
この記事では、CSS3 放射状グラデーション、グラデーションの形状とサイズの正確な定義、複数の終端色の追加について詳しく説明します。困っている友人は参考にしていただければ幸いです。
明確に定義された形状とサイズ
前回の記事で [css3 放射状グラデーションによる中心の定義方法について詳しく説明しました] 「サイズと形状」では、グラデーションの中心を定義する方法と、キーワードを使用してグラデーションの形状とサイズを定義する方法を紹介します。ただし、場合によっては、放射状グラデーションのサイズと形状をより正確に定義する必要があり、そのためには長さの値またはパーセント値を使用する必要があります。以下に示すように:
.demo {
/* Safari 5.1 - 6.0 */
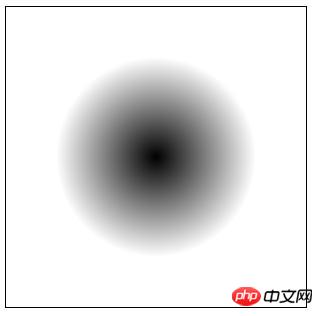
background-image: -webkit-radial-gradient(center center, 100px 100px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 100px 100px, black, white);
}レンダリング:

これは、直径 100 ピクセルの真円を定義します。また、楕円を定義することもできます:
.demo {
/* Safari 5.1 - 6.0 */
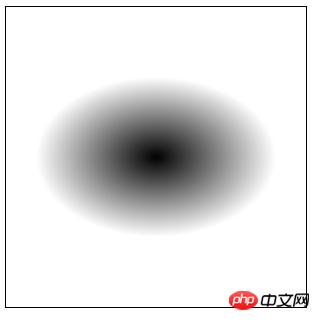
background-image: -webkit-radial-gradient(center center, 120px 80px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 120px 80px, black, white);
}レンダリング:

説明:
1. 明示的なサイズ値をサイズおよび形状のキーワードと組み合わせることはできません。使用できる方法は 1 つだけです。
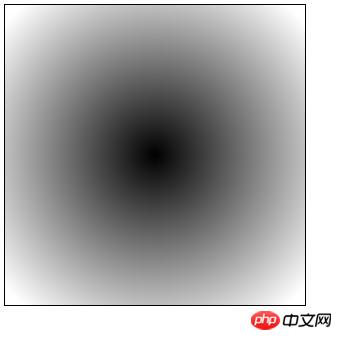
2. 明示的な値は、放射状の形状の水平軸と垂直軸の長さを定義します。したがって、最初の例の値を 2 倍にすると (200px 200px を使用)、新しいグラデーションは次のようになります:

終了色と配置色の数
radial-gradient() 関数の最後のいくつかのパラメータは、グラデーションの開始色と終了色、および中間の遷移色を定義します。
もちろん、色の値は CSS カラーの任意の有効な値にすることができ、各色の追加位置を選択することもできます。
これは、パーセンテージを使用して 4 つの色を特定の間隔で配置する例です:
.demo {
/* Safari 5.1 - 6.0 */
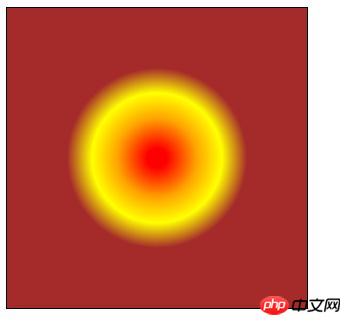
background-image: -webkit-radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%);
/* 标准的语法 */
background-image: radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%);
}レンダリング:

ここにある色は次のとおりです。質問 値に関するメモ:
1. 任意の色の位置を省略することを選択できます。これにより、ブラウザが位置を自動的に計算します。負の値を指定すると、最初は色が非表示になりますが、値に応じて結果 (ある色から次の色に徐々に変化します) が表示されます。色停止は、対応する各色がどこにあるかを定義します。その間のすべては、段階的な変化 (つまり、グラデーション) が発生する場所です。ネストされた楕円の境界と色。
以上がCSS3 放射状グラデーションの詳細な説明: グラデーションの形状とサイズを正確に定義し、複数の終端色を追加するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



