
この記事では、flex-basis プロパティを使用して Flexbox の境界線の幅を設定する方法について紹介します。必要な場合は、このプロパティを参照してください。
フレックスボックスの境界線の幅を指定するために使用するプロパティは、フレックスベースです。
具体的なコードを見てみましょう
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
}flex-basis.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</body>
</html>手順: flex を変更します。 Basic プロパティは、フレックスボックスの境界線の幅の基本値に設定されます。この例では、左フレームから順に、64ピクセル、128ピクセル、194ピクセル、256ピクセル、320ピクセルの値を設定します。
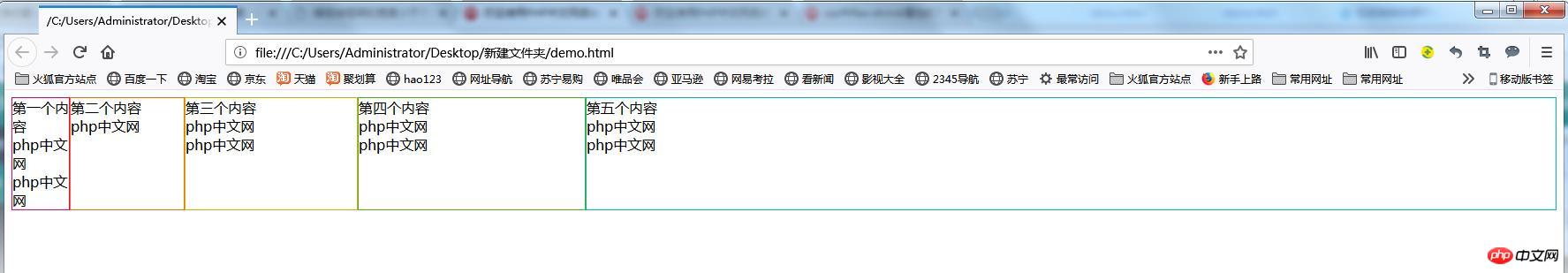
結果は次のとおりです。
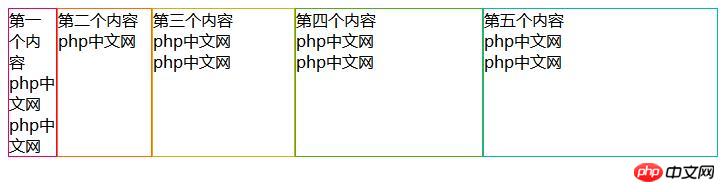
Web ブラウザを使用して上記の HTML ファイルを表示します。以下のページが表示されます。 Webブラウザのウィンドウ幅がフレーム幅より大きい場合は、指定したフレームサイズで表示されます。下の画像では、左から右に、64px、128px、194px、256px、境界線の幅が 320px であることがわかります。

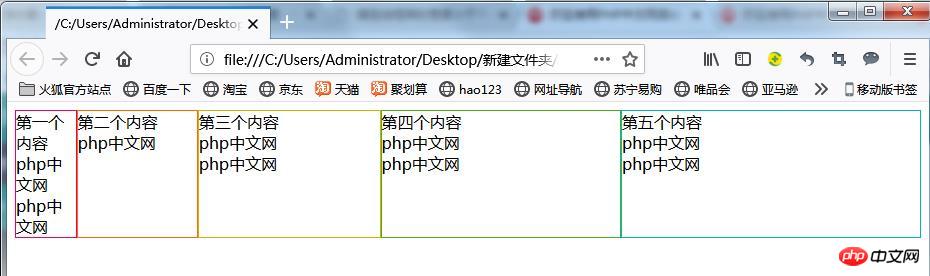
 #ウィンドウの幅がフレームの全幅より狭くなると、フレームの幅も縮小します。
#ウィンドウの幅がフレームの全幅より狭くなると、フレームの幅も縮小します。
 flex-shrink プロパティの値を設定していないため、フレーム幅はフレームごとに同じ割合で縮小します。各フレームのフレーム縮小量を変更するには、flex-shrink プロパティを設定します。 flex-shrink プロパティの動作の詳細については、
flex-shrink プロパティの値を設定していないため、フレーム幅はフレームごとに同じ割合で縮小します。各フレームのフレーム縮小量を変更するには、flex-shrink プロパティを設定します。 flex-shrink プロパティの動作の詳細については、
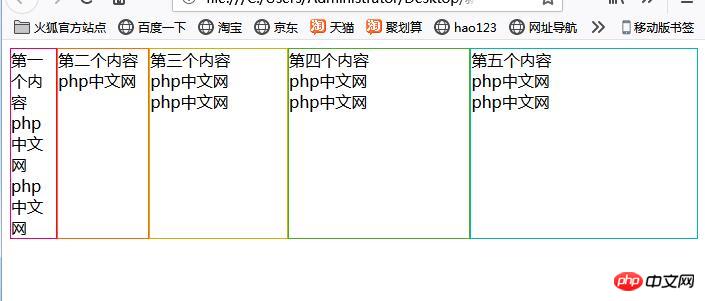
#ウィンドウの幅をさらに縮小します。ウィンドウを縮小しても、フレームの幅はウィンドウの幅と同じ割合であることがわかります。 
補足: ウィンドウ幅が表示ボックスいっぱいの場合
上記の例では、ウィンドウ幅が広い場合、右側に余白が生じます。ウィンドウの幅いっぱいにフレームを表示したい場合があります。
ウィンドウの全幅が使用されてフレームが表示される場合、フレームの C に flex-grow 属性が設定されます。 flex-grow プロパティの詳細については、この記事
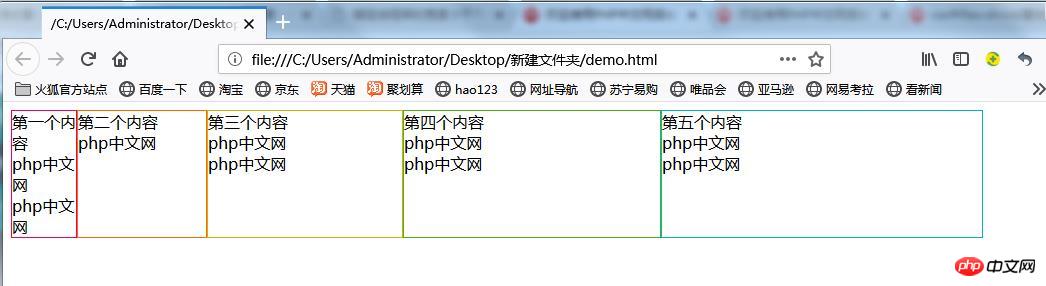
を参照してください。以下のコードでは、右端のframeDにflex-grow属性が設定されているため、ウィンドウ幅が大きい場合、右端のフレームのバナーが引き伸ばされたウィンドウの幅いっぱいに表示されます。
flex-basis.css.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
flex-grow: 1;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis2.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>
</html> #ウィンドウの幅を小さくすると、フレームの幅も小さくなります。
#ウィンドウの幅を小さくすると、フレームの幅も小さくなります。
以上がflex-basis プロパティを使用して、フレックスボックスの境界線の幅を設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




