Mipページの動作テスト方法
この記事では、MIP ページのテスト の実施方法を中心に紹介します。
MIP モバイル Web アクセラレータは、モバイル Web サイトの読み込み速度を向上させるために使用されます。モバイル Web サイトの開発に重点を置くユーザーにとって、MIP テクノロジーを習得することには一定の利点があります。
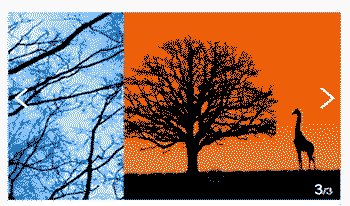
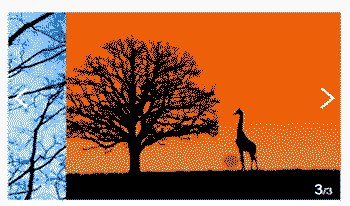
前回の記事では、MIP ファイルの MIP コンポーネント (mip-carousel マルチイメージ カルーセル コンポーネント) の簡単な使い方を紹介しました。皆さんはすでにある程度の理解を持っていると思います。
では、MIP ファイルを作成した後、それをオンラインでどのようにテストすればよいでしょうか?実はとてもシンプルなのです。
簡単な例を使用して、MIP ページ テストの方法を紹介しましょう。 「MIP ドキュメントマニュアル」も参照してください。
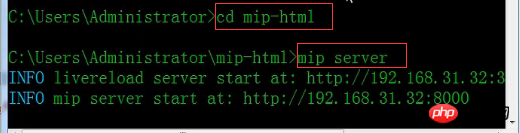
まず、cmd コマンド ライン ツールを開き、独自の mip ファイルを見つけます。

mip ファイルの下で mip サーバー コマンド を実行します。
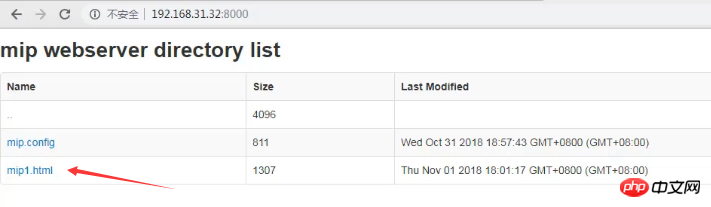
次に上図に表示されているURLアドレスをコピーし、ブラウザでアクセスしてください。

mip-html (独自の mip-html) をクリックして、ページ上の mip ファイルの効果をテストします。

mip サーバー のコマンドを習得して、MIP ページをテストできるようにすることに焦点を当てています。 MIP ページの操作も非常にシンプルでわかりやすいので、困っている友達に役立つことを願っています。
以上がMipページの動作テスト方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17


