
Web デザインにおける最大の混乱の 1 つは、font-size 属性によって引き起こされます。最も一般的に使用されるフォント サイズは、ピクセル (px)、em、および rem です。
まず、フォント サイズのプロパティに注目します。
CSS では、複数の単位 (ピクセル、ems、rem など) を使用できるため、デザイナーにとってさらなる頭痛の種となることがよくあります。この記事では、これらの単位の使い方と誤解について詳しく説明します。
PX 単位
最も一般的でよく使われる単位はピクセル (px) です。ほとんどの人は、テキスト サイズを完全に制御できるため、ピクセル (px) 単位を使用し始めます。フォント サイズが指定されていない場合、通常のテキスト (段落など) のデフォルト サイズは 16 ピクセルです。
ピクセル (px) 単位を使用する場合の主な問題は、em 単位や rem 単位とは異なり、スケーラブルではなく、異なる画面サイズでフォント サイズを変更するのが困難な場合があることです。
また、ピクセル(px)という単位も全く関係ありません。したがって、画面サイズに基づいてページ全体のサイズを変更したい場合は、各要素のフォント サイズを個別に変更する必要があります。
EM ユニット
em ユニットは、拡張可能なフォント サイズの単位です。これは、親コンテナのフォント サイズに関係します。 1 em (1em) は現在のフォント サイズと同じです。たとえば、親要素のフォント サイズが 1em が 16px ではなく 16px の場合、2em は 32px などとなります...
px の代わりに em 単位を使用すると、デザインのレスポンシブ対応が容易になります。
ただし、注意しなければならないことが 1 つあります。 em ユニットを使用する場合は、ネストに注意する必要があります。
たとえば、セクションを作成し、そのフォント サイズを 2em に設定し、そのセクションにフォント サイズ 1em の段落を追加するとします。段落のフォント サイズはセクションのフォント サイズに関係します。ネストが継続する場合、またはプロジェクトの複数の部分で使用されている場合は、それを無視して完全に失われる可能性があります。
em ユニットについて学習したので、今度は rem ユニットを紹介する絶好のタイミングです。
REM ユニット
rem ユニットもスケーラブルなフォント サイズですが、em ユニットとは異なり、親要素ではなくルート要素 (HTML) に関連付けられます。 。これが、rem 単位の名前の由来です (ルート em = rem)。
これは、要素にレム単位を使用すると、ルートのフォント サイズを調整するだけで、プロジェクト全体のフォント サイズをすばやく変更できることを意味します。この方法は速くて簡単で、em ユニットを使用するときに発生する可能性のあるネストの複雑さを回避します。
それでは、どのユニットを使用すればよいでしょうか?
この質問に答える最良の方法は、例を使用することです。
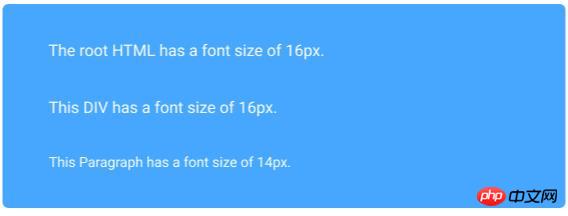
まず、px 単位を使用します。
html { font-size: 100% } //usually this equals to 16px
div { Font-size: 16px; }
div>p { font-size: 14px; }効果は次のとおりです:

ここでは、各要素のフォント サイズがピクセル (px) 単位で設定されていることがわかります。彼らの間には何の関係もありません。
次に、同じコード スニペットに em 単位を使用します。
html { font-size: 100% }
div { Font-size: 0.875em; } //this equals to 14px
div>p { font-size: 2em; } // this equals to 28px効果は次のとおりです:

この例では、px 単位と em 単位の違いは明らかです。 em 単位の相対性は明らかです。コンテナ div のフォント サイズを変更するだけで、それに応じて段落のフォント サイズが更新されることがわかります。
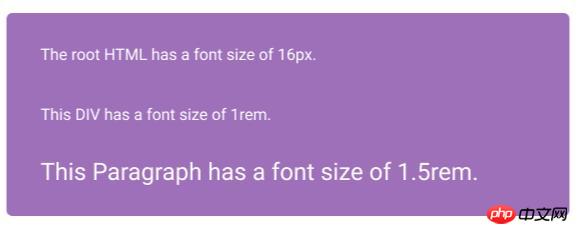
最後に、rem 単位を使用します。
html { font-size: 100% }
div { Font-size: 1rem; } //this equals to 16px
div>p { font-size: 1.5rem; } // this equals to 24px結果は次のとおりです:

rem 単位を使用する場合、すべてのフォント サイズがルート フォント サイズに関連していることは明らかです。 div と段落のフォント サイズはどちらもルートを基準にしていますが、div は段落の親です。
概要
単位に正解も不正解もありません。それはすべて、あなたのスキルレベル、プロジェクトの種類と規模、個人の好みによって異なります。
フォント サイズを完全に制御したい場合は、ピクセル単位が最適です。 Web ページを操作する際にさらに柔軟性が必要な場合は、em または rem 単位が最適な選択です。いずれにしても、単元を完全に理解すると、最良の結果が得られます。
以上がpx、em、remのどれを選べばいいでしょうか? CSSの相対フォントサイズの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



