CSSの相対配置と絶対配置の比較入門
CSS 位置決め 名前が示すように、CSS 位置属性は Web ページ上で要素を配置する方法を定義します。
したがって、位置決めには、静的、相対、絶対、固定、スティッキー、初期、継承といういくつかのタイプがあります。まず、これらすべてのタイプが何を意味するかを説明しましょう。
static - これはデフォルト値であり、すべての要素がドキュメント内で順番に表示されます。
relative - 要素は通常の位置を基準にして配置されます。
absolute (absolute) - 要素は、最初に配置された親要素に絶対的に配置されます。
修正済み - 要素はブラウザ ウィンドウを基準としています。
sticky - 要素はユーザーのスクロール位置に基づいて配置されます。
基本を説明したので、次に、最も一般的に使用される 2 つの位置の値である 相対値と絶対値について詳しく説明します。
相対位置とは何ですか?
要素に相対的な位置を設定する場合、他の位置決めプロパティ (上、下、右、左) を追加しない限り、何も起こりません。相対位置以外の位置、たとえば left:20px を追加すると、要素は通常の位置から右に 20px 移動します。ここで、この要素がそれ自体に関連していることがわかります。要素を移動しても、レイアウト上の他の要素は影響を受けません。
位置を設定する際の注意事項 - 要素を基準として絶対的に配置された子要素の範囲を制限します。これは、この要素の子である要素はすべて、このブロック内に絶対的に配置できることを意味します。
この簡単な説明の後で、例を示してそれをサポートする必要があります。
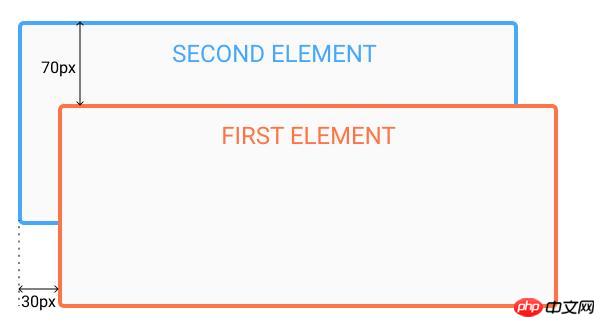
この例では、プロパティが変更されたときに、相対的に配置された要素がどのように移動するかを示します。最初の要素は通常の位置から左および上に移動しますが、追加の位置プロパティは変更されないため、2 番目の要素は同じ位置に残ります。
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
絶対配置とは何ですか?
絶対配置を使用すると、要素を希望の場所に正確に配置できます。
絶対配置は、最初に相対的に (または絶対的に) 配置された親要素を基準にして行われます。位置指定された親要素がない場合、位置が絶対に設定されている要素は、HTML 要素 (ページ自体) に直接関連付けられます。
絶対位置決めを使用する際に覚えておくべき重要なことの 1 つは、絶対位置決めを過度に使用しないようにすることです。過度に使用すると、メンテナンスが困難になります。
次に、絶対位置決めの例を示します。
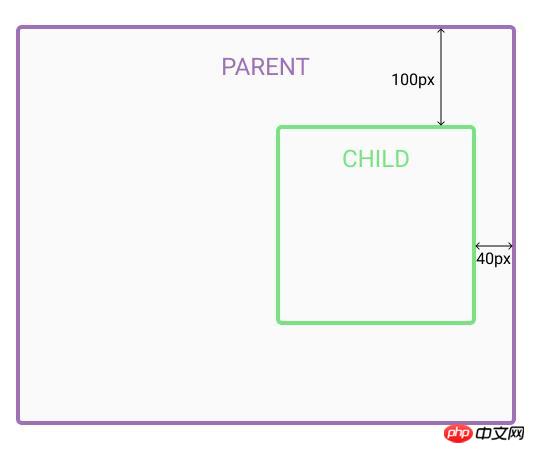
この例では、親要素の位置は相対位置に設定されています。子要素の位置を絶対位置に設定すると、他の位置決めは親要素を基準にして実行されます。子要素は親要素の上部に対して 100 ピクセル移動し、親要素は右に 40 ピクセル移動します。
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
これらの例では、絶対配置要素と相対配置要素の違いを確認しました。この記事が絶対位置と相対位置に関するいくつかの質問を理解し、学習に役立つことを願っています。
以上がCSSの相対配置と絶対配置の比較入門の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
1. まず、携帯電話で[検索]アプリを開き、デバイスインターフェイスのリストからデバイスを選択します。 2. 次に、場所を確認し、ルートをクリックしてそこに移動します。
 uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniapp で地図および測位機能を使用する方法 1. 背景の紹介 モバイル アプリケーションの人気と測位技術の急速な発展により、地図および測位機能は現代のモバイル アプリケーションに不可欠な部分になりました。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が複数のプラットフォームでコードを共有しやすくなります。この記事では、uniapp でのマップと位置決め関数の使用方法を紹介し、具体的なコード例を示します。 2. uniapp-amap コンポーネントを使用してマップ関数を実装します。
 WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実現する方法 モバイルデバイスの普及に伴い、ますます多くの Web サイトが位置情報ベースのサービスを提供し始めています。 WordPress Web サイトでは、プラグインを使用して即時測位機能を実装し、訪問者に地理的位置に関連するサービスを提供できます。 1. 適切なプラグインを選択する WordPress プラグイン ライブラリには、地理位置情報サービスを提供する多くのプラグインから選択できます。ニーズと要件に応じて、適切なプラグインを選択することが、即時測位機能を実現する鍵となります。ここにいくつかあります
 Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
1. クリックして携帯電話の Amap 地図ソフトウェアに入ります。 2. 右下隅の「My」をクリックします。 3. をクリックしてファミリーマップを入力します。 4. 「マイファミリーマップの作成」をクリックします。 5. 作成が成功すると、招待コードが表示され、別の携帯電話と共有できます。
 Go言語開発におけるメモリリーク箇所の問題を解決する方法
Jul 01, 2023 pm 12:33 PM
Go言語開発におけるメモリリーク箇所の問題を解決する方法
Jul 01, 2023 pm 12:33 PM
Go 言語開発におけるメモリ リークの場所の問題を解決する方法: メモリ リークは、プログラム開発における一般的な問題の 1 つです。 Go 言語の開発では、自動ガベージ コレクション機構の存在により、他の言語に比べてメモリ リークの問題が少ない可能性があります。ただし、大規模で複雑なアプリケーションに直面すると、依然としてメモリ リークが発生する可能性があります。この記事では、Go 言語開発におけるメモリ リークの問題を特定して解決するための一般的な方法をいくつか紹介します。まず、メモリ リークとは何かを理解する必要があります。簡単に言えば、メモリリークとは、
 位置情報の変更方法と住所変更方法
Mar 12, 2024 pm 09:52 PM
位置情報の変更方法と住所変更方法
Mar 12, 2024 pm 09:52 PM
私たちは、Taku APP が非常に信頼できるチャットおよびソーシャル プラットフォームであることをはっきりと知っています。これにより、誰でもオンラインで友達を作ることができます。ここで友達を作るいくつかの形式では、主に場所によって友達を作ることができます。ああ、とてもシンプルで直接的です。結局のところ、あなたの現在の位置情報が自動的に特定され、同じ都市に住む互いに近い友人とのマッチングがより適切になるため、誰もがより簡単にチャットでき、特別な気分になれます。他の場所にいるもっと多くの友達と知り合うために、誰もが自分の住所を変更するという考えを持っていますが、位置情報を変更する方法が分からず、それは非常に困難です。具体的なものも集めました
 Huawei スマートフォンを紛失した場合、その場所をすぐに見つけるにはどうすればよいですか?
Mar 24, 2024 am 08:48 AM
Huawei スマートフォンを紛失した場合、その場所をすぐに見つけるにはどうすればよいですか?
Mar 24, 2024 am 08:48 AM
今日の社会において、携帯電話は私たちの生活に欠かせないものとなっています。有名なスマートフォンのブランドとして、ファーウェイの携帯電話はユーザーに深く愛されています。しかし、携帯電話の普及と使用頻度の増加に伴い、携帯電話を紛失することが多くなりました。携帯電話を紛失すると、私たちは不安や混乱を感じる傾向があります。では、残念ながら Huawei スマートフォンを紛失した場合、その場所をすぐに見つけるにはどうすればよいでしょうか?ステップ 1: 携帯電話の測位機能を使用する. ファーウェイの携帯電話には強力な測位機能が組み込まれており、ユーザーは携帯電話の設定で「セキュリティ」オプションを使用できます。
 Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
タイトル: Word でコンテンツのページを削除する方法の紹介 Microsoft Word を使用して文書を編集しているときに、空白のページや不要なコンテンツを削除する必要がある場合があります。文書内の特定のページにあります。この状況に対応して、コンテンツのページを迅速かつ効果的に削除するいくつかの方法を講じることができます。次に、Microsoft Word でコンテンツのページを削除するいくつかの方法を紹介します。方法 1: コンテンツのページを削除する まず、編集する必要がある Word 文書を開きます。確かに




