
この記事の内容は、何が無効で何が有効なのかについてです。無効な属性と有効な属性についての詳細な説明は、必要な場合に参考にしていただければ幸いです。
無効と有効とは何ですか?無効な属性と有効な属性の詳細な説明
Web フォームでは、一部のフォーム要素 (入力ボックス、パスワード ボックス、チェック ボックスなど) には、「使用可能」と「使用不可」の 2 つの状態があります。デフォルトでは、これらのフォーム要素が使用可能です。
CSS3 では、:enabled セレクターと :disabled セレクターを使用して、フォーム要素の CSS スタイルをそれぞれ利用可能な状態と利用できない状態に設定できます。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
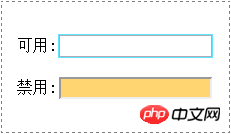
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
</html>分析:

ここでは、「利用可能」状態のテキスト ボックスにアウトラインのアウトラインを追加します。 then 「無効」状態のテキストボックスの背景色を変更します。
上記は、何が無効になり、何が有効になるのかについてです。 CSS3Tutorial について詳しく知りたい場合は、Disabled 属性と Enabled 属性について詳しく説明されています。PHP 中国語 Web サイトを参照してください。
以上が何が無効で何が有効ですか?無効な属性と有効な属性の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




