
CSS ボックス モデルとは、CSS を作成した後、各要素が要素を囲む長方形のボックスで定義されるというものです。ボックス モデルがどのように機能するかを理解することは、CSS を理解し、レイアウトとプレゼンテーションをより適切に制御するための鍵となります。早速、CSS ボックス モデルとは何か、1 つのボックスが周囲のボックスにどのような影響を与えるか、ブラウザーでよくある問題について説明しましょう。
つまり、CSS のボックス モデルは、HTML 要素に対して生成されるボックスを記述します。以下のこの記事では、CSS 開発を最大限に活用するための CSS ボックス モデルの例とヒントを学びます。
CSS ボックス モデルとは何ですか?
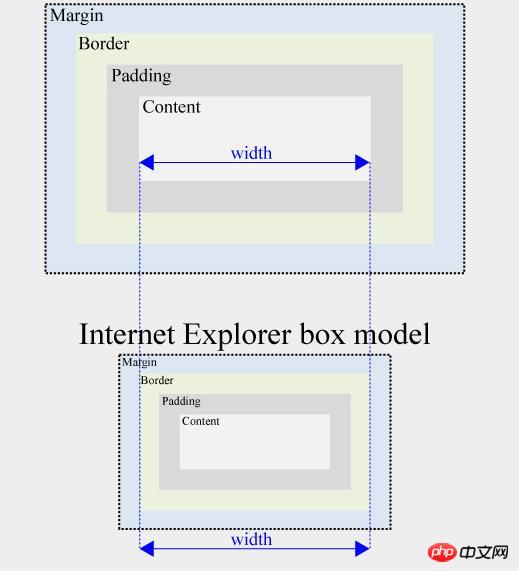
ドキュメント ツリー内の各要素は、長方形のボックスによって定義されます。 CSS ボックス モデルはこれらのボックスを記述し、それぞれが持つプロパティを定義します。ボックス モデルがどのように機能するかを理解する最も簡単な方法は、単純な画像を使用することです。

各要素の幅と高さは、そのコンテンツ領域に関連付けられます。各要素には、コンテンツを囲むパディング領域と、パディング領域とコンテンツ領域を含む境界線が含まれます。最後に、各要素にはその境界の外側にマージンがあります。パディング、ボーダー、マージンには上、右、下、左の値があります。
要素の端をその境界線にしたい場合、padding は要素内のスペースを制御し、margin は要素の外側および隣接する要素間のスペースを制御します。背景拡張を考慮する場合、要素境界拡張には要素の背景プロパティが含まれないことに注意してください。
ブロック要素とインライン要素の違い
CSS 表示プロパティに精通している場合は、値が block、inline、none であることを意味します。 。ブロックとインラインは 2 つの異なるタイプのボックスです。どちらもボックス モデルに従っていますが、ページ上でのそれぞれのレイアウト方法に大きな違いが 1 つあります。
ブロックレベルのボックスが次々と垂直に配置されます。 HTML 内に 2 つのブロック レベル ボックスが隣接している場合、2 番目のボックスは最初のボックスの下に表示されます。一方、インラインボックスは水平に配置されます。含まれている要素内に十分なスペースがあると仮定すると、インライン ボックスは常にその前のボックスの右側に配置されます。
インライン要素は常にラップされます。これらは前のボックスの右側から開始され、残っている水平方向のスペースを埋めます。次に、それらは次の行に折り返され、再び移動して水平方向のスペースを埋めます。ブロックレベルのボックスは、スペースが埋まる前に自動的に次の行に移動します。
ブロックとインラインは 2 つの表示プロパティをオーバーライドします。 3 番目はブロックが存在しないことを意味します。 CSS ボックスに値 none を割り当てると、そのボックスは通常のドキュメント フローから完全に削除されます。逆に、CSS プロパティの表示設定を非表示に設定した場合でも、ボックスは CSS ボックス モデルのルールに従ってスペースを埋めます。目には見えませんが、スペースを必要とします。
フローティング、位置決め、および通常のドキュメント フロー
ブロックとインライン ボックスに関する上記の説明では、それぞれが通常のドキュメント フロー内にあることを前提としています。フローティングおよび配置された要素はボックスのままですが、さまざまな方法で通常のドキュメント フローから削除されます。どちらも、他の要素がボックスにどのように反応するかを変更します。
通常のプロセス - CSS 2.1 では、通常のプロセスには、ブロック ボックスのブロック フォーマット、インライン ボックスのインライン フォーマット、ブロックまたはインライン ボックスの相対的な配置、およびインポート ボックスの配置が含まれます。
