CSS の配置について深く理解できるようになります。
CSS レイアウトに慣れていない人は、配置に惹かれる傾向があります。ポジショニングは理解しやすい概念のように思えます。表面上で、ブロックがどこにあるのか、どこにあるのかを正確に指定できます。ただし、位置決めは最初に見たよりも少し複雑です。初心者が配置を適切に選択する前に知っておくべきことがいくつかあります。CSS の配置の仕組みを深く理解すると、配置によって大きな効果を得ることができます。
CSS ボックス モデルと位置タイプ
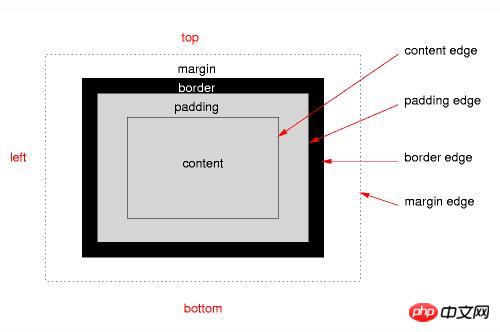
位置決めを理解するには、まず css ボックス モデル を理解する必要があります。 CSS のすべての要素は長方形のボックス内に含まれており、各ボックスにはコンテンツ用に定義された領域があり、そのコンテンツの周りにパディングがあり、境界線が両方を囲み、境界線の外端が 1 つのボックスと次のボックスを区切ります。下の写真でそれを見ることができます。 (コースの推奨事項: css ビデオ チュートリアル )

配置スキームは、レイアウト全体におけるボックスの位置と、各ボックスが周囲の他のボックスにどのような影響を与えるかを定義します。フレーム。配置スキームには、通常のドキュメント ストリーム、浮動小数点数、およびいくつかのタイプの配置要素が含まれます。
CSS 位置プロパティに必要な 5 つの値:
position:Absolute
position:relative
position:fixed
position: static
position: Heritage
最後の 2 つのプロパティを簡単に紹介しましょうposition: static とposition: intoherit
静的位置決めは、デフォルト設定 。 Position:static を持つ要素はすべて、通常のドキュメント フロー内にあります。ボックス モデルは、ボックス モデルがどこに配置されるか、および他のボックスにどのような影響を与えるかについてのルールを定義します。
静的に配置された要素は、top、right、bottom、left 属性の値と、z-index 宣言を無視します。これらのプロパティのいずれかを使用するには、要素に絶対位置、相対位置、または固定位置が適用されている必要があります。
すべての CSS プロパティと同様に、現在の要素のみが親要素と同じ値を受け取ります。
前の 3 つの属性を詳しく見てみましょう。position: 絶対位置、位置: 相対位置、位置: 固定位置です。
絶対位置決め (位置 :絶対)
#絶対に配置された要素は、通常のドキュメント フローから完全に削除されます。絶対に配置された要素は、その周囲の要素に関する限り存在しません。要素の表示プロパティが none に設定されているかのようです。他の要素が移動してスペースが埋まらないようにスペースを保持したい場合は、別の方法でスペースを記述する必要があります。
top、right、bottom、left プロパティを使用して、絶対に配置された要素の位置を設定できます。通常は、上または下、左または右の 2 つだけを定義します。デフォルトでは、それぞれの値が自動的に設定されます。 絶対位置決めを理解する鍵は、原点の位置を理解することです。 top が 20px に設定されている場合、尋ねるべき質問は 20px です。 絶対配置要素は、静的位置が適用されている最初の親要素を基準にして配置されます。チェーン内にこの条件を満たす親要素がない場合は、絶対配置要素がドキュメント ウィンドウを基準にして配置されます。はぁ? 親戚に関するこのような話は、特に相対的な位置関係についてまだ話していない場合には、混乱を招く可能性があります。 要素にposition:absoluteを設定すると、CSSは親要素を参照するように指示します。親要素にも位置決めが適用されている場合(非静的)、絶対位置の要素の原点は左上隅になります。親要素の。 親にターゲティングが適用されていない場合は、親の親に移動して、ターゲティングが適用されているかどうかを確認します。存在する場合、要素の左上隅が、絶対に配置された要素の原点になります。そうでない場合は、配置された要素に到達するか、ブラウザ ウィンドウの最外端に到達できないまで DOM を上に進みます。相対配置 (位置: 相対)
相対配置された要素は、同じ上、右、下、左の属性に基づいて配置されますが、通常配置されている場所からのみ配置されます。位置ずれ。ある意味、相対的な位置を追加することは、非常に重要な違いを追加することに似ています。相対的に配置された要素を囲む要素は、この遷移が存在しないかのように動作します。彼らはそれを無視した。 実際の画像から少し離れたゴースト画像と考えてください。相対的に配置された要素はゴーストのように動作しますが、他のすべての要素はゴーストのない元の画像であるかのように動作します。これにより、相対的に配置された要素が隣接する要素が占めるスペースに移動できるため、要素が互いに重なり合うことが可能になります。 相対的に配置された要素は通常のドキュメント フローから取り出されますが、依然として周囲の要素に影響を与えます。これらの要素は、配置された要素がまだ通常のドキュメント フロー内にあるかのように動作します。 相対的な位置がどこにあるのかを尋ねる必要はありません。答えは常に通常のドキュメント フローです。要素としては余白を追加するようなものですが、隣接する要素としては何もしないのと似ています。固定位置
