CSS3アニメーションに複数の変形効果を追加する方法(コード例)
この記事では、CSS3 アニメーションに複数の変換効果 (コード例) を追加する方法を紹介します。困っている友人は参考にしていただければ幸いです。
前回の記事【css3アニメーションのtransform属性とtransition属性の簡単な使い方】では、簡単なアニメーション変形を実現する変形エフェクトを追加する方法を紹介しましたが、アニメーションが単調すぎるのですが、複数の変形エフェクトを追加するにはどうすればよいですか?ここでは複数の変形効果を追加する方法を紹介します。
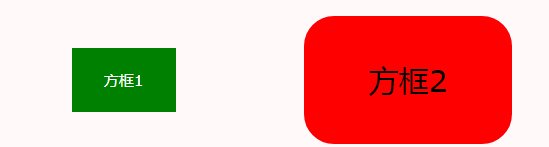
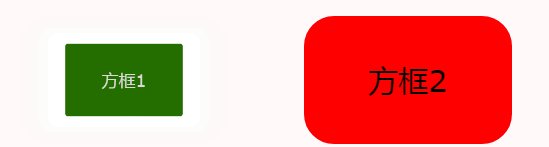
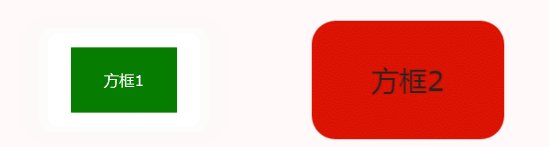
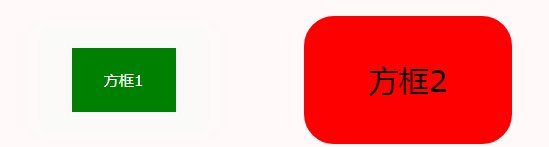
まず、 要素の複数の変換がどのようなものかを見てみましょう。

左側のボックスは小さな緑色の四角形の角で始まり、右側のボックスはより大きく、赤い枠線と丸い角が付いています。いずれかのボックスの上にマウスを置くと、ボックス 1 がボックス 2 の外観になるアニメーションがトリガーされ、その逆も同様です。
繰り返しになりますが、これを実現するためにまだ HTML と CSS のみを使用しています。 CSS 変換を行わない場合でも、2 つのボックスの境界線の色と場合によっては境界線の半径が変更されますが、それは 1 秒間のアニメーションではなく、瞬時に行われます。
では、この効果はどのようにして達成されるのでしょうか?
複数の変換を 1 つの要素に適用するのは非常に簡単で、スペースを使用して順番にリストするだけです。例:
html コード:
<div id="submenu"></div>
css コード:
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}現在、IE10 では変換プレフィックスが使用されていませんが、変換には依然として -ms- が必要であることに注意してください。 。
これは、ボックスの上にマウスを置くと、次のように 1 秒以内に色が変わり、回転し、拡大縮小されることを意味します:
)
説明:
transform 属性は要素の回転、スケーリング、移動、傾きを制御します。
transition 属性は要素の遷移効果を実現し、要素をある状態から別の状態に遷移させることができます。本当に感動的です;
互換性を考慮して、接頭辞 -webkit-、-moz-、-o-、-ms- を使用する必要があります。
概要: 上記はこの記事で紹介した内容のすべてです。実際に試してみて、複数の変換を組み合わせて効果を確認し、理解を深めてください。皆さんの学習に役立つことを願っています: css3 チュートリアル ! 関連ビデオをお勧めします。
以上がCSS3アニメーションに複数の変形効果を追加する方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 73
73
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





