
「ブロック書式設定コンテキスト」というフレーズを聞いたことがないかもしれませんが、レイアウトに CSS を使用したことがある場合は、おそらくその目的をすでに知っているでしょう。この記事では、ブロック書式設定コンテキストを作成する既存の方法と、それが CSS レイアウトで重要である理由を説明し、ブロック書式設定を作成する新しい方法を示します。
この記事は、ブロック フォーマット コンテキスト (BFC) について説明しています。この用語を聞いたことがないかもしれませんが、CSS でレイアウトを行ったことがある人なら、それが何であるかをすでに知っているでしょう。 BFC とは何か、BFC の機能、作成方法を理解することは、CSS レイアウトの使用法を理解するのに役立ちます。
次にBFCの内容を身近な例を交えて説明していきます。
まず、BFC とは何なのか見てみましょう。
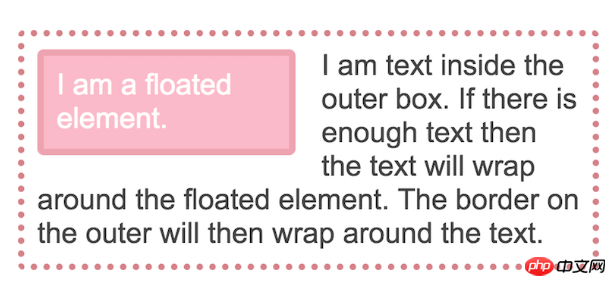
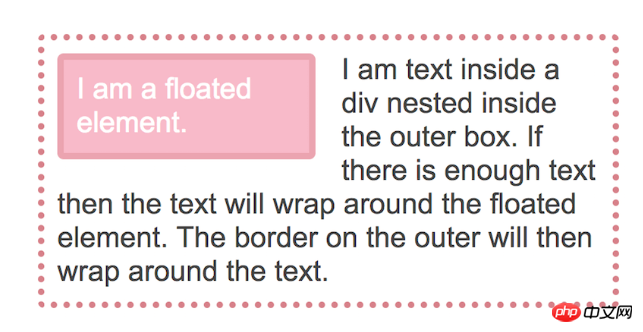
ブロック レベルの書式設定コンテキスト (BFC) の動作を理解するには、単純な float の例を使用するのが最も簡単です。以下の例では、左側にフローティング画像とテキストを含むボックスが設定されています。テキストが多い場合は、テキストがフローティング画像の周囲を一周し、境界線でテキストと画像が内側に囲まれます。
<div class="outer">
<div class="float">I am a floated element.</div>
I am text inside the outer box.
</div>.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}結果は次のとおりです:

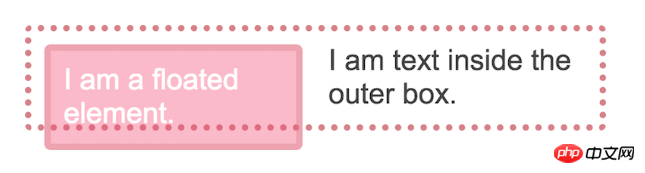
フロートが取り除かれるため、テキストが画像の周囲に回り込まないようにテキストを削除すると、ドキュメント フローの場合、境界線が盛り上がって画像に重なり、下部はテキストの高さまで続きます。結果は次のとおりです。

