CSS では、linear-gradient() で何ができるのでしょうか? Linear-gradient() の使用
この記事では、CSS で Linear-gradient() ができることを紹介します。 Linear-gradient() の使用。困っている友人は参考にしていただければ幸いです。

グラデーションとは、ある色から別の色に滑らかにフェードする画像で、2 つ以上の指定した色の間で滑らかな変化を示すことができます。これらは、背景画像、ボタン、その他多くのものの微妙な色付けによく使用されます。
グラデーションは、グラデーション ラインの開始点と終了点を定義することによって、グラデーションの程度を指定します (グラデーション ラインは、グラデーションのタイプに応じて、幾何学的に直線、光線、または螺旋になります)。 、次にこの線に沿った点のグラデーションを指定します。色はスムーズにブレンドされて線の残りの部分を塗りつぶし、その後、各タイプのグラデーションを使用してグラデーション線の色を定義することにより、実際のグラデーションが生成されます。
そして、css3 linear-gradient() は、グラデーション ラインを直線として指定し、その線に沿っていくつかの色を配置することにより、linear gradient を作成できます。無限のキャンバスを作成し、グラデーション ラインに垂直な線を使用して画像を描画することで、画像を構築できます。描画された線の色は、交差する 2 つのグラデーション ラインの色になります。これにより、指定した方向に各色から次の色へ滑らかなフェードが生成されます。 [関連ビデオの推奨: css3 チュートリアル ]
次に、グラデーション での 線形グラデーション (linear-gradient()) の使用方法を詳しく説明します。
linear-gradient()の基本構文
線形グラデーションの構文は次のとおりです:
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
そのうち、
関数の最初のパラメータは、方向を指定し、グラデーション 色が止まる位置。省略可能ですが、省略した場合はデフォルトで一番下で停止します。
グラデーション ラインの方向は 2 つの方法で指定できます。
1.
このパラメータの目的では、0deg ポイントを使用します。上向きの場合、正の角度は時計回りの回転を意味するため、90 度は右を指します。
2. キーワードを使用します (
パラメータが上、右、下、または左の場合、角度勾配線はそれぞれ 0 度、90 度、180 度、または 270 度です。
パラメータを変更してボックスの角 (左上角など) を指定する場合、グラデーション ラインは、指定した角と同じ象限を指し、2 つの角に垂直になるように角度を付ける必要があります。グラデーション ボックスの隣接する角が線と交差します。
グラデーション ボックスの中心から開始し、指定した角度で両方向に線を延長します。終点は、グラデーション ラインに垂直に引かれた線が指定された方向でグラデーション ボックスの角と交差するグラデーション ライン上の点です。開始点は同じであると判断されますが、方向は反対です。
例:
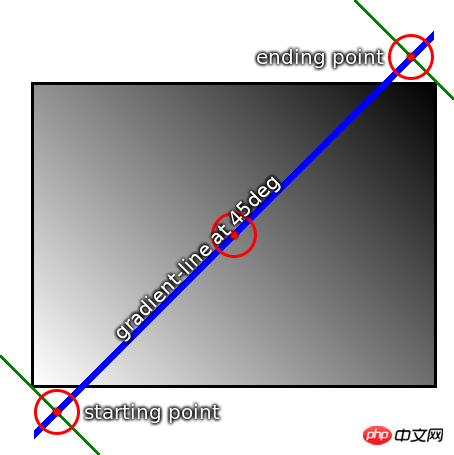
background: linear-gradient(45deg, white, black);

この例では、上記のルールに従ってグラデーション ラインを計算する方法を視覚的に示します。これは、グラデーション ラインの開始点と終了点、および背景を持つ要素によって生成される実際のグラデーションを示します。
開始点と終了点はボックスの外側にありますが、正確に配置されているため、グラデーションは隅が真っ白で、反対側のコーナーが真っ黒であることに注意してください。これは意図的なものであり、線形グラデーションの場合には常に当てはまります。
グラデーション ライン (始点と終点の間) の長さの公式は次のとおりです:
abs(W * sin(A)) abs(H * cos(A) )
注:
1 (任意の象限で) グラデーション ラインの方向の角度を定義するときは、0 度を上向きにします。正の角度は時計回りの回転を意味します。
2. W はグラデーション ボックスを意味します。ラインの幅は両方向に無限に拡張できます。開始点と終了点は単なる任意の位置マーカーであり、指定した色が停止するときの開始点が 0%、0px などの位置を定義し、終了点が 100% の位置を定義します。カラーストップは 0% より前または 100% より後の位置に置くことができます。
任意の点での線形グラデーションの色を決定するには、グラデーション線に垂直にその点を通過する一意の線を見つけます。点の色は、この線が交差する点のグラデーション ラインの色です。
#線形グラデーションの例例 1: 基本的な垂直グラデーションを指定するさまざまな方法
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);
例 2: グラデーションでの角度の使用

linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

示例三:3色渐变,以及如何明确指定停止位置
linear-gradient(yellow, blue 20%, #0f0);

示例四:使用关键字指定的角到角渐变
请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。
linear-gradient(to top right, red, white, blue)

总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。
以上がCSS では、linear-gradient() で何ができるのでしょうか? Linear-gradient() の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




