
ほとんどのオンライン Web サイトには独自の特定のアイコン (以下に示すように) があり、通常は Web サイトのアドレス バーに表示されます。ほとんどの場合、Web サイトのロゴとして使用されます。では、Web アドレスバーに特徴的なアイコンを追加するにはどうすればよいでしょうか?この記事では、Webページのアドレスバーに特徴的なアイコンを追加する方法を紹介します。困っている友人は参考にしていただければ幸いです。

まず、この特定のアイコンが何であるかを知る必要があります。効果は何ですか?
これはファビコン ファイルです。Web サイトでファビコンを使用すると、ブラウザ上で空白のドキュメント アイコンが表示されるよりもはるかに優れたものになります。また、Web サイトがよりプロフェッショナルに見えるようになります。
Webサイトにファビコンアイコンを追加する簡単な方法を紹介します。
方法 1: ブラウザにアイコンを自動的に取得させる (Web サイトのコードを変更する必要はありません)
ほとんどのブラウザは自動的に位置を検出します。 Web サイトのディレクトリにあるアイコンの favicon.ico ファイルを作成し、それを Web サイトのファビコンとして設定します。これは、Web サイトにファビコンを追加する最も簡単な方法です。
実装手順を見てみましょう:
1. 任意の画像形式 (jpg、bmp、gif、png) の正方形の画像が必要です。ブラウザの通常表示で表示するためです。もちろん、正方形以外の画像も使用できますが、これらのアイコンはプロフェッショナルではないように見える可能性があります。
2. 画像を .ico 形式に変換する必要があります。これを行うためのオンライン ツールは数多くありますが、この記事では、convertico.com の Online Converter を使用します。
3. Convertico.com を開くと、画像ファイルを選択してアップロードするためのボタンが表示されます。

4. ボタンをクリックしてお気に入りの画像を選択すると、画像が自動的に変換され、ダウンロード用に Web サイトの右側に表示されます。


#方法 2: 通常の画像を使用し、Web サイトのコードで指定します画像を他の形式に変換するのは非常に面倒ですが、通常の画像を Web サイトのアイコンとして使用できます。
実装を見てみましょう
: 1. 任意の画像形式 (jpg、bmp、gif、 png)をブラウザに正常に表示します。もちろん、正方形以外の画像も使用できますが、これらのアイコンはプロフェッショナルではないように見える可能性があります。
2. このファイルを Web サイトのファイルが存在するホスト ディレクトリにアップロードします。
3. 次に、Web サイトのコードでファビコンとして使用する画像を指定する必要があります。
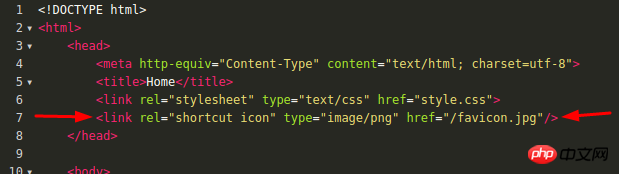
ウェブサイトのコードのタグの間に次の行を追加します:<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
type="image/png" は png になります部分は favicon.png を画像形式とファイル名に変更します。
HTML コードは次のようになります:
 画像が Web サイトのファビコンとして表示されるはずです:
画像が Web サイトのファビコンとして表示されるはずです:
注: 新しいアイコンが表示されない場合は、ブラウザのキャッシュをクリアして再起動してください。
以上がWeb ページのアドレスバーに特定のアイコンを追加するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



