CSSでテキストの折り返しを制御するにはどうすればよいですか? (コード例)
CSS でテキストの折り返しを制御するにはどうすればよいですか?この記事ではCSSでテキスト(特に連番と英語)を設定して強制改行、強制改行なし、余分な部分を非表示にする方法を紹介します。困っている友人は参考にしていただければ幸いです。
1. CSS はテキストの強制行折り返しを設定します
行折り返しの問題に関しては、通常の文字の行折り返しはより合理的ですが、連続する数字や英語の文字は伸びることがよくあります。コンテナが大きくてラップしない場合は、強制的に行をラップする必要があります。 PHP 中国語 Web サイト関連の学習に関する推奨事項: CSS チュートリアル !
以下では、簡単なコード例を使用して、強制改行を実装する css メソッド を紹介します。
html コード:
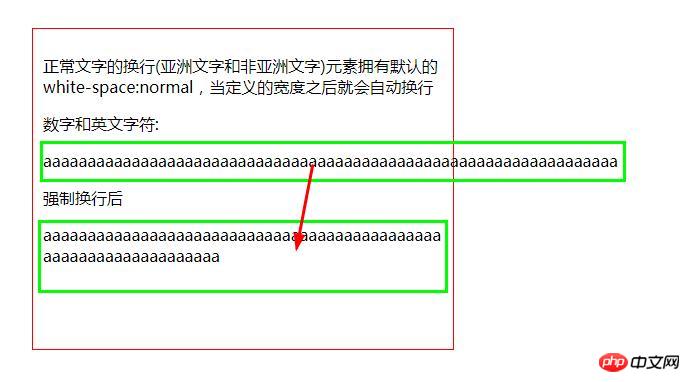
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css コード:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}レンダリング:

#説明:
white-space:normal; テキストの自動行折り返しを設定します。
word-break:break-all; 強制を設定します。 text 改行ですが、これは英語でのみ機能し、改行の基礎として文字が使用されます。

テキスト コンテナ p の幅は 400px であるため、400px に達するとすべての内容が自動的に折り返されますが、行末に長い英単語が存在します。 , これは、単語を次の行に移動して表示するのではなく、現在の行の単語を切り捨てて、その一部を行末に表示したままにし、他の部分を次の行に移動して表示します。英語を読むのにはあまり役に立ちません。
word-wrap: Break-word; テキストの強制行折り返しを設定しますが、行折り返しの基礎として単語を使用するため、これは英語でのみ機能します。
テキストは上記と同じですが、行末が表示できない場合は単語全体が全体として扱われる点が異なります。単語全体を入力すると、単語が切り捨てられずに自動的に単語全体が次の行に表示されます。
white-space: pre-wrap; テキストの強制行折り返しを設定しますが、中国語でのみ機能します。
2. css はテキストの強制的な非行折り返しを設定します。
以下に簡単なコード例を通して紹介します。css は強制的な非行折り返しを設定します。テキストの行折り返し、およびそれを超える部分を非表示にする方法
html コード:
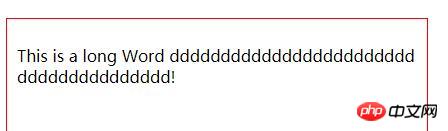
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
css コード:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Rendering:
手順:
white-space:nowrap; 行の折り返しを禁止するテキストを設定します (行の折り返しを強制しない)。
overflow:hidden; 余分なコンテンツを非表示にし、余分なコンテンツによってコンテナが壊れるのを防ぐように設定します。
text-overflow:ellipsis; 省略記号で表現される追加コンテンツを設定します...注: text-overflow:ellipsis; 属性は主に IE などのブラウザで使用され、その効果を実現するには、互換性を考慮して -o-text-overflow:ellipsis; を使用する必要があります。 Firefox ブラウザにはこの機能がなく、余分なコンテンツを非表示にすることしかできません。
まとめ: この記事で紹介するCSSでのテキスト行折り返しの設定方法は、強制変換と強制非変換の2つです。ぜひ実際に試してみてください。誰もが学ぶのに役立ちます。 さらなる研究:1.CSS でテキストの選択とコピーを禁止するにはどうすればよいですか?
2.CSS でテキストのオーバーフロー部分に省略記号を表示するにはどうすればよいですか?
以上がCSSでテキストの折り返しを制御するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。




)
)

