css3の繰り返しグラデーションとは何ですか?使い方? (コード例)
この記事の内容は、CSS3の繰り返しグラデーションとは何なのかをご紹介するものです。使い方? (コード例)。困っている友人は参考にしていただければ幸いです。
まず最初に、繰り返しグラデーションとは何ですか?
CSS3 では、線形グラデーション [linear-gradient()] と放射状グラデーション [radial-gradient()] に加えて、繰り返しグラデーションも実装できます。 css3 の繰り返しグラデーションは、次の 2 つのタイプに分類できます。
繰り返し線形グラデーション: testing-linear-gradient()
繰り返し放射状グラデーション:peeping-radial-gradient()
次に、簡単なコード例を通して、2 つの 繰り返しグラデーションがどのように使用されるかを見てみましょう。
リピート グラデーション。レンダリング時、終了カラーは両方向に無限に繰り返され、その位置は最後に指定された終了カラーの位置と最初に指定された複数のシフトの位置の差になります。 。たとえば、repeat-linear-gradient(red 10px, blue 50px) は、linear-gradient(..., red -30px, blue 10px, red 10px, blue 50px, red 50px, blue 90px, ...) と同等です。最後のストップ カラーと最初のストップ カラーは常に各グループの境界で一致するため、グラデーションが同じ色で始まり同じ色で終わらない場合、鋭い遷移が生じることに注意してください。
実際、繰り返しグラデーションの構文は、非繰り返しグラデーションの構文と同じです。例:
repeating-linear-gradient(red, blue 20px, red 40px);
レンダリング:
 ##
##
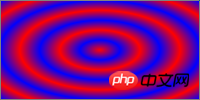
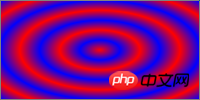
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
: 1. RGBA カラーの初期の空のリストとしてリストを定義し、合計を定義します。最初の色の長さ 最初の色と最後の色の間の距離。
2. 隣接するカラー パッチの各ペアについて、2 つのカラー パッチ間の距離を全長で割った値として重みを定義します。 2 つのエントリのリストを追加します。最初のリストは、RGBA の最初のカラーストップを表す色によって取得され、すべてのコンポーネントを重みによってスケールします。2 番目のリストは、同じ方法で 2 番目のカラーストップによって取得されます。
3. リストのエントリを合計して平均色を生成し、それを返します。
まとめ: この記事で紹介した内容は以上です。皆様の学習に少しでもお役に立てれば幸いです。
以上がcss3の繰り返しグラデーションとは何ですか?使い方? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




)
