体験共有:CSSフローティング属性floatの詳細説明
上記の記事では、float の基本的なプロパティについて詳しく説明しました。float の使用方法について説明し、最も典型的なケースを共有しましょう。 [推奨読書: フロントエンド float の使用方法? float 属性の詳細な説明]
CSS スタイルでは、floating float が最適な属性です。float 属性は、コントロールのボックスです。 CSS では、ボックス内のコンテンツは右から左にフローティングできます。
ケース共有:
上の図では、2 つの div モジュールを定義しました。1 つは大きなモジュールで、もう 1 つは小さなモジュールです。便宜上、色を追加しました。区別しやすくするために、Web ページの背景色に色を追加すると同時に、div ごとに一定のマージンを設定します。
両方のモジュールで float が設定されている場合、div はブロックレベルの要素であるため、各要素は互いに独立しており、各ボックスは自由で上から下まで自由に配置されます。
1. 最初の div を float に設定します。
コードは次のとおりです:
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}上記のコードの分析:
ボックスは次のとおりです。左にフロートに設定すると、最初のボックスもフローティング要素になるため、最初のボックスの幅は拡張されなくなり、幅も最小幅になり、2 番目のボックスも最初のボックスに従います。
2. 2 番目のボックスを浮動小数点数に設定します。
#son2
{
/*这里设置son2的浮动方式*/
float:left;
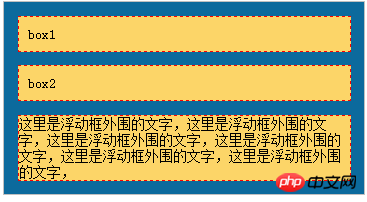
}上記のコードでは、2 番目のボックスは浮動要素となり、最初のボックスに隣接するため、幅は拡張されません。図に示すように:

しかし、多くの人は、なぜ最初のボックスと 2 番目のボックスの間に一定の距離があるのか不思議に思うでしょう。実際には CSS スタイルを使用しています。 、両方のボックスに外枠が設定されている場合、ボックス 1 がフローティング オブジェクトである場合、ボックス 2 にはフローティング要素がありません。これは、中央に一定の隙間が生じます。フローティングとして 要素によって決定されます。
上記は経験の共有です: CSS フローティング属性 float の詳細な紹介 Html5 チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上が体験共有:CSSフローティング属性floatの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 36
36
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




