CSSの基本的なセレクターとは何ですか? 4 つの基本的な CSS セレクターとは何ですか?
前の記事で、css 文法規則が何で構成されているかを理解しました ?多くの学生は、SS の基本的なセレクターが何なのかを知りません。 4 つの基本的な CSS セレクターとは何ですか? 以下にまとめてみましょう。

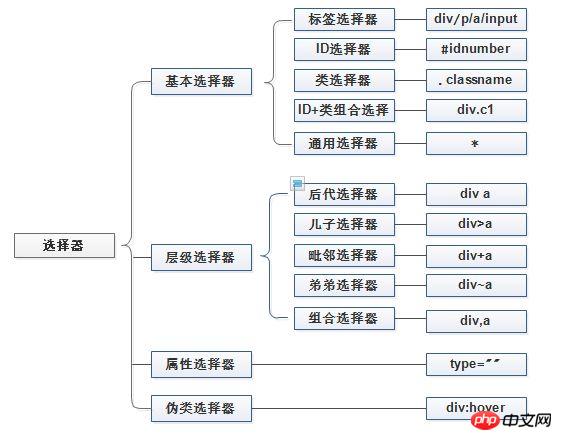
1: 基本的な CSS セレクターとは何ですか?
1.css 属性セレクター
2.cssタグセレクター
3.cssIDセレクター
4.cssワイルドカード文字
2: css
##にはどのような高度なセレクターがありますか1.css タグ セレクターCSS タグ セレクターは、実際にはページ上のすべての種類のタグであり、共通の説明を共通と呼び、説明できないものを個別と呼びます。このページでは、input、div、ul がすべてセレクターであることがわかります。タグがどれほど深く隠されていても、選択される可能性があり、1 つのタグだけでなくすべてのタグが選択されます。 2.cssID セレクターcss では、名前をカスタマイズするために # を使用します。 # は特別なタグの使用を指し、どの HTML タグでも id 属性を持つことができます。 , ただし、文字で始まることが前提条件であり、文字で始めることや、ラベルと同じ名前にすることはできません。一部の専門家は、CSS レベルでは ID を使用しないようにすることを推奨しています。 3.css クラス セレクターCSS でクラス セレクターを表すには . を使用しますが、これは実際にはより柔軟です。クラスと ID は非常に似ており、同じタグで多くのクラス セレクターまたは複数のタグを使用できます。 4. CSS のワイルドカード文字は、現在、その使用をサポートしていないものもあります。 4 つの基本的な CSS セレクターの完全な紹介CSS3 チュートリアル
について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。以上がCSSの基本的なセレクターとは何ですか? 4 つの基本的な CSS セレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





