calc() では何ができるのでしょうか? CSSで柔軟なレイアウトを実装する
この記事の内容は、calc() で何ができるのかを紹介することです。 CSSで柔軟なレイアウトを実現します。困っている友人は参考にしていただければ幸いです。
美しい CSS アダプティブ レイアウトの作成は、Web アプリケーション内のすべてのコンテンツにスペースを割り当てることから始まります。高さフィーチャーには、長さの単位を組み合わせて寸法を指定する機能が必要です。
たとえば、領域の 50% に加えて固定量のスペース (例: 10px) を予約するにはどうすればよいですか?
以前は、上記の効果を実現するには非常に複雑な CSS スタイルを設定する必要がありましたが、今では calc() 属性 を使用して簡単にこれを行うことができます。
また、長さや数値が使用される場所ならどこでも calc() 属性を使用できます。たとえば、 calc() を使用して位置を指定したり、 rgb() の色の値を設定したりできます。スタイルシート内で には多くの優れた用途があります。
CSS3 の新しい属性 calc() が柔軟なレイアウトを実装する方法を紹介します。 [推奨されるビデオ学習: css3 チュートリアル ]
calc() は何ができるのですか?
calc() プロパティは、CSS の長さまたは数値を含むスタイルシート内のどこでも使用できます。 calc() の使用方法については、以前の記事 [calc の使い方?] を参照してください。 ] に詳細な紹介がありますので、必要に応じて参照してください。
calc() 関数は、レイアウトをより柔軟にするための 2 つの主要な関数を提供します。それは、パーセンテージと絶対値の混合、および混合単位の使用です。
パーセンテージと絶対単位の混合
パーセンテージと絶対単位を混合する例を見てみましょう。利用可能な領域の 50% から固定ピクセル数を引いた領域を割り当てたいとします。その場合、次のように記述できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
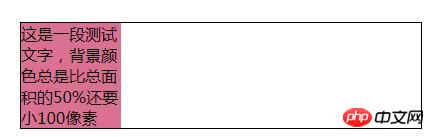
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html> 背景色が赤の場合、次のようになります。

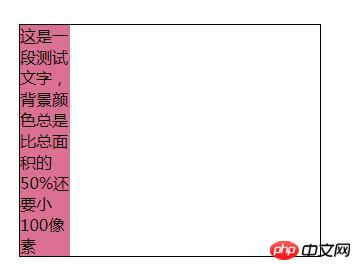
親のサイズを小さくすると、次のようになります。

calc() を使用する利点は非常に明白であることがわかります。 。この方法でさまざまな値の型を組み合わせることで、Web アプリケーションはさまざまなサイズのデバイス上のレイアウトを以前よりも詳細に制御できるようになります。
混合単位の使用
もう 1 つの利点は、異なる測定値の単位を組み合わせて最終的なサイズを取得できることです。たとえば、「em」単位と「px」単位を混合することで、現在のフォント サイズを基準にしてサイズを設定できます。
.bar {
height: calc(10em + 3px);
}値を組み合わせた良い例を見てみましょう。

calc() を使用すると、-、*、/ 記号を使用して値を加算、減算、乗算、除算できるため、さまざまな可能性が可能になります。 Calc() は、CSS の長さや数値の計算と設定など、どこでも使用できます。 Calc() を使用して角度と周波数を計算することもできます。
注: Chrome 19 (開発チャネル ビルド) で calc() 属性を使用する場合は、バージョン 8 以降の Firefox では、-webkit- プレフィックスを追加する必要があります。 -moz- プレフィックス。Internet Explorer 9 以降のバージョンでは、プレフィックスを追加せずに使用できます。
要約: 以上が、この記事で紹介する CSS3 の calc() 属性を使用した CSS フレキシブル レイアウトの実装の全内容です。皆さんの学習に役立つことを願っています。
以上がcalc() では何ができるのでしょうか? CSSで柔軟なレイアウトを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




