CSSの優先度を計算するにはどうすればよいですか? CSS の優先順位を深く理解する
cssの優先度は友達によっては理解しにくいかもしれないので、この記事ではcssスタイルの優先度とcssセレクターの優先度の計算方法について詳しく説明します。
CSS スタイルの優先順位を理解する最良の方法は、例から始めることです。次に、実際の優先度がどのように計算されてどのセレクターが優先されるかを決定する方法を詳しく見ていきます。
PS: 推奨学習: CSS ビデオ チュートリアル
以下は単純な順序なしリストです:
<ul id="summer-drinks"> <li>汽水</li> <li>啤酒</li> <li>果汁</li></ul>
今すぐ指定したい場合お気に入りのドリンクを選んで変更してください。リスト要素のクラス名を介して適用できます。
<ul id="summer-drinks"> <li class="favorite">汽水</li> <li>啤酒</li> <li>果汁</li></ul>
css でスタイルを追加できるようになりました
.favorite {
color: red;
font-weight: bold;
}その後、実装を見ると、このスタイルが効果がないことがわかります。スタイルを追加するために選択したドリンクは赤にならず、フォントも太字になりませんでした。
CSS 内のコードをよく見ると、セレクターが 2 つあることがわかります。
ul#summer-drinks li {
font-weight: normal;
font-size: 12px;
color: black;}2 つの異なるものCSS セレクターは、テキストの色とフォントの太さの両方を定義します。フォント サイズの宣言は 1 つだけなので、当然 1 つが有効になります。これらは「競合」ではありませんが、ブラウザはこれらの定義のうちどれを実装する必要があるかを決定する必要があります。これは、標準的な一連の優先順位ルールに従うことによって実現されます。
一部の初心者は、まだ問題を完全に理解していないため、混乱する可能性があります。彼らは、.favorite ステートメントが「CSS のさらに上位」にあるため、または HTML では class="favorite" が「実際のテキストに近い」ため、それが優先されると考えるかもしれません。実際、CSS のセレクターの順序は重要な役割を果たします。優先順位がまったく同じである場合、後で定義されたコンテンツが最初に実行されます。例:
.favorite {
color: red;
}
.favorite {
color: green;
} の結果としてのフォントの色。
ここでのポイントは、理解をできるだけ具体的にすることです。上で述べた単純な例であっても、最終的には、クラス名を使用して「お気に入りの飲み物」を見つけるだけではうまくいかない、あるいはうまくいったとしてもあまり安全ではないことが理解できるでしょう。この定義を使用すると、具体的にすることができます。
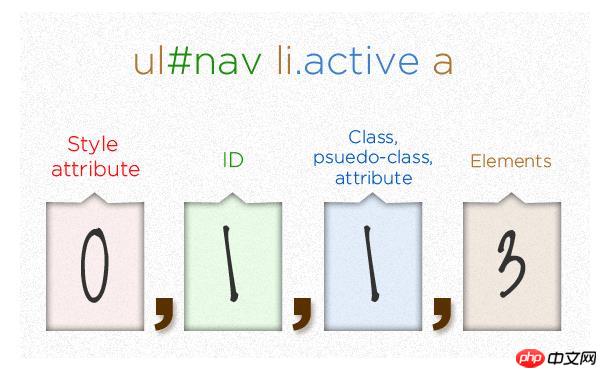
ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}これが、「具体的であることに意味がある」という意味です。実際には、より具体的に次のようなものを使用することもできます:
html body div#pagewrap ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}ただし、コードが非常に長くなる場合があります。 CSS コードが読みにくくなり、実質的なメリットはありません。 「.favorite」クラスの特異性値を抽出するもう 1 つの方法は、! を使用することです。重要な発言。
.favorite {
color: red !important;
font-weight: bold !important;
}それについては前にも聞いたことがあります!重要なのは、CSS のジェダイ思考トリックです。これを使用すると、要素のスタイルを強制できることも事実です。ただし、特定のセレクターによる使用の特異性を大幅に高めると、不必要な問題がいくつか発生します。誤解されたらそれで!重要な発言は簡単に悪用される可能性があります。これは、たとえば、特定のクラス セレクターを持つ要素が特定のスタイル セットを使用する必要があることがわかっている場合に、CSS を整理しておくために使用するのが最適です。むしろ、元の作成者が CSS をどのように構成して使用したかを理解せずに、何かのスタイルをオーバーライドする簡単な方法としてだけ使用されるわけではありません。
私の典型的な例は次のとおりです:
.last {
margin-right: 0 !important;
}CSS セレクターの優先度の計算
色とフォントの太さを変更する最初の試みがすでに失敗しているのはなぜですか?理解しているように、これは単にクラス名自体を使用すること自体の優先順位が低く、ID 値を使用して順序なしリストを検索する別のセレクターによってオーバーライドされるためです。この文の重要な単語は class と id です。 CSS は、クラスと ID に非常に異なる優先度の重みを適用します。実際、ID には無限の優先度値があります。つまり、どのカテゴリも ID より優先することはできません。
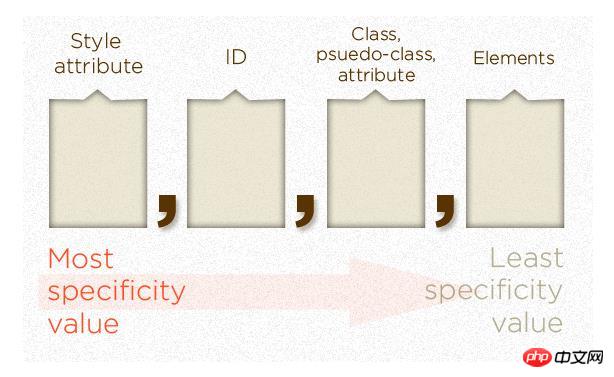
実際に数値がどのように計算されるかを見てみましょう:

これを別の言い方で言うと:
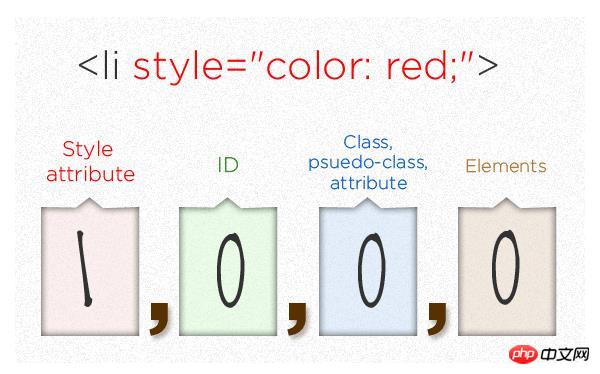
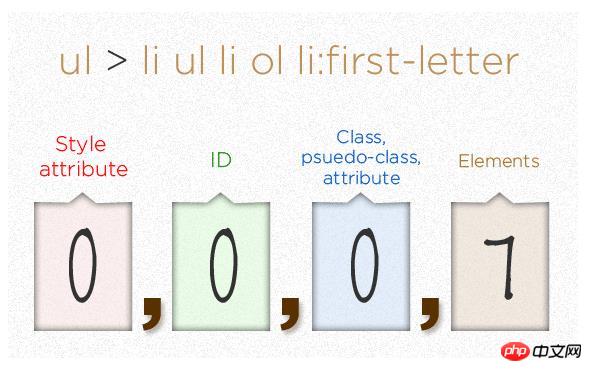
要素にインライン スタイルがある場合、自動 1 勝 (1,0,0,0 ポイント)
各 ID 値に 0,1,0,0 ポイントを適用します
各クラス値 (または疑似クラスまたは属性) selector)、0,0,1,0 ドットを適用します。
各要素参照に対して、0,0,0,1 ドットを適用します。
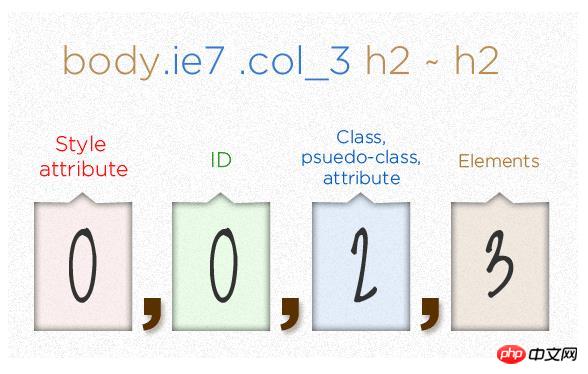
通常、値を読み取ることができます。 1,0,0,0 のような単なる数値は「1000」なので、明らかに 0,1,0,0 または「100」の特異性よりも優れています。カンマは、これが実際には「基数 10」のシステムではないことを思い出させるためにあります。技術的には、優先順位の値は 0、1、1、3、4 などにすることができ、「13」は基数をオーバーフローしないからです。 10システム会議。
#サンプル計算


not()sort-of-pseudo-class 自体には優先順位はなく、括弧の内容を優先順位の値に追加するだけです。


#重要な注意
ユニバーサル セレクター (*) には優先度の値 (0 、 0,0,0)
疑似要素 (例: 最初の行) は、0,0,1,0
## を取得する疑似クラスの兄弟とは異なり、0,0,0,1 を取得します。 class: not() 自体には優先順位はなく、括弧内の内容のみが優先されます。 CSS 属性値を添付しました!重要な値は自動的に勝者になります。マークアップのインライン スタイルもオーバーライドします。カバーできる!重要な値を取得する唯一の方法は、CSS で後で宣言された別の値を使用することです。重要なルール、それ以外の場合は同じかそれ以上の特異性値を持ちます。特定の値に 1,0,0,0,0 を加算することと考えることができます。以上がCSSの優先度を計算するにはどうすればよいですか? CSS の優先順位を深く理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
Lea verou&#039; conic-gradient()Polyfillの機能のリストに目を向けたことの1つが最後の項目でした。
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 3種類のコード
Apr 11, 2025 pm 12:02 PM
3種類のコード
Apr 11, 2025 pm 12:02 PM
新しいプロジェクトを開始するたびに、3つのタイプ、または必要に応じてカテゴリを検討しているコードを整理します。そして、これらのタイプは適用できると思います






