
フローティングはページ内で大きな役割を果たします。Web サイトを作成するときに多くの人がフローティング効果に遭遇しますが、多くの人はなぜ CSS でフローティングをクリアする必要があるのかを知りません。そしてフロートをクリアするにはどうすればよいでしょうか?見てみましょう。

CSS がフロートをクリアする理由について説明する前に、まず CSS がフロートになる理由を理解する必要があります。通常の状況では、親ボックスを開くことができず、それらの間には一定の距離があるため、フローティング効果の多くは、プロパティによって生成される float:left または float:right を使用します。 [推奨読書: なぜ CSS で float をクリアする必要があるのですか? float をクリアする原理は何ですか]
1: CSS で float をクリアする必要がある理由
1。フロートの特殊効果を使用する場合、多くの場合、マージンが必要になります。と表示される場合、パディング設定が正しく表示されない場合、親と子の間にパディングが設定されてしまい、属性が正常に伝達されず、マージンが正しく表示されないため、フローティングを解除する必要があります。
2. その結果、親に背景属性が設定されていると背景を表示できなくなり、背景画像に影響を及ぼし正常に開くことができなくなります。
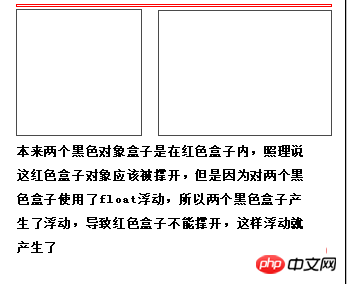
3. 境界線は引き伸ばすことができません。子はフローティング効果を使用しており、すでにフローティングされているため、親は引き伸ばすことができないため、コンテンツが変化しても影響を受ける境界線は変わりません。
2: フローティングを解消するにはどうすればよいですか?フローティングのクリアプロセス
1. まず、親のCSSの高さを設定して、高さを設定し、コンテンツの高さを100pxに設定します。 2px なので、ここでは親の全体の高さは 102px です。高さスタイルを使用しますが、最初にコンテンツの高さを計算する必要があります。
2. float をクリアするには、clear:both 属性を使用します。float をクリアするには、div に class="clear スタイルを配置します。
3. 親 div を定義します。
上記は、CSS がフロートをクリアする必要がある理由についての完全な紹介です。さらに詳しく知りたい場合は、この説明を参照してください。 CSS3 チュートリアル については、php 中国語 Web サイト
以上がCSS で float をクリアする必要があるのはなぜですか?フロートをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



