jqueryはセレクトボックスの内容を左右に移動するコードシェアリングを実現_jquery
この記事の例では、選択ボックスの内容を左右に移動、追加、削除する方法を説明します。皆さんの参考に共有してください。詳細は以下の通りです。
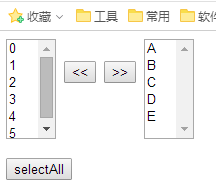
選択選択ボックスの内容が左右に移動します。これはシンプルで実用的です。オプションの内容を選択し、移動ボタンをクリックして内容を左右に移動します。

具体的なコードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>index</title>
</head>
<body>
<div>
<select id="leftSelector" multiple="multiple" name="SmsListOnLeft" style="height:100px; width:50px">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<span style="top: 30px; position: fixed;">
<input type="button" value="<<" id="btnLeft" />
<input type="button" value=">>" id="btnRight" />
</span>
<select id="rightSelector" multiple="multiple" name="SmsListOnRight" style="height:100px; width:50px; margin-left:80px">
<option value="6">A</option>
<option value="7">B</option>
<option value="8">C</option>
<option value="9">D</option>
<option value="10">E</option>
</select>
</div>
<br>
<input type="button" onclick="selectAll()" id="btnSelectAll" value="selectAll" />
<script src="js/jquery-2.1.4.js"></script>
<script>
$("#btnRight").click(function () {
//数据option选中的数据集合赋值给变量vSelect
var vSelect = $("#leftSelector option:selected");
//克隆数据添加到 rightSelector 中
vSelect.clone().appendTo("#rightSelector");
//同时移除 leftSelector 中的 option
vSelect.remove();
});
//right move
$("#btnLeft").click(function () {
var vSelect = $("#rightSelector option:selected");
vSelect.clone().appendTo("#leftSelector");
vSelect.remove();
});
function selectAll() {
var lst1 = window.document.getElementById("rightSelector");
var length = lst1.options.length;
for (var i = 0; i < length; i++) {
var v = lst1.options[i].value; //option内的value
var t = lst1.options[i].text; //显示的文本
alert(v + ":" + t);
}
}
</script>
</body>
</html>
この記事が、JavaScript プログラミングを学習する皆さんのお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 25
25
 96
96
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




