CSS で複数の色のグラデーションを実装するためのヒント (コード付き)
今日の記事では、書き直すことなく 1 つのグラデーションで複数のグラデーションを作成する方法についてのちょっとしたコツを紹介します。
一部のプロジェクトでは、ほとんどのグラデーションがほぼ同じであることがわかります。これらはすべて、徐々に暗くなったり明るくなったりする 1 つの色なので、色ごとに新しいグラデーションを作成するのは非常に面倒で冗長に感じられました。代わりに、すべての「グラデーション」に使用する 1 つのグラデーションを作成できます。
それでは、どのように実装されているのか詳しく見てみましょう。 (推奨チュートリアル: css3 ビデオ チュートリアル )
HTML で共通のボタンを作成し、それらに共通のクラス名と特定のクラス名、およびボタンを装飾するためのいくつかのスタイルを与えました。
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}各ボタンに一意の色 (通常の背景色) を与えます。
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}これらのグラデーションはすべて簡単に作成できます。赤や深紅などのフルカラーをグラデーションに使用する代わりに、不透明度 0% の黒の背景色から不透明度 65% の黒の背景色までのグラデーションを使用しました。
次に、このグラデーションを共通ボタン クラスの透明度に追加します。
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}さて、CSS で 1 つのグラデーションだけを使用して複数のグラデーション カラーを作成する作業が完了しました。
コード全体:
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
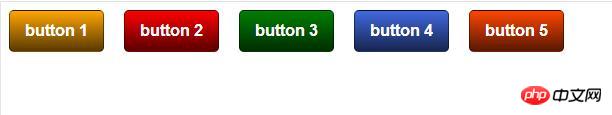
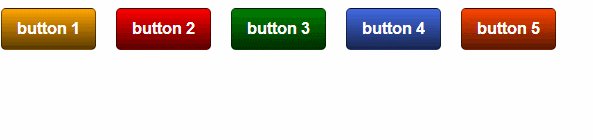
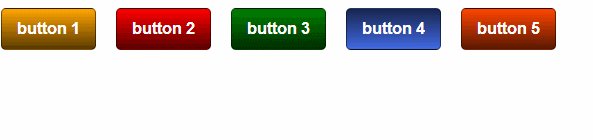
効果は次のとおりです:

ホバー スタイルが必要な場合は、グラデーションの色を反転するだけです。コードは次のとおりです:
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
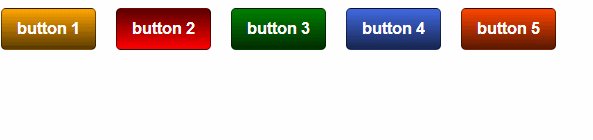
}効果は次のとおりです:

以上がCSS で複数の色のグラデーションを実装するためのヒント (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