固定位置決めの機能は絶対位置決めと似ていますが、いくつかの違いがあります。
まず、固定位置要素は常にブラウザ ウィンドウを基準にして配置され、よく知られた上、右、下、左の属性を想定します。この配置は、その親要素を無視することに反します。
2 番目の違いは名前に固有のものです。固定配置された要素は固定されます。ページがスクロールされても動きません。要素にそれがあるべき場所を指示しても、要素は決して移動しません。結局のところ、それほど反抗的ではないのかもしれません。
ある意味、固定位置要素は固定背景画像に似ている可能性があり、含まれるブロックは常にブラウザ ウィンドウになります。ボディに背景画像を設定すると、位置が固定された要素のように大まかに動作しますが、位置の精度は低くなります。
背景画像も 3 次元での位置を変更できないため、Z インデックスが必要になります。
Z-Index、ブレークスルー平面
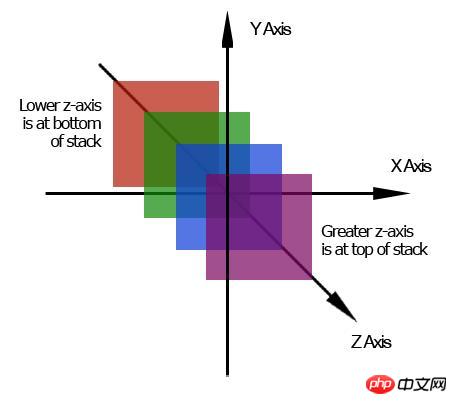
このページは 2 次元平面です。幅と高さがあります。私たちは 3 次元の世界に住んでいますが、そこには深さとその深さである Z インデックスも含まれます。余分な寸法がページの内外に移動します。

高い Z インデックスは低い Z インデックスよりも上にあり、ページの先頭に向かって移動します。代わりに、低い Z インデックスは高い Z インデックスの後ろに位置し、ページの後ろに向かって後退します。
Z-index がないと、要素の位置決めは少し退屈です。これらを使用する追加の寸法はありませんが、z-index が適用されている場合は、創造的なことを行って、ある要素を別の要素の上または後ろに配置することができます。デフォルトでは、すべての要素の z-index は 0 であり、負の数値を割り当てることができます。
Z-Index は、実際にはここで説明したものよりもはるかに複雑です。ここで、追加の次元と積み重ね順序の基本概念を思い出してください。また、z-index 属性は位置決めされた要素にのみ使用できることを思い出してください。
質問のポジショニング
ポジショニング要素を通じていくつかの一般的な質問を確認できます。それぞれに 1 ~ 2 文が必要です。
1.position 属性と float 属性を同じ要素に同時に適用することはできません。どちらも、どの測位スキームを使用するかについての矛盾する指示です。両方を同じ要素に追加した場合、CSS コードの最後に表示される要素が使用される要素であると想定されます。
2. 絶対配置された要素ではマージンは折りたたまれません。余白が 20 ピクセルの段落アプリがあるとします。段落のすぐ下には、30 ピクセルのマージンが適用された上部の画像があります。段落と画像の間のスペースは 50px (20px 30px) ではなく、30px (30px > 20px) です。これをマージンの崩壊と呼びます。 2 つのマージンが 1 つのマージンにマージ (または折りたたまれ) されます。
絶対的に配置された要素にはマージンが折りたたまれていないため、予想とは異なる動作が発生する可能性があります。
IE では z-index が少し間違っています。 IE6 では、select 要素は、その z-index や周囲の他の要素の z-index に関係なく、常にスタックの先頭に表示されます。
スタックされたコンテキストを使用する IE6 および IE7 に関する別の z-index の問題。 IE は、個々の要素を調べるのではなく、位置決めが適用されている最も外側の親を調べて、スタックの最上位にある要素のグループを決定します。
<div style = “ z-index :0 ” > <p style = “ z-index :10 ” > </ p> </ DIV> <img style = “ z-index :5 ” / alt="CSS の配置について深く理解できるようになります。" >
その段落は、Z インデックスが最も高いため、スタックの最上位にあると予想されます。ただし、IE6 と IE7 では 2 つの異なるスタックが認識されるため、画像が段落の先頭に配置されます。 1 つは div 用、もう 1 つは画像用です。画像は div よりも高い z-index を持っているため、div 内のすべてのものの上に表示されます。
概要
position プロパティは、CSS 位置決めスキームの 1 つに従って動作するように要素を設定します。位置決めされた要素には、絶対値、相対値、固定値、静的 (デフォルト)、および継承された値を設定できます。
配置スキーム (CSS 配置要素を含む) は、ボックスがレイアウト内のどこに配置されるか、および配置された要素によって隣接する要素がどのように影響を受けるかのルールを定義します。
z-index は、位置決めされた要素にのみ適用できます。ページに 3 番目の次元を追加し、要素の重なり順を設定します。
位置プロパティは簡単に理解できるように見えますが、その仕組みは表面的に見えるものとは少し異なります。相対配置は絶対配置である可能性が高いと考えるかもしれません。レイアウトを開発するときは、多くの場合、フロートを使用し、レイアウトから外したい特定の要素に配置する必要があります。
以上がCSS の配置について深く理解できるようになります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




