入力ボックスのテキストを強制的に大文字で表示するにはどうすればよいですか? (コード例)
この記事の内容は、入力ボックスの文字を強制的に大文字で表示する方法を紹介するものです。 (コードサンプル), 強制的に大文字に変換する複数の方法をみんなでマスターしましょう。困っている友人は参考にしていただければ幸いです。
フォームでは、特定の入力フィールドまたはテキストエリア フィールドでのみ大文字のテキストを受け入れたい場合があります。では、入力された小文字を強制的に大文字に変換するにはどうすればよいでしょうか? JavaScript から CSS、サーバーサイド コードまで、この厄介な問題を解決する方法は実際にはたくさんあります。
簡単なコード例を通して実装方法を見てみましょう。
1. 入力時に JavaScript を使用してテキストを変更します (英語入力を使用する必要があります)
toUpperCase() を使用して大文字を変換します
これは最も明白で一般的な方法ですが、最もユーザーフレンドリーではありません。キーストロークごとに JavaScript イベントが起動され、値が大文字に変換されます。
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
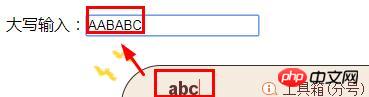
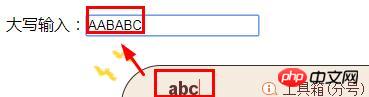
効果を見てみましょう。小文字の「a」を入力すると、次のように表示されます。

ただし、この方法では他の問題が発生します。問題:
1. 中国語の入力方法を使用して、Shift キーを押して文字を入力すると、繰り返し文字が表示されるため、英語入力を使用する必要があります。

2. 上の入力ボックスに「AAA」と入力し、中央の「A」を選択して「ABBA」に変更してみてください。値を設定するとカーソルがテキストの末尾に移動するため、最終的には「ABAB」になります。
次に改善します。カーソル位置を特定します。
カーソルをテキスト内の以前の位置に移動して入力すると、エコーされて次のようになります。文末に入力されました。したがって、カーソル位置を保持するために追加のコードが必要です:
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
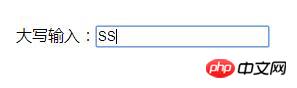
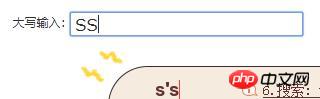
効果を確認するには、ss:

と入力し、「AAA」と入力すると、真ん中の「A」を選択して「ABBA」に変更しようとすると、「ABAB」の結果は表示されなくなります。
2. CSS php を使用してテキストを変更する
実際には、フォーム入力が大文字か小文字かは関係ありません。重要なことは次のとおりです。
1. ユーザーに表示されるテキストが使用されます。
2. フォーム ハンドラーは、使用前にテキストを大文字に変換します。
これを念頭に置くと、前述の JavaScript をすべて捨てて、代わりに単純な CSS および PHP (または同等のバックエンド) ソリューションを使用できます。
html css code
<input style="text-transform: uppercase;" type="text" name="fieldname">
phpコード:
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
レンダリング:

適切なテクニックを使用すれば、これがいかに簡単であるかわかりますか。単一の CSS スタイル (外部スタイルシートに移動可能) と PHP 行がすでに存在している可能性があります。 JavaScript や jQuery は必要ありません。
まとめ: この記事で紹介した内容は以上です。皆様の学習に少しでもお役に立てれば幸いです。
以上が入力ボックスのテキストを強制的に大文字で表示するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 どのようにしてクラスが拡張されたり、PHPでメソッドがオーバーライドされたりするのを防ぐことができますか? (最終キーワード)
Apr 08, 2025 am 12:03 AM
どのようにしてクラスが拡張されたり、PHPでメソッドがオーバーライドされたりするのを防ぐことができますか? (最終キーワード)
Apr 08, 2025 am 12:03 AM
PHPでは、最終的なキーワードを使用して、クラスが継承されないようにし、メソッドが上書きされます。 1)クラスを決勝としてマークする場合、クラスを継承することはできません。 2)メソッドを最終的にマークする場合、メソッドはサブクラスによって書き換えられません。最終的なキーワードを使用すると、コードの安定性とセキュリティが保証されます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。