#要素をフロート状態にすると、テキストが配置されているボックスの幅は同じままになり、何が短縮されるかによって、上記のようなことが起こります。テキスト行ボックスのためのスペースを確保します。これが、背景と境界線がフロートの後ろに走っているように見える理由です。
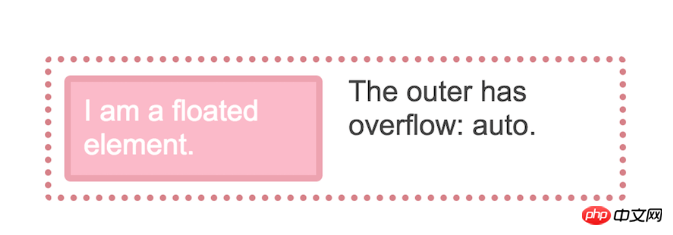
このレイアウトの問題を解決するには、通常 2 つの方法があります。 1 つの方法は、clearfix ハックを使用することです。これは、テキストと画像の下に要素を挿入し、両方をクリアするように設定する効果があります。もう 1 つの方法は、visible のデフォルト値の代わりに overflow 属性を使用することです。
.outer {
overflow: auto;
}
オーバーフローがこのように機能する理由は、ブロック レベルの書式設定コンテキストが表示される初期値以外の値で作成されるためであり、BFC の特性は次のとおりです。浮動小数点数が含まれます。
BFC は、大きなレイアウト内の小さなレイアウトとして見ることができます
BFC は、ページ内のミニ レイアウトと考えることができます。要素が BFC を作成すると、ご覧のとおり、ボックスの底から溢れなくなった要素を含むすべてが含まれます。 BFC は、その他の便利な動作も実装しています。
BFC はマージン崩壊を防止します
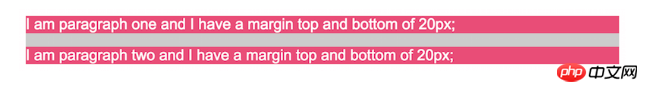
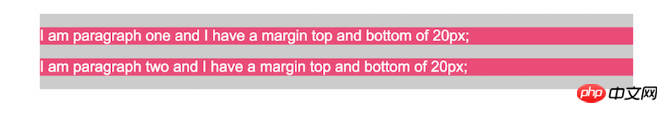
マージン崩壊を理解することも過小評価されている CSS スキルです。次の例では、背景色がグレーの div を設定します。
この div には 2 つの段落があります。外側の div 要素の下端は 40 ピクセル、段落の上下の余白は 20 ピクセルです。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}p 要素の端と外側の div のマージンの間には何もないため、2 つの部分が折りたたまれ、段落がボックスの上下と同じ高さになります。以下に示すように、段落の上下に灰色は表示されません

# ただし、BFC を使用すると、段落とその余白が含まれるため、以下に示すように、エッジの後ろにコンテナの灰色の背景が見えます。

BFC は内部のものを含める作業を再び完了し、崩壊からのマージン。
BFC はコンテンツ パッケージングのフローティングを停止します。
BFC のこの動作は、浮動小数点数を使用する列タイプのレイアウトの動作方法であるため、よく理解しておく必要があります。プロジェクトが BFC を作成する場合、プロジェクトはフロートをラップしません。次の例では、次のようなマークアップがあります。
<div class="outer">
<div class="float">I am a floated element.</div>
<div class="text">I am text</div>
</div>float を持つ項目は左側に移動するため、div 内のテキストは float を囲んだ後に表示されます。

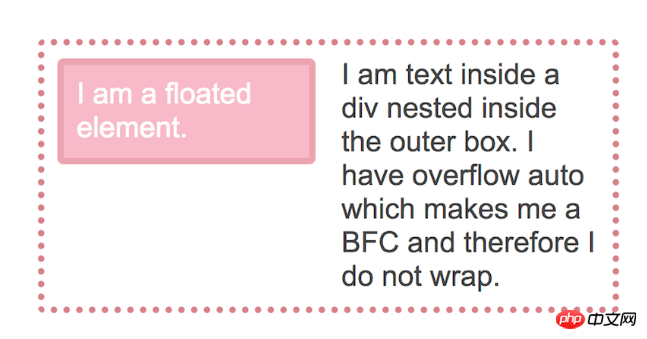
# テキストをラップする div を BFC にすることで、ラップ動作を防ぐこともできます。
.text {
overflow: auto;
}結果は次のとおりです:

