cssのdisplay属性はブロックレベル要素とインライン要素の相互変換をどのように実現しているのでしょうか?
HTML には、ブロックレベル要素とインライン要素という 2 種類の要素があることがわかっています。 display 属性は、HTML のブロックレベル要素とインライン要素間の相互変換を実現します。さっそく本文に入りましょう。
デフォルトでは、段落
(ブロックレベル要素) のデフォルト表示値はブロックですが、インライン値としてレンダリングできます:
p{ display: inline;}HTML を使用する のようなインライン要素はどうですか?
HTML 要素は、レンダリングではなく、その意味に基づいて選択するためです。段落がコンテンツに最適であると判断した場合、スタイル設定のみを目的としてタグを変更することはできません。 CSS はスタイルを実装します。
つまり、表示では、要素の意味を変更せずに要素のタイプを変更できます。
各表示オプションには特定のレンダリング動作があります。
ブロックは幅全体を占めます
inline はプレーン テキストとして扱われます
inline-block は次のようになります名前が示すように、ブロックとインラインの動作を組み合わせたもので、「両方の長所」オプション
list-item は利用可能な幅全体を占めるブロックに似ていますが、追加の箇条書き#が表示されます。
##table、table-row、table-cell はすべて、予期せぬとはいえ非常に具体的な動作を持ち、より興味深いレイアウトを実現します。display:block
これにより、任意の要素がブロック要素に変換されます。 この手法は、クリック可能な領域を増やすためにリンクでよく使用され、背景色を設定することで簡単に評価できます。.menu a{ background: red; color: white;}<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">文章</a>
</li>
<li>
<a href="#">视频</a>
</li>
<li>
<a href="#">登录</a>
</li></ul>
.menu a{ background: red; color: white; display: block;}
display :inline
これにより、あらゆる要素が単なるプレーン要素であるかのようにインライン要素に変換されます。文章 。 これは、リスト項目が意味的には重要だが視覚的には役に立たない水平ナビゲーションを作成するためによく使用されます。<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">文章</a>
</li>
<li>
<a href="#">视频</a>
</li>
<li>
<a href="#">登录</a>
.menu li{ display: inline;} 
display: list-item
表示される唯一の HTML 要素 list-item は、(当然のことですが) リスト項目- の場合) または増分番号 (順序付きリスト
- はより柔軟であるため、通常、display: block または display: inline としてレンダリングされます。
display: none
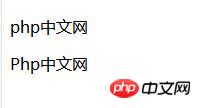
display: none; HTML 要素を適用すると、その要素はコード内に存在しなかったかのように Web ページから削除されます。<p>php中文网</p> <p class="class">PHP中文网</p> <p>Php中文网</p>
ログイン後にコピー結果は次のとおりです:.class{ display: none;}ログイン後にコピー
コードには 3 つの段落がありますが、2 つの段落のみが表示され、2 番目の段落がまったく表示されないかのようになります。存在しました。
visibility: hidden
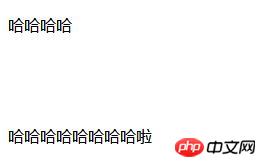
CSS プロパティの可視性と表示。少し似ています。アプリは、visibility: hidden; を使用してページ上の要素を非表示にしますが、非表示になるだけであり、必要なスペースが占有されます。<p>哈哈哈哈</p> <p class="class">哈哈哈哈哈哈</p> <p class="class">哈哈哈哈哈哈哈哈</p> <p>哈哈哈哈哈哈哈哈啦</p>
ログイン後にコピー結果は次のとおりです:.class{ visibility: hidden;}ログイン後にコピー
コードには 5 つの段落があり、2 つだけが表示されますが、非表示の段落が占有するスペースはまだ残っています。存在しますが、それらよりも少ないものしか見えません。
以上がcssのdisplay属性はブロックレベル要素とインライン要素の相互変換をどのように実現しているのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
- の場合) を使用してリスト項目をレンダリングします。 これらの箇条書きと数字のレンダリングはブラウザーによって異なり、CSS でスタイルを設定するのが難しいため、display: list-item はこのルールを使用しません。実際、

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...