相対CSSを使用するにはどうすればよいですか? CSSでの相対位置の使い方を詳しく解説
cssのposition属性にはstatic(静的)、relative(相対)、fixed(固定)、absolute(絶対)の4つの属性値があります。今日の記事ではその使い方を紹介します。 CSS での相対位置。早速、 CSS で相対を使用する方法を見てみましょう。
まず、相対位置決めの概念を簡単に見てみましょう
W3C の定義によれば、相対位置決めは非常に理解しやすい概念であることがわかります。 。要素が相対的に配置されている場合は、その位置に表示されます。その後、垂直または水平位置を設定することで、要素をその原点に対して「相対的に」移動できます。
つまり、相対配置に設定された要素ボックスは、一定の距離だけオフセットされます。要素は、配置されていない形状と元のスペースを保持します。
CSS 相対 (相対) 配置の概念を読んだ後、relative の使用法について詳しく話しましょう
CSS で相対配置を次のように使用します。 : 相対;
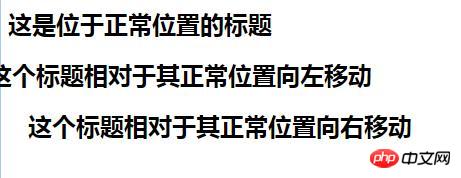
最初に例を見てみましょう
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
</body>
</html>効果は次のとおりです:

読了 上記の例では、相対位置決めの簡単な使い方が大体わかりました。次に、相対位置決めの他の使い方を見てみましょう。
絶対に対する相対の制限的効果
相対または固定属性がない場合、位置属性が静的属性ではない最初の祖先要素を絶対位置に配置することがわかっています。位置指定 絶対の場合、上/左、右/下などの属性を絶対に追加するとオフセットが発生する可能性がありますが、親要素に位置:相対を追加すると、絶対のオフセット機能は親要素によって制限されます。
オーバーフローに対する相対の制限効果
例を見てみましょう:
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}この例では、 .box 要素の高さは 50 ピクセル、.son 要素の幅と高さは両方とも 100 ピクセルです。 .box 要素は overflow:hidden で設定されていますが、それでも .son 要素のサイズを制限することはできません。は両方とも100pxで、.boxを設定した場合、相対位置属性を設定すると、.son要素の幅と高さは50pxになります。
相対の階層 Z インデックスに対する制限効果
ページ内の 2 つの絶対は異なる Z インデックスを持ち、親のときの 2 つの絶対は独自のレベルを持ちます。クラスには相対クラスがあり、その階層は親クラスの相対 Z インデックスに依存します。
上記はこの記事の全内容です。CSS の相対的な配置の詳細については、css ビデオ チュートリアルを参照してください。
以上が相対CSSを使用するにはどうすればよいですか? CSSでの相対位置の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