これは基本的に、複数の列を含むフローティング レイアウトを作成する方法です。アイテムをフローティングすると、そのアイテムの BFC も作成されるため、右側の列が左側の列よりも高い場合、列は互いに折り返そうとしません。
BFC を作成するには他に何ができるでしょうか?
除了用于overflow创建BFC之外,其他一些CSS属性还会创建BFC。正如我们所看到的,浮动元素会创建一个BFC。因此,您的浮动项目将包含其中的任何内容。
使用position: absolute或position: fixed在元素上。
使用display: inline-block,display: table-cell或display: table-caption。该table-cell和table-captions为这些HTML元素的默认,所以如果你有一个数据表,例如,每个单元将创建一个BFC。
使用column-span: all,用于跨越多列布局的列。Flex和Grid项也会创建类似BFC的内容,除了它们分别被描述为Flex格式上下文和网格格式上下文。这反映了每个参与的布局类型。块格式化上下文表示该项目正在参与块布局,Flex格式上下文表示该项目正在参与Flex布局。在实践中,结果是相同的,包含浮点数并且边距不会坍塌。
创建BFC的新方法
使用溢出或其他一些方法来创建BFC有两个问题。首先,这些方法具有基于它们真正设计的副作用。overflow方法创建一个BFC并包含浮点数,但在某些情况下,您可能会发现有一个不需要的滚动条,或者剪切了阴影。这是因为溢出属性旨在让您告诉浏览器在溢出情况下要做什么 - 导致滚动条或剪辑内容。浏览器完全按照你的要求做了!
即使在没有任何不必要的副作用的情况下,使用溢出也可能让另一个开发人员感到困惑。为什么溢出设置为自动或滚动?原始开发者的意图是什么?他们想要这个组件上的滚动条吗?
什么是有用的将是一种创建BFC的方法,该BFC在其他方面是惰性的,不会产生其他行为,只能创建迷你布局,以及安全地在其中发生事情的能力。该方法不会引起任何意外问题,也可以明确开发人员的意图。CSS工作组认为这可能非常方便,因此我们有一个新的display属性值- flow-root。
您可以display: flow-root在本文的任何情况下使用,其中创建新的BFC将是有利的 - 包含浮动,防止边缘折叠,或防止物品包裹浮动。
如果您的浏览器支持display: flow-root最新的Firefox或Chrome,您可以在下面的代码中看到所有这些内容。
<h2>Containing floats</h2> <div class="ex1"> <div class="ex1-float">I am a floated element.</div> I am text inside the outer box. </div> <h2>Prevent margin collapsing</h2> <div class="ex2"> <p>I am paragraph one and I have a margin top and bottom of 20px;</p> <p>I am paragraph two and I have a margin top and bottom of 20px;</p> </div> <h2>Prevent float wrapping</h2> <div class="ex3"> <div class="ex3-float">I am a floated element.</div> <div class="ex3-text"> I am text inside a div nested inside the outer box. I have overflow auto which makes me a BFC and therefore I do not wrap. </div> </div>
* { box-sizing: border-box; }
body {
margin: 40px;
background-color: #fff;
color: #444;
font: 1.4em Arial, sans-serif;
}
/** example 1*/
.ex1 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
display: flow-root;
}
.ex1-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
/* example 2*/
.ex2 {
background-color: #ccc;
margin: 0 0 40px 0;
display: flow-root;
}
.ex2 p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}
/* example 3 */
.ex3 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.ex3-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
.ex3-text {
display: flow-root;
}浏览器对此值的支持是有限的,但是如果您认为它会很方便,那么请继续在Edge中投票。但是,即使您现在无法在代码中使用方便的流根功能,您现在也可以了解BFC是什么,以及当您使用溢出或其他方法来包含浮点数时您正在做什么。例如,如果要在非支持的浏览器中为flex或网格布局创建回退,那么理解BFC将停止包装浮动项的事实非常有用。
您还可以理解在浏览器如何布局网页方面非常重要的内容。虽然它们本身似乎无关紧要,但正是这些小知识可以加快创建和调试CSS布局所需的时间。
以上がブロックレベルフォーマット (BFC) コンテキストとは何ですか?効果は何ですか?作成方法は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




