Sublime の Web Inspector を使用して JavaScript プログラムを使用およびデバッグする方法
次のチュートリアル コラムでは、Sublime での Web Inspector のインストールと JavaScript コードのデバッグについて紹介します。 SublimeText3 ダウンロード アドレス: SublimeText3 中国語版:
http://www.php.cn/xiazai/gongju/93# SublimeText3 Mac バージョン: http://www.php.cn/xiazai/gongju/500
SublimeText3 Linux 新バージョン: http://www.php.cn /xiazai/gongju/1471
SublimeText3 英語版: http://www.php.cn/xiazai/gongju/1473
Sublime Text Editor には、JavaScript コードをデバッグするためのプラグイン Web Inspector
があります。これは、ブレークポイントの設定、コンソールの検査、コード スニペットの評価に役立ちます。この章では、このプラグインについて詳しく説明します。
Sublime Web Inspector のインストール具体的な手順は次のとおりです。
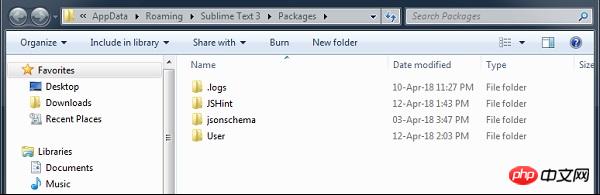
ステップ 1メニュー オプション [設定]→[パッケージの参照] を使用して、指定されたスクリーンショットに示されているように、インストールされているソフトウェア パッケージのパスを取得します。##
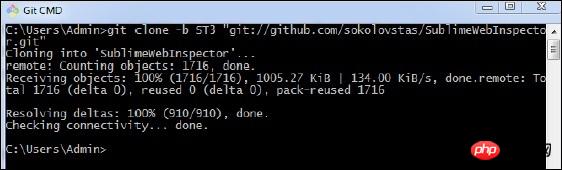
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

ステップ 3
##この記事は、Sublime での Web Inspector のインストールと JavaScript プログラムのデバッグについての記事です。必要としている友人に役立つことを願っています~
以上がSublime の Web Inspector を使用して JavaScript プログラムを使用およびデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
HTML ファイルはブラウザ (Chrome、Firefox、Edge、Safari、Opera など) を使用して開くことができます。HTML ファイル (.html または .htm 拡張子) を見つけて、ファイルを右クリックまたは長押しして「開く」を選択します。 ; ブラウザで使用するファイルを選択します。
 空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
HTML ドキュメントを作成する: テキスト エディターを使用して HTML 構造を入力し、.html ファイルとして保存します。 HTML ドキュメントを開く: ファイルをダブルクリックするか、ブラウザで [ファイル] > [開く] オプションを使用します。実際のケース: 新しい HTML ファイルを作成し、タイトル、スタイル シート、コンテンツを追加して、.html ファイルとして保存します。
 どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
要約すると、次の HTML エディターが高く評価されています。 Visual Studio Code: クロスプラットフォーム、機能豊富、無料のオープン ソース。 Sublime Text: 高性能、高度にカスタマイズ可能な有料ソフトウェア。 Atom: クロスプラットフォーム、スケーラブル、オープンソース、無料。ブラケット: フロントエンド開発専用、直感的なインターフェイス、オープンソース、無料。 Notepad++: 軽量、高速、強力、オープンソース、無料。 HTML エディタを選択するときは、プラットフォームの互換性、機能、拡張性、価格、使いやすさなどの要素を考慮してください。




