ドリームウィーバーとは何ですか?使い方?
この記事では主に、Dreamweaver とは何か、およびその初期の使用方法を紹介します。
1. Dreamweaver CC の紹介: Abode が Web サイトのデザインと開発に使用するツールです。他の Adobe ツールの同時使用、完全な CSS スタイルのサポート、統合コーディング環境、FLV ビデオのサポート、クロスプラットフォーム
2 入門インストール チュートリアル: Dreamweaver のインストールとクラッキング チュートリアル
3 、ショートカット操作:
現在のドキュメント内の検索: Ctrl F (Windows の場合) および Cmd F (Mac の場合)
複数のファイル内の検索と置換: Ctrl Shift F (Windows の場合) および Cmd Shift F ( Mac の場合)
現在のドキュメント内で置換: Ctrl H (Windows の場合) および Cmd Alt F (Mac の場合)
クイック編集: Ctrl E
クイック ドキュメント (Web 検索 CSS プロパティへのクイック アクセス): Ctrl K
ドキュメントを開く: Ctrl O
新しいドキュメント: Ctrl N
複数のカーソルを使用してコードを作成および編集する:
連続する複数の行にカーソルを追加するには、Alt キーを押したままクリックしてドラッグします。垂直に。
連続しない複数の行にカーソルを追加するには、Ctrl キーを押したまま、カーソルを配置する各行をクリックします。
連続する複数行のテキストを選択する必要がある場合は、Alt キーを押しながら斜め方向にドラッグしてください。
不連続な複数行のテキストを選択する必要がある場合は、最初にテキストの一部を選択してから、 Ctrl キー (Windows) または Cmd キー (Mac) を押したまま、残りのテキストの選択を続けます。
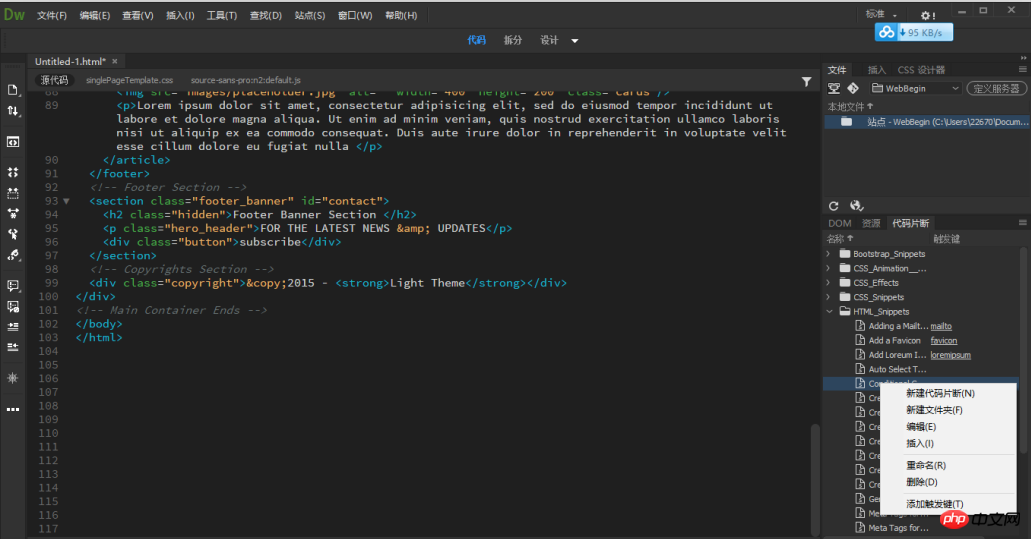
高度なアクション: カスタム コード スニペットとトリガー キーのサポート 
トリガー キーは、コード スニペットに指定されたユーザー フレンドリーなテキスト文字列です。たとえば、mailto を作成する場合 「mailto」と入力してトリガー キーとして設定できるリンクされたコード スニペット。トリガー キーを割り当てた後、文書内にカーソルを置き、「mailto」と入力して Tab キーを押します。 鍵。 Dreamweaver は、関連するコード スニペットをドキュメントに挿入します。
以上がドリームウィーバーとは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。
 Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver で Web ページをエクスポートするには、次の手順を実行します。 HTML ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、[HTML] を選択し、ファイル名と場所を選択して、[保存] をクリックします。 CSS および JavaScript ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、CSS または JavaScript を選択し、ファイル名と場所を選択して、[保存] をクリックします。画像をエクスポートする: 画像を右クリックして「エクスポート」を選択し、画像形式とファイル名を選択して「保存」をクリックします。
 Dreamweaverでテキストをインデントする方法
Apr 09, 2024 am 02:15 AM
Dreamweaverでテキストをインデントする方法
Apr 09, 2024 am 02:15 AM
Dreamweaver でテキストをインデントするには、次の 4 つの方法があります。 1 つの段落をインデントします。 書式 > 段落 > インデント 複数の段落をインデントします。 段落パネルでインデント値を設定します。 スタイルを使用します。 段落スタイル ダイアログ ボックスでインデント値を設定します。 インデント キーを使用します。 Tabキーで右インデント、Shift + Tab キーで左インデント




