DOM オブジェクトとは何ですか? DOM オブジェクトの概要
この記事でわかるのは DOM オブジェクトについてですか? DOM オブジェクトの概要は、必要としている友人に参考にしていただけると幸いです。

1. DOM オブジェクト
DOM、正式名は「ドキュメント オブジェクト モデル (ドキュメント オブジェクト モデル)」です。 W3C によって組織され、標準として定義されています。
フロントエンド開発では、ページ上のどこかに要素を追加したり要素を削除したりする必要があることがよくありますが、この要素の追加と削除の操作は DOM を通じて実装されます。
端的に言うと、DOM は、要素の追加、要素の削除、要素の置換など、ページ内のさまざまな要素を操作するためのインターフェイスです。今では誰もが理解するでしょう。 DOM はドキュメント オブジェクト モデルであり、ドキュメント オブジェクト モデルは DOM であることを覚えておいてください。DOM を学習する際に「ドキュメント オブジェクト モデル」が何であるかを知りません。
2. DOM 構造
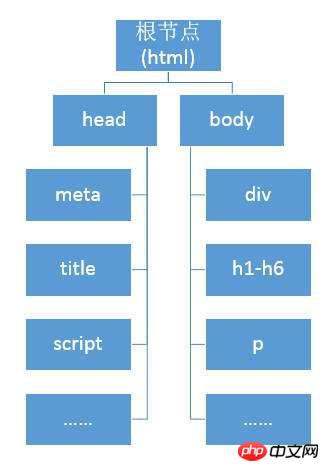
DOM は階層構造としてツリー構造を使用し、ページ内のさまざまな要素やコンテンツをツリー ノードの形式で表現します。
例:
<html>
<head>
<title><title>
<body>
<h1 id="php中文网">php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>DOM では、各要素がノードとみなされ、各ノードが「オブジェクト」になります。つまり、要素を操作するときは、各要素ノードをオブジェクトとして扱い、このオブジェクトのプロパティとメソッドを使用して関連する操作を実行します。 (この文は DOM 操作を理解する上で非常に重要です)。
以下では、ノードに関するいくつかの概念を紹介します。
1. ルート ノード
HTML ドキュメントでは、html がルート ノードです。
2. 親ノード
ノードの上のノードは、そのノードの親ノードです。たとえば、h1 の親ノードは body で、body の親ノードは html です。
3. 子ノード
ノードの下のノードは、そのノードの子ノードです。たとえば、h1 は body の子ノードです。
4. 兄弟ノード
複数のノードが同じレベルにあり、同じ親ノードを持つ場合、これらのノードは兄弟ノードです。
たとえば、h1 と p は同じ親ノード本体を持つため、兄弟ノードになります。
上記は、DOM オブジェクトとは何なのかについての紹介です。 DOM オブジェクトの導入に関する完全な入門書 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がDOM オブジェクトとは何ですか? DOM オブジェクトの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





