
計算とはどういう意味ですか?使い方?この記事の内容は、css3のcalc()関数とは何か、何に使われるのか、その使い方を紹介するものです。困っている友人は参考にしていただければ幸いです。

css3 の calc() とは何ですか?何ができるでしょうか?
calc() 文字通り、関数として理解できます。実際、calc は英語の「calculate」の略語で、要素の長さを指定し、長さの値を動的に計算するために使用できる CSS3 の新機能です。 (推奨される学習: CSS3 マニュアル )
CSS3 の calc() 関数を使用すると、属性値に対して数学的演算を実行できます。
たとえば、要素の幅値を静的なピクセル値として宣言する代わりに、calc() 関数を使用して、幅値が 2 つ以上の値を加算した結果であることを指定できます。
.demo {
width: calc(100px + 50px);
}なぜ calc() を使用するのでしょうか?
sass などの CSS プリプロセッサを使用したことがある場合は、次の例に遭遇したことがあるかもしれません:
.demo{
width: 100px + 50px;
}
// 使用SASS变量
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}ただし、calc() 関数は、次のような優れたソリューションを提供します。には2つの利点があります。まず、さまざまなユニットを組み合わせることができます。具体的には、パーセンテージ、px、em、rem などのさまざまな単位を組み合わせて計算できます。また、他の単位を組み合わせて計算することもできます。たとえば、パーセント値からピクセル値を減算する式を作成できます。
.demo {
width: calc(100% - 50px);
}この例では、.demo 要素の幅は常に親の幅の 100% 未満です。
2 番目に、calc() を使用した後、計算される値は式の結果値ではなく、式そのものになります。このように、CSS プリプロセッサを使用して数式を実行する場合、ブラウザに与えられる値は式の結果値になります。
// 在SCSS中指定值
.demo {
width: 100px + 50px;
}
// 浏览器中编译的CSS及其计算值
.demo {
width: 150px;
}calc() 関数を使用すると、ブラウザによって解析された値が実際の calc() 式になります。
// 在CSS中指定值
.demo {
width: calc(100% - 50px);
}
//浏览器的计算值
.demo {
width: calc(100% - 50px);
}これは、ブラウザ内の値がより動的になり、ビューの変化に応じて変化する可能性があることを意味します。ビューの変化に応じて変化する要素 (値: ビューの高さから絶対値を引いたもの) を持たせることができます。
<span style="font-size: 20px;"><strong>calc()</strong></span>関数の使用法
calc( ) 関数は、数値属性値を使用して、加算、減算、乗算、除算の四則演算を実行できます。具体的には、
ここにいくつかの例があります:
.demo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}注:
「」と「-」を使用する場合は、「widht: calc」のように前後にスペースが必要です。 (12% 5em)" このスペースを入れない書き方は間違っています;
「*」と「/」を使用する場合、前後にスペースを入れることはできませんが、スペースを残すことをお勧めします。
calc() ネストされた使用
calc() 関数はネストして使用できます。ただし、内部関数は単純な括弧式として扱われます。たとえば、次のネストされた式:
.demo {
width: calc( 100% / calc(100px * 2) );
}は次と同等です:
.demo {
width: calc( 100% / (100px * 2) );
}calc() 関数の使用方法を確認する簡単な例を見てみましょう
例 : Centered要素 (.demo ボックスの高さと幅が両方とも 300 ピクセルであると仮定します)
.demo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}これは次と同等です:
.demo {
position: absolute;
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
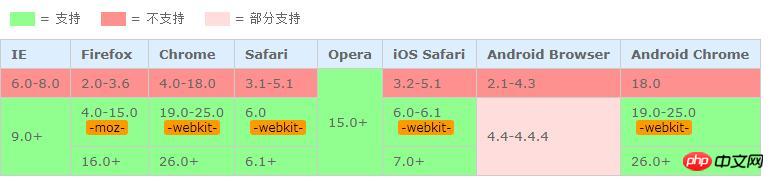
}calc() 関数の互換性

ブラウザによる calc() 関数のサポートは非常に優れていることがわかります。
これをサポートしていないブラウザの場合、calc() 関数は式全体を無視します。これは、静的な値をサポートしていないブラウザで使用できるように、静的な値を提供する必要があることを意味します。
.demo{
width: 90%; /*非支持浏览器设置静态值*/
width: calc(100% - 50px);
}要約: calc() 関数はさまざまな場面で非常に便利です。実際に試してみて、皆さんの学習に役立てていただければ幸いです。
関連する推奨事項:
1. PHP 中国語 Web サイトのビデオ チュートリアル: CSS3 チュートリアル
2. PHP 中国語 Web サイトの特殊効果のダウンロード: css3 特殊効果コード
以上が計算の使い方は? css3 calc() 関数の使用法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