フロート (フロート) - フロート モデルでは、まずボックスを通常の流れに従って配置し、次にフローから取り出して、できるだけ左または右に移動します。内容物はフロートの片側に沿って流れる場合があります。
絶対位置決め (絶対) - 絶対位置決めモデルでは、ボックスは通常のフローから完全に削除され (後続の兄弟要素には影響しません)、位置は対応する包含ブロックに割り当てられます。
相対配置 (相対) - 相対配置モデルでは、ボックスは通常のドキュメント フロー内の位置を基準にして移動されます。他の要素は影響を受けず、位置決めなしで配置されます。
ボックスはフロート要素の周りを流れ、絶対的に配置された要素が存在しないかのように動作し、相対的に配置された要素を配置がまったく適用されていないかのように処理します。
ボックスの幅と高さの計算
CSS で幅または高さを設定する場合、ボックスのコンテンツ領域部分の幅または高さのみを設定します。 。含まれるブロック (ボックス) の幅と高さは次のように定義されます。
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
ブロックの幅と高さには、境界線だけでなく、左右および上下のマージンとパディングも含まれることに注意してください。幅。
いずれかの値が指定されていない場合は、ブラウザのデフォルトが使用されます。クロスブラウザ開発に関する問題の 1 つは、ブラウザごとにボックスを定義するプロパティに異なるデフォルト値が使用される可能性があることです。 CSS リセット ファイルを使用する理由は、ブラウザーですべてのデフォルトが同じになるようにするためです。
IE6 とボックス モデルの問題
Internet Explorer の古いバージョン (IE6 (正しい doctype を持たない) を含む) にはボックス モデルのバグがあり、計算が行われません。正確に width 属性を指定します。
幅は、コンテンツ領域の幅のみを指します。 Quirks モードの古いバージョンの IE および IE6 では、コンテンツ領域の幅、左右のパディング、および左右の境界線の幅として幅が計算されます。
同様に、計算時にパディングと境界線が含まれます。高さのプロパティ。

正しい doctype を使用している限り、ほとんどの場合、この問題に対処する必要はありません。 IE6 は引き続き使用されますが、Doctype を指定しない場合、IE6 は互換モードに戻り、このセクションで説明するように幅と高さが不正確に計算されることに注意してください。
概要
CSS ボックス モデルは、CSS の残りの部分の基礎です。ドキュメント ツリー内のすべての要素は、このボックス モデルで記述される長方形のボックスによって定義され、ボックスは 2 つのタイプのいずれかであることに注意してください。ブロックとインラインの各型には、配置場所とその後に配置される要素に関して独自のルールがあります。
ディスプレイ: なしでボックスが設定されている場合、ボックスが占めるスペースは折りたたまれます。
ボックスが可視性: 非表示によって設定されている場合、ボックスは表示されませんが、スペースは保持されます。
フローティングおよび配置された要素は、通常のドキュメント フローからボックスを取り出し、そのボックスがどこにあるか、またその周囲の要素がどこにあるかに影響を与えます。
Internet Explorer の古いバージョンでは、ボックスの表示コンテンツ領域、つまりボックス自体の幅が不正確に計算されていました。これはよく遭遇する質問ですが、それでも注意が必要です。この記事がボックス モデルの仕組みをよりよく理解するのに役立つことを願っています。
以上がCSSボックスモデルの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



