この記事ではCSSで透明度を設定する方法を紹介します。具体的な内容を見ていきましょう。
不透明度と透明度
定義により、CSS の不透明度と透明度は、画像、テーブル、または RGBA (赤、緑、青) のいずれであっても、要素の可視性を定義します。アルファ)カラー値。その意味によれば、不透明度は要素がどの程度不透明であるか固体であるかを示す尺度であり、一方、透明度はその下のレイヤーに存在するものをどれだけ簡単に確認できるかを尺度します。いずれにせよ、それらは同じように機能します。100% 不透明は要素が完全に表示されることを意味し、100% 透明は要素が完全に非表示になることを意味します。
高価なソフトウェアを使用する代わりに、CSS を使用してこれらの効果を作成できます。いくつかの簡単なキーストロークで、ページ上の要素の外観を即座に変更したり、場合によっては、マウス ポインタを上に置いたときの要素の反応を変更したりすることもできます。
不透明なイメージと透明なイメージ
イメージを変更する場合、不透明度プロパティは 0.0 から 1.0 までの値を受け入れ、後者がデフォルト値になります。したがって、値が小さいほど、画像はより透明になります。
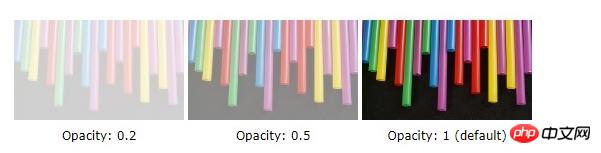
以下の例では、並べて比較するために 0.2、0.5、および 1.0 を使用します。

img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}ログイン後にコピー
注: filter 属性を使用しました。 Internet Explorer バージョン 8 以前はまだ不透明属性を認識していないためです。
透明なボックスとテーブル
opacity プロパティを使用すると、背景とそのすべての子要素を含む要素に透明度を追加できます。たとえば、下のボックス (
とその子の代わりに を使用) では、すべてのテキストも透明になります。

テキストは背景色も透明にするため、それを実現したい場合は、他に何も変更する必要はありません。次のコードを直接使用して、この効果を実現できます。
div {
opacity: 0.3;
filter: alpha(opacity=30); /* For IE8 and earlier */
}ログイン後にコピー
透明度には RGBA を使用します
ただし、背景とテキストまたはテキストのみを変更したい場合は、他の子要素はそれを不透明に保ち、RGBA を使用してそれをバイパスできます。 16 進コードの操作に慣れている場合は、CSS で色を定義する その他の方法、つまり RGB/RGBA および HSL/HSLA カラーについて学ぶことができます。
RGBA は赤、緑、青のアルファを表し、アルファ パラメーターは RGB カラーの不透明度を指定します。したがって、RGBA カラー値を使用すると、テキストは黒のままで背景の不透明度を設定できます。

上記の例では、RGB 値 171,205,239 を使用しました。 alpha パラメータは、透明度または透明度を定義します。例:
div { background:rgba(171,205,239,0.3)/ *蓝色背景,不透明度为30%* / }ログイン後にコピー
css 透明な背景画像内の不透明なテキスト
不透明度と透明度を使用して実行できるもう 1 つの非常に優れた方法は、おそらく透明なボックスにテキストを追加することです。以下の例に示すように、非常に不適切または暗い背景画像をオフセットします。

このシンプルかつ効果的なスタイルを作成するには、
要素を使用し、そのクラスに「background」と「transbox」という名前を付けます。最初のカテゴリは背景画像と境界線であり、2 番目のカテゴリは個別の背景色と境界線です。最後に、段落を使用してテキストを追加します。
まず、背景画像と境界線を含む
要素 (class="background") を作成します。次に、最初の
内に別の
(class="transbox") を作成します。
要素には背景色と境界線があり、div は透明です。透明な
の
要素内にテキストを追加しました。
これが私たちが使用したコードです。独自の画像とテキストを使用して変更してテストすることができます:
<html>
<head>
<style>
div.background {
background: url(green-tile.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: bold;
font-family: Verdana;
font-size: 12px;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>This is sample text placed in a transparent box.</p>
</div>
</div>
</body>
</html>ログイン後にコピー
最後に
不透明度と透明度にはさまざまな用途が考えられます。純粋に美的であるか、Web ページ上の要素を強調するためであるか。これは、Photoshop やその他の写真編集ソフトウェアに頼ってこれらすべてを行うのに代わる、確かに最も安価な代替手段です。
以上がCSSの透明度を設定するにはどうすればいいですか? cssでの各種透明度の設定方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2019-04-16 16:04:28
-
2020-09-15 11:26:00
-
2020-09-10 14:26:14
-
2020-09-08 11:06:15
-
2020-09-09 09:46:36
-
2020-10-12 14:51:04
-
2020-09-10 14:40:02
-
2019-04-24 16:20:55
-
2020-10-13 11:40:03
-
2019-04-15 14:06:21
最新の問題
-
2025-03-25 12:52:45
-
2025-03-25 12:51:46
-
2025-03-25 12:49:42
-
2025-03-25 12:48:46
-
2025-03-25 12:45:58