CSSで4つの角を丸く設定するにはどうすればよいですか? CSSは4つの角丸メソッドを設定します
div に CSS の丸い境界線を設定するにはどうすればよいですか? CSSで4つの角を丸く設定する方法は何ですか?これはCSSを始めたばかりの初心者にとっては比較的馴染みのないものですが、CSSで4つの丸い角を設定するにはどうすればよいですか? CSSに設定されている4つの角丸方法を見てみましょう。 [推奨学習: CSS3 チュートリアル ]
CSS3 の丸い角は、border-radius プロパティを使用して本文またはテキストに特別な色の角を追加するために使用されます。角丸の単純な構文は次のとおりです。
#rcorners7 {
border-radius: 60px/15px;
background: #FF0000;
padding: 20px;
width: 200px;
height: 150px; }次の表は、角丸に使用できる値を次のように示しています。

例、この属性には 3 つの値を指定できます。次の例では 2 つの値を使用しています:
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/css/images/logo.png);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
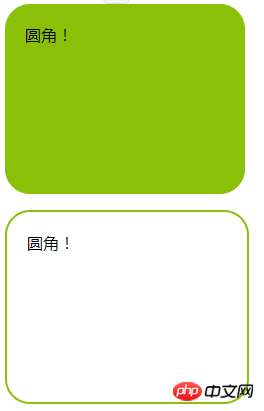
<p id = "rcorners1">Rounded corners!</p>
<p id = "rcorners2">Rounded corners!</p>
<p id = "rcorners3">Rounded corners!</p>
</body></html>結果は次のとおりです:

<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p id = "rcorners1"></p>
<p id = "rcorners2"></p>
<p id = "rcorners3"></p>
</body><body>
以上がCSSで4つの角を丸く設定するにはどうすればよいですか? CSSは4つの角丸メソッドを設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





