
この記事では、CSS3 アニメーションのtransform属性とtransition属性の簡単な使い方(コード例)を紹介し、CSS3のTransforms属性とtransition属性がどのようにアニメーションの変形を実現するのかを誰でも理解できるようにします。困っている友人は参考にしていただければ幸いです。
1. css3 変換とは何ですか?効果は何ですか?
Transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
Transform の機能は、移動、回転、またはその他の方法を通じてブラウザ内の要素の外観を変更することです。スタイルシートで定義すると、ページがレンダリングされるときにトランジションが適用されるため、実際にはアニメーションは表示されません。
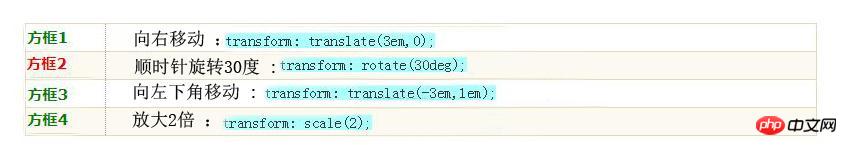
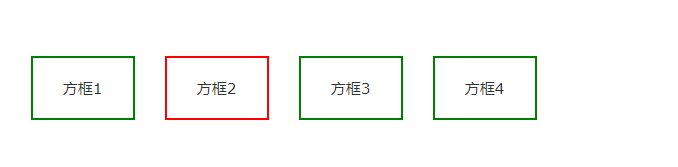
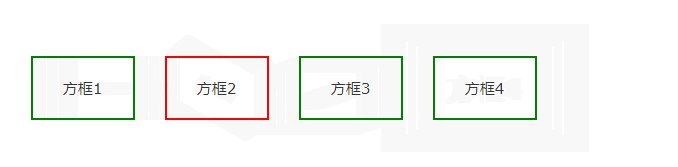
以下に、2 ピクセルの境界線を持つ 100 x 60 ピクセルのボックスとしてスタイル設定された 4 つの同一の DIV を配置しました。次に、transform 属性を使用して、何らかの方法で各要素を変換します。

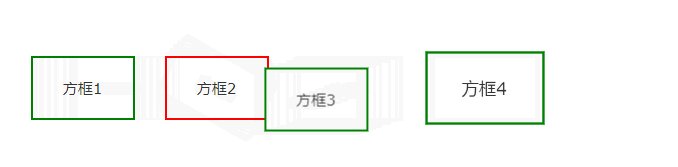
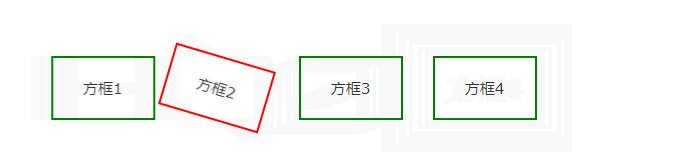
レンダリング:

この例では、 HTML と CSS コードは次のとおりです。
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div>回転した場合でも、変換された要素内でテキストは引き続き選択可能であり、要素のスケーリングは、ボックス サイズだけでなく、境界線の幅やフォント サイズなどのプロパティに影響することに注意してください。
2. アニメーションの変形効果
transform 属性は要素の静的な回転、拡大縮小、移動、傾斜のみを行うことができますが、transition 属性と併用すると、アニメーションの変形効果を実現できます。例:

上に表示されているのは、前のセクションの 4 つのボックスのデフォルト状態です。ただし、ボックスの上にマウスを移動すると、CSS トランジションが 1 秒間のアニメーションとして適用されます。マウスが離れるとアニメーションが反転し、各ボックスが元の状態に戻ります。
JavaScript を使用せず、HTML と CSS だけを使用してこれを行うことができます。右と後ろにスライドする「ボックス 1」の完全なコードは次のとおりです:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
.showbox.slideright:hover { -webkit-transform: translate(3em,0);
-moz-transform: translate(3em,0);
-o-transform: translate(3em,0);
-ms-transform: translate(3em,0);
transform: translate(3em,0);
}
</style>
<div class="showbox slideright">方框1</div>これはすごいと思いませんか。CSS アニメーションは変換だけでなく、他の CSS にも適用できます。不透明度、色などのプロパティ。さまざまなアニメーション効果を自分でコンパイルすることもできます。学習に役立つことを願っています
以上がcss3アニメーションのtransform属性とtransition属性の簡単な使い方(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



