般に正式に録音される前に曲を聴くことによる予備的な効果を指します。 3. デモは名詞としてサンプルテープやサンプルレコードを指しますが、動詞の意味は試用(特にソフトウェア)、デモンストレーション、デモンストレーションです。
 2.8k 画面の解析とは何ですか?
Jan 02, 2024 pm 12:21 PM
2.8k 画面の解析とは何ですか?
Jan 02, 2024 pm 12:21 PM
テレビ、コンピューター、携帯電話を購入するときに、2.8K スクリーンなど、K スクリーンが何枚あるかが紹介されるのをよく目にします。このとき、電子機器にあまり詳しくない友人もいて、この 2.8K 画面が何を意味するのか、解像度がどのくらいなのか興味を持つでしょう。 2.8k 画面とはどういう意味ですか? 回答: 2.8k 画面とは、画面解像度が 2880*18002K であり、水平ピクセル数が 2000 より大きいことを意味します。同じサイズの画面の場合、解像度が高いほど、画質は向上します。 。解像度の概要 1. 画面上の点、線、面はすべてピクセルで構成されているため、モニターに表示できるピクセルが多いほど、画像がより細かくなり、同じ画面領域に表示できる情報が増えます。 2. 解像度が高くなるほど画素数が増え、より鮮明な画像が撮影されます。
 コンピュータ システム pe の意味を分析する
Dec 30, 2023 pm 02:41 PM
コンピュータ システム pe の意味を分析する
Dec 30, 2023 pm 02:41 PM
Windows システムをインストールしたい場合、必ず pe システムに触れることがありますが、コンピュータ システム pe が何を意味するのか理解していない人も多く、実際には Windows がユーザーに提供するプレインストール環境システムです。コンピュータ システム pe の意味: 回答: コンピュータ システム pe は、英語の PreinstallEnvironment の略語である Windows プレインストール環境で、主に Windows システムのインストールとメンテナンスに使用されます。 1. PE は win32 ベースのサブシステムで、インストールしていない場合は USB ディスクまたは CD から直接起動できます。 2. 一般ユーザーにとって、PE で最も一般的に使用されるタスクは、Windows システムのインストール、システムの修復、およびディスク環境の保守です。 3.これ
 ゲームのバグってどういう意味ですか?
Feb 18, 2024 am 11:30 AM
ゲームのバグってどういう意味ですか?
Feb 18, 2024 am 11:30 AM
ゲームのバグとは何ですか? ゲームのプレイ中に、キャラクターが動かなくなったり、タスクが続行できなくなったり、画面がちらついたりするなど、予期せぬエラーや問題が発生することがよくあります。このような異常現象をゲームバグ、つまりゲーム上の不具合やエラーと呼びます。この記事では、ゲームのバグが何を意味し、それがプレイヤーや開発者に与える影響について探っていきます。ゲームのバグとは、ゲームの開発または運用中に発生し、ゲームが正常に実行できなくなったり、予期しない動作を引き起こしたりするエラーを指します。これらのエラーの原因として考えられるのは、
 プリンターのエラー コード 0x0000011b は何を意味しますか?
Feb 18, 2024 pm 10:02 PM
プリンターのエラー コード 0x0000011b は何を意味しますか?
Feb 18, 2024 pm 10:02 PM
プリンターに接続するときの 0x0000011b は何を意味しますか? ユーザーは、コンピューター、ラップトップ、またはその他のデバイスを使用するときに、さまざまなエラー コードに遭遇することがよくあります。このうち、0x0000011b は一般的なプリンター接続エラーコードです。では、プリンター 0x0000011b の接続は何を意味するのでしょうか?まず、プリンター接続の基本原理を理解する必要があります。コンピューターからファイルを印刷する必要がある場合、通常はプリンターをコンピューターに接続して、両者の間でデータを転送する必要があります。この接続は次の方法で行うことができます
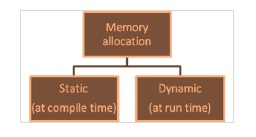
 C言語でReallocとは何を意味しますか?
Aug 28, 2023 pm 12:41 PM
C言語でReallocとは何を意味しますか?
Aug 28, 2023 pm 12:41 PM
C ライブラリのメモリ割り当て関数 void*realloc(void*ptr,size_tsize) は、malloc または calloc 呼び出しを使用して以前に割り当てられた ptr が指すメモリ ブロックのサイズを変更しようとします。メモリ割り当て関数 メモリは 2 つの方法で割り当てることができます。 コンパイル時にメモリが割り当てられると、実行中に変更することはできません。メモリが不足しているか、メモリの無駄のいずれかです。解決策は、メモリを動的に、つまり実行中のプログラムのニーズに基づいて作成することです。動的メモリ管理に使用される標準ライブラリ関数は次のとおりです。 malloc()calloc()realloc()free()realloc() 関数は、割り当てられたメモリの再割り当てに使用されます。割り当ては減らすことも増やすこともできます
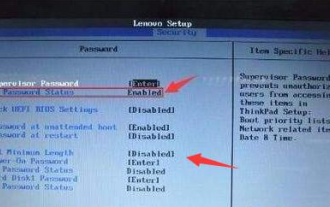
 ENABLED の意味の詳細な紹介
Jul 07, 2023 pm 08:17 PM
ENABLED の意味の詳細な紹介
Jul 07, 2023 pm 08:17 PM
有効にすることは可能です。有効とは、有効化できることを意味します。有効、無効は欠陥を意味します。閉鎖。パソコンにはBIOS設定があります。これら 2 つの単語は、失敗と実現可能性を指します。有効化の意味を詳しく説明しましょう。見てみましょう。 1. 「無効」は、利用できない、無効になっている、または設定後にプロジェクトが閉じられていることを意味する場合もあります。 2. 「有効」は、使用可能、オン、有効であることを意味します。 3. したがって、BIOS を設定するときは、機能を有効に設定する必要があり、機能を無効にするには、その機能を無効に設定するだけで済みます。もちろん、設定後の保存には注意してください。通常は F10 を押して保存します。上記はENABLEDの内容です




